Wordpress Gutenberg w Chmurze – nowy edytor, nowe możliwości
Poznaj Gutenberga - nowy edytor WordPressa oraz sprawdź, w jaki sposób umożliwia dodawanie oraz edycję treści.
Zapewne wielu z Was miało już do czynienia z nowym edytorem tekstu w WordPressie. Niektórzy dlatego, że musieli go wyłączyć, inni zaś próbują z nim jakoś współpracować.
Sama przechodziłam ogromne spektrum emocji w stosunku do Gutenberga. Na początku zobaczyłam ilość złych recenzji i stwierdziłam, że to się po prostu nie nadaje. Potem miałam etap wyparcia, w ogóle nie przyjmowałam do siebie myśli, że WordPress wchłonie Gutenberga. Pewnego dnia pojawił się jednak projekt, w którym musiałam go użyć i w końcu, co mnie zaskoczyło, przyszedł etap fascynacji oraz badania nowych możliwości. Na tym etapie tkwię do dziś.
Czym jest Gutenberg?
Gutenberg jest edytorem WordPressa, który ma zaoferować użytkownikom nowe doświadczenie pod względem dodawania i edycji treści. Jak mówią twórcy, „Gutenberg to coś więcej niż edytor”, jest to kompletny program do tworzenia stron. Zmienia on całkowicie sposób edytowania treści na stronie, wprowadzając ‘edycję blokową’. Oznacza to, że zmiany we wpisach wprowadzane są przy wizualnej prezentacji treści, w formie bloków, a nie czystego tekstu.

Gutenberg nie jest aż tak rozbudowany jak inne znane edytory. Jest czysty, minimalistyczny, a przede wszystkim wystarczający. Idealny jako starter w CMS-ie. No właśnie, w CMS-ie – jednym. W naszej firmie zajmujemy się nie tylko WordPressem, więc po sprawdzeniu potencjału Gutenberga zauważyliśmy, że to trochę marnotrawstwo skoro jest dostępny tylko dla jednego systemu. Pytanie więc brzmiało: „Czy możemy dać Gutenbergowi kolejne życie i wyjąć go z pudełka jakim jest WordPress?”.
Jak to się zaczęło?
Zapewne nie jest dla Was nowością, że Gutenberg jest opracowany głównie w ReactJS (biblioteka języka programowania JavaScript). Pierwszym wyzwaniem było zrozumienie, w jaki sposób wchodzi on w interakcję z rdzeniem WP (ang. WP core) i czy może działać samodzielnie? Rozwiązaniem problemu okazała się inżynieria odwrotna.
Dzięki szybkiej kontroli kodu na stronie edycji, można było zidentyfikować kilka plików JS i CSS z wtyczki Gutenberga (jak jeszcze Gutenberg był dodawany z poziomu wtyczki – WP w wersji poniżej 5.0). Pomyśleliśmy, że przy zastosowaniu dobrych praktyk kodowania, metoda inicjalizująca edytor powinna nazywać się initEditor. Zaczęliśmy poszukiwania w kodzie fragmentu, który nazywałby się tak samo, bądź bardzo podobnie. Dzięki temu szybko znaleźliśmy wywołanie funkcji initializeEditor.
Kolejnym krokiem było wyodrębnienie Gutenberga z WordPressa do czystego HTML. W konsoli pojawiło się kilka błędów związanych z brakiem niektórych zmiennych i obiektów z WP Core, ale wystarczyło odtworzyć te zależności i ku zaskoczeniu wszystkich – to po prostu zaczęło działać.
Pierwszy i najtrudniejszy krok został podjęty oraz zakończony sukcesem. Edytor działał sam poza WordPressem, co było naszym głównym celem. Kolejnym wyzwaniem było uczynienie go przenośnym i łatwym do ponownego użycia, abyśmy mogli zintegrować go z innymi aplikacjami i systemami CMS.
Gutenberg-JS
Najczęstszym i najłatwiejszym sposobem udostępniania biblioteki JavaScript jest opublikowanie pakietu NPM, który można łatwo dołączyć jako zależność innego projektu… i tak właśnie powstał Gutenberg-js. Można go pobrać jako paczkę, a także zajrzeć do kodu na Githubie.

W momencie, gdy mamy już odrębny byt Gutenberga, pora na krok drugi – naszym celem stał się Drupal. Jest to drugi CMS, na którym mocno opieramy się w firmie, więc pomyśleliśmy, że dobrze by było mieć jeden edytor, z tymi samymi modułami (blokami treści).
Po kilku miesiącach prac, opublikowaliśmy moduł Gutenberga pod Drupala, który bardzo mocno bazuje na naszym GutenbergJS. Gdy to nastąpiło – reszta ruszyła lawiną. Nie trzeba było długo czekać, a społeczność chwyciła pomysł i wdrożyła Gutenberga do Laravela (projekt Laraberg) oraz do October CMS. Kolejny krok zakończony – mamy w używanych przez nas technologiach jeden edytor. Pora na ujednolicenie zawartych w nim elementów.
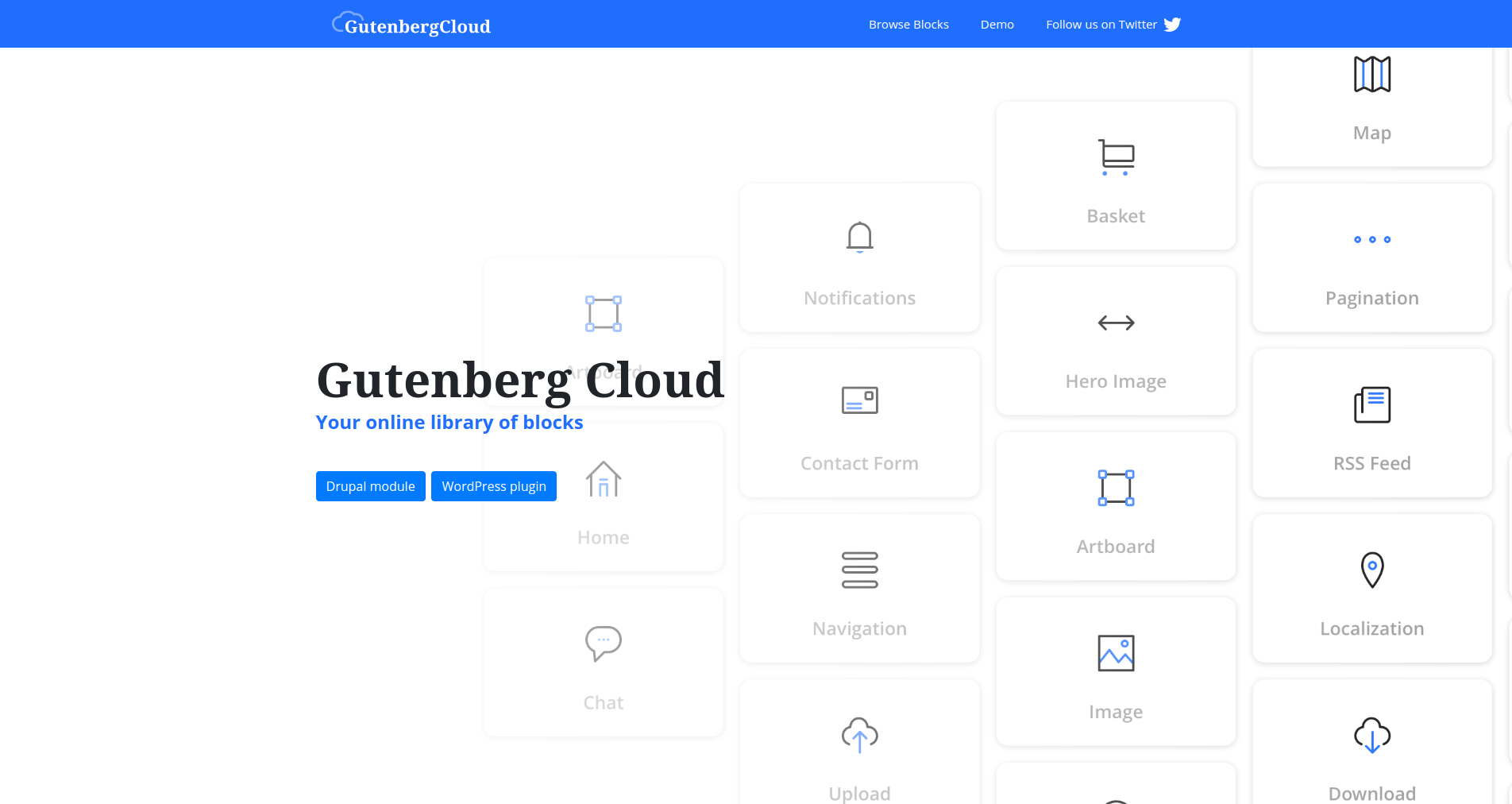
Gutenberg Cloud
Skoro mamy jedną paczkę, która łączy wszystkie instancje edytora, pora zrobić jedno miejsce gromadzące wszystkie bloki do Gutenberga. Stworzyliśmy więc Chmurę gromadzącą wszystkie bloki.

Zamysł jest prosty: brakuje Ci jakiegoś elementu? Napisz, dodaj, podziel się ze światem. Wszystkie bloki tworzymy w Reactcie i dodajemy tylko CSS-a, więc są łatwo przenoszalne. Nie musimy instalować miliona wtyczek, które dostarczają całe paczki elementów. Nie musimy też martwić się przenoszeniem wtyczek między różnymi stronami, które utrzymujemy na WordPressie, bo wszystkie są w jednym miejscu – chmurze.

Przykładowy Landing Page stworzony w kilka minut w oparciu o bloki dostarczane przez Gutenberg Clouds & Cloud Blocks.
Cloud Blocks
Stworzyliśmy wtyczkę Cloud Blocks do WordPress, którą możecie pobrać z repozytorium wtyczek. Po instalacji pokaże się dodatkowy element w menu po lewej stronie. Po wejściu w niego widać panel, który jest trochę hybrydą widoku szablonów oraz wyszukiwarki wtyczek. Dzięki temu panelowi możemy łatwo wyłączyć dany blok bez potrzeby usuwania kodu oraz zaktualizować tylko jeden potrzebny nam blok – co było dla nas zbawieniem, gdyż inne firmy, które utworzyły wtyczki gromadzące paczki bloków niestety musiały być aktualizowane hurtem i nie można było chociażby cofać wersji pojedynczego bloku.

Podsumowanie
Gutenberg w Chmurze to duże i bezpłatne ułatwienie dla twórców. Przede wszystkim jest intuicyjny, jeśli chodzi o zarządzanie w dedykowanym panelu i nie wymaga instalacji kolejnych elementów czy wtyczek. Każdy z bloków jest sprawdzony pod kątem bezpieczeństwa i wydajności, a strona oparta na Gutenberg Cloud działa zawsze szybciej, gdyż lokalizacja serwera przestaje mieć jakiekolwiek przełożenie na dodatkowe opóźnienia wynikające z odległości jaką musi pokonać połączenie internetowe.
Istotna jest również możliwość edycji przez każdego z użytkowników - chętni mogą dołożyć kolejne elementy, jednocześnie ułatwiając pracę zarówno sobie, jak i innym osobom korzystającym z tej wtyczki.

