Po co budować design system?
Dowiedz się więcej o design system, który jest zbiorem zasad i świetną metodą organizacji pracy projektanta.
Kiedy zacząłem pracować nad produktami cyfrowymi, zauroczyła mnie złożoność i skala mojej codziennej pracy. Często jednak łączenie potrzeb biznesowych i użytkowników z precyzją i responsywnością może zepsuć dzień. Konsekwencja jest kluczem każdego udanego produktu, więc musisz mieć możliwość trzymania projektu w ryzach. Ma to kluczowe znaczenie, ponieważ pozwala uniknąć dezorientacji użytkownika i w prosty sposób wzmacnia przekaz.
Design system to zbiór zasad i świetna metoda organizacji pracy. Stanowi centralną bazę dla wszystkich twoich zasobów i pomaga tworzyć różne produkty zachowując jedno źródło prawdy (ang. single source of truth). Poprawia on proces decyzyjny i upewnia się, że wszyscy myślą w ten sam sposób. To organizm, który nieustannie ewoluuje więc miej to na uwadze i nie przejmuj się, gdy przydarzy Ci się jakiś błąd.
“Out of clutter, find simplicity. From discord, find harmony. In the middle of difficulty lies opportunity.”
— Albert Einstein
Szerokie spojrzenie
Trudno jest rzucić okiem na ponad 100 ekranów i stwierdzić, czy coś jest nie tak. Kiedy trzeba zdefiniować pewne zasady, szybko dowiesz się, co się wyróżnia, a czego brakuje. Masz wyraźny obraz wszystkich elementów, które niekoniecznie mieszczą się na tym samym ekranie. Pomaga to stopniowo budować projekt i pozwala uniknąć powielania wersji podobnych do siebie elementów.
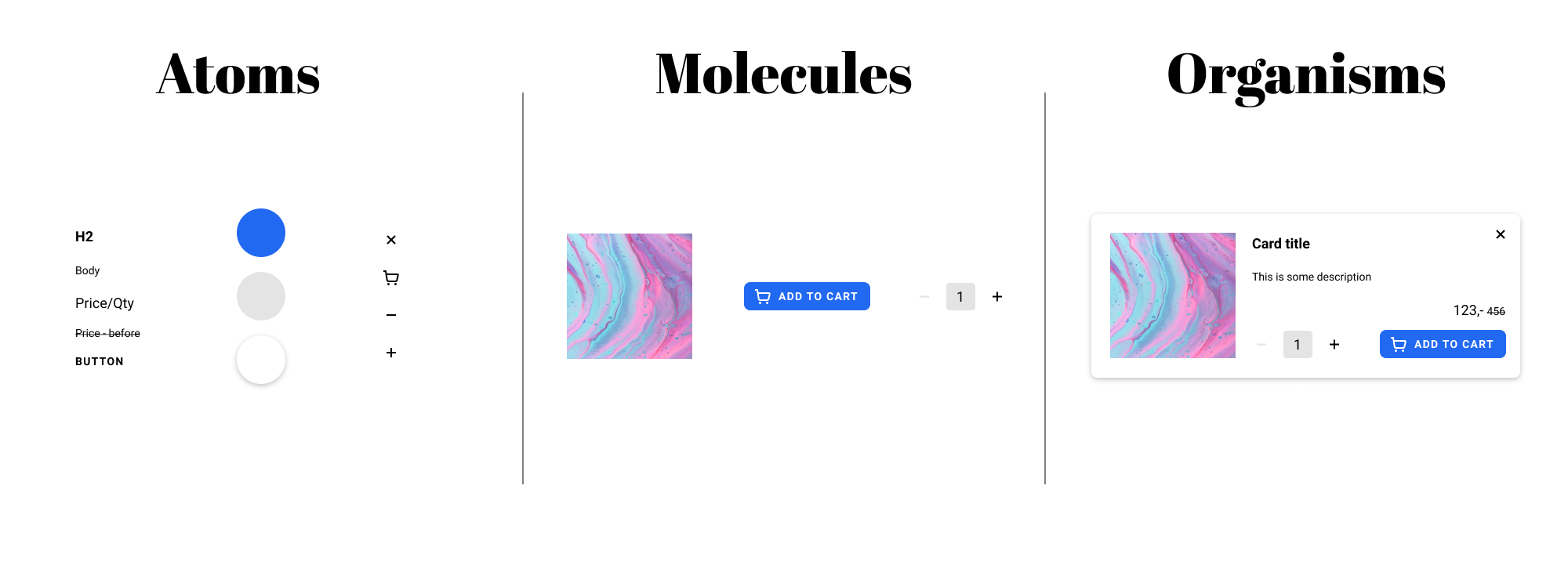
Jeśli pracujesz w Sketchu lub Figmie, prawdopodobnie masz stworzonych kilka styli i komponentów. Spróbuj je uporządkować, dodaj opis i przedstaw ich kontekst, to świetny początek dla twojego systemu. Ja zazwyczaj dzielę elementy na trzy kategorie luźno opierając się na metodologii atomic design:
- Atoms- podstawowy zestaw reguł (np. kolory, style czcionek, ikony)
- Molecules- elementy składające się z atomów (np. pola tekstowe, przyciski, paski nawigacyjne)
- Organisms - bardziej złożone komponenty zbudowane z molekuł (np. karta produktu, tabele)
 Jasna hierarchia pomaga budować bardziej złożone struktury
Jasna hierarchia pomaga budować bardziej złożone struktury
Każdy, kto zna ten koncept, może zauważyć, że brakuje templates i pages. To co przedstawiłem działa dla mnie, rzadko odczuwam potrzebę posiadania większej ilości zagnieżdżonych komponentów, ale najlepiej samemu zdecydować która metoda jest słuszna. Sama metodologia pozwala mi nie być przytłoczonym rosnącą złożonością i ilością elementów. Kiedy zaczynasz organizować komponenty i style spróbuj się zastanowić jak pokazać ich zachowanie w różnych sytuacjach. Szukaj skrajnych przypadków (ang. edge cases), sprawdź dany element z dużą i małą ilością treści, aby dostosować się do wszystkich okoliczności.
Jak ta nawigacja rozszerza się na różnych szerokościach ekranu? Jak ilość treści wpływa na ten przycisk? Co się stanie, jeśli nazwa produktu jest dłuższa niż ta karta? Zadaj sobie te pytania wcześniej, aby uniknąć sytuacji gdzie element się ciężko skaluje.
Nie staraj się robić wszystko perfekcyjnie, najpierw sprawdź pomysł!
Oczywiście na początku projektu powinno być dla ciebie ważniejsze poznanie całej mechaniki i ścieżek. Daj więc sobie czas na burzę mózgów i w pierwszej kolejności dowiedz się czego potrzebuje Twój użytkownik.
Oszczędność czasu
Tak, wiem, nie brzmi to super intuicyjnie, bo z reguły spędzisz dużo czasu tworząc design system, ale pozwól że się wytłumaczę. Korzystając z takich narzędzi jak Figma masz wiele możliwości, żeby dość wcześnie zacząć budowę swoich fundamentów. Dzięki stylom i komponentom tworzysz podstawowe bloki i zestawy reguł dla całego projektu. Ciężko policzyć ile razy uniknąłem dzięki temu mozolnego przechodzenia przez wszystkie ekrany w celu wprowadzenia kilku drobnych zmian. Staraj się automatyzować takie zadania jak zamiana kolorów, czy podmiana ikon, przy ręcznych zmianach bardzo łatwo o pomyłkę. Przyspiesza to tworzenie nowych widoków, dodając kolejny ekran możesz użyć lub dostosować już istniejące komponenty. O wiele łatwiej jest też tobie zaktualizować poprzednie makiety, kiedy wszystko jest połączone przez komponenty.
Szybkie zmiany w wielu elementach jednocześnie
Takie podejście przyspiesza również podejmowanie przez ciebie decyzji. Jak wspominałem wcześniej, łatwo możesz porównać swoje pomysły z istniejącym materiałem. Dzięki zdefiniowanym kolorom i stylom typograficznym nie ma potrzeby wymyślania koła na nowo za każdym razem, gdy tworzysz pola formularza lub przycisk. Miej jednak na uwadze, że jeśli czujesz zbyt dużo ograniczeń to warto pomyśleć o rewizji istniejących reguł.
Poznanie narzędzi, z których korzystasz jest ważnym czynnikiem, dzięki któremu nie blokujesz swoich ruchów podczas szybkiego tempa pracy. Jak wszystko wymaga to trochę czasu i praktyki, ale kiedy zaczniesz robić pewne rzeczy odruchowo, korzyści będą ogromne.
Praca zespołowa
Tworzenie produktów cyfrowych to zawsze wspólny wysiłek, a gdy pracujesz z innymi ludźmi, komunikacja ma kluczowe znaczenie. Dzięki design systemowi masz pewność, że wszyscy mówią w tym samym języku. Nazewnictwo i struktura powinny być bardzo przejrzyste, każdy powinien znaleźć to, co jest w danej chwili potrzebne i wiedzieć, jak dany element się zachowuje. Ten zestaw zasad pomoże też programistom tworzyć layouty i komponenty bez zadawania tysiąca pytań.
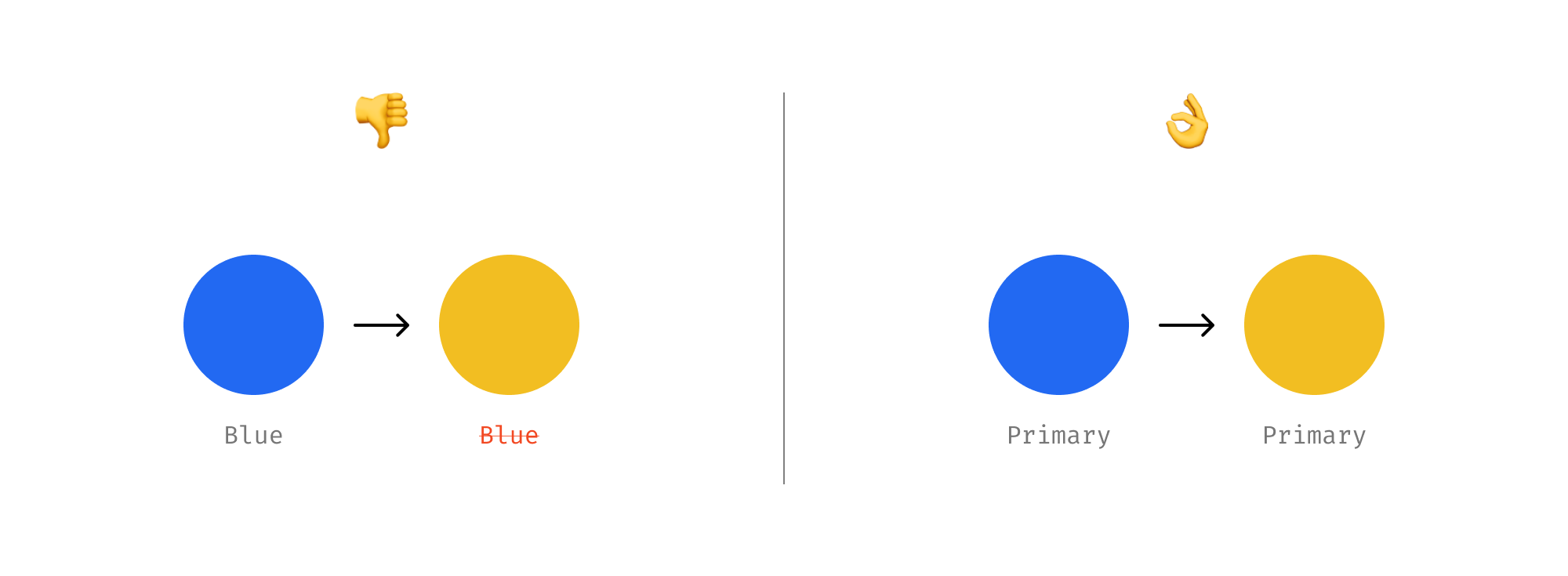
Podczas nazywania kolorów i stylów typograficznych warto pamiętać o semantyce. Zmiany często mogą wpływać na ich niektóre wartości i parametry, ale zdecydowanie rzadziej na ich funkcję. Pamiętaj o gradacji i zostaw trochę miejsca na rozbudowę, żeby uniknąć wracania się i modyfikowania wcześniejszych ustaleń. Omów swoją pracę z programistami, bo to co robisz powinno łatwo zostać przełożone na kod. Dobrze przemyślany system może być dla nich prawdziwym błogosławieństwem, ponieważ pozwoli znacznie szybciej budować produkt.
 Nazwy semantyczne są mniej podatne na zmiany
Nazwy semantyczne są mniej podatne na zmiany
Design system świetnie sprawdza się również jako dokumentacja projektu. Jako punkt odniesienia dla twojej przyszłej pracy pozwala uniknąć popełniania prostych błędów. Kiedy projektuję, często wracam do moich poprzednich prac i sprawdzam jak rozwiązałem wcześniej niektóre problemy. Jeśli wszystko jest dobrze udokumentowane, oszczędza mi to czas na przypomnienie sobie gdzie coś wrzuciłem, albo co miałem wtedy na myśli. Podczas pracy z innymi projektantami ważne jest, aby dzielić się swoją wiedzą, więc posiadanie przemyślanej bazy dla swojego projektu to czyste złoto.
Tak trzymać
Kiedy deadline wisi na karku ważne, żeby móc złapać solidny grunt pod stopami. Stosuj metodę małych kroków i pamiętaj, że zasady, które ustalasz, nie powinny ograniczać Twojej kreatywności. Design system będzie się zmieniał z biegiem czasu, dlatego ważne jest znaleźć narzędzia, które pomogą Ci w jego dynamicznym rozwoju. Niech stanie się to dla ciebie nawykiem, zaczniesz podejmować bardziej świadome decyzje i poprawisz komunikację w zespole.
Zrób coś ⌘N!
Przydatne linki
Proste demo dla lepszego zrozumienia
Biblioteka Design Systemów
Atomic Design
Kalkulator skali dla typografii

