Visual Studio Code - sposoby na wydajniejszą pracę
Poznaj 17 trików do zwiększenia swojej produktywności pracy w Visual Studio Code.
Nie ma znaczenia czy programujesz w ramach hobby, profesjonalnie czy raz na jakiś czas. Musisz wiedzieć, iż używanie odpowiednich narzędzi jest najważniejsze dla każdego, kto chce produktywnie wykorzystać czas pracy.
Poniżej znajduje się lista najbardziej przydatnych porad, sztuczek i rozszerzeń, które każdy współczesny web developer powinien znać. Jak wiemy, świat JavaScript jest bardzo duży i wciąż rośnie, dlatego też postaram się być jak najbardziej obiektywny.
Poniższe wskazówki dotyczące Visual Studio Code sprawią, że każda Twoja sesja programowania będzie przyjemna i wygodna. Wtedy czas spędzony na programowaniu będzie czystą przyjemnością.
Poprawianie wyglądu
1. Motywy i ikony
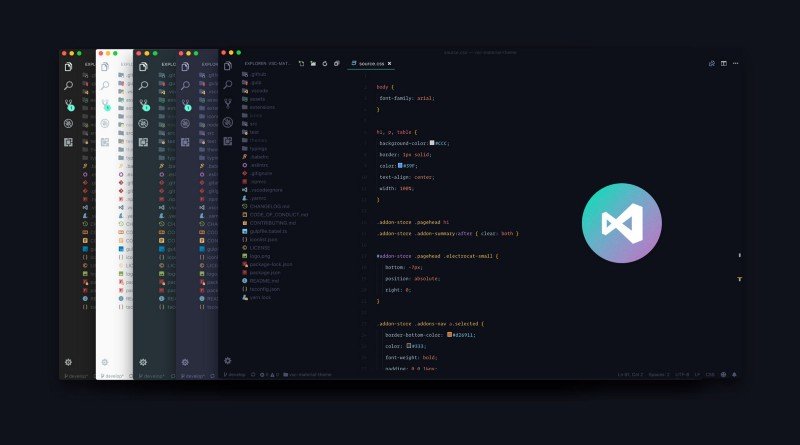
Material Theme jest najlepszym motywem w VS Code. Twój edytor wygląda przejrzyście i płynnie, łącząc znakomicie panel narzędzi i edytora tekstu.
Wyobraź sobie genialny motyw połączony z genialnymi ikonami. Material Theme Icons to po prostu niesamowita alternatywa, która może zastąpić domyślne ikony VS Code. Duży katalog zaprojektowanych ikon płynnie integruje się z motywem, czyniąc go jeszcze lepszym. Pomoże Ci to łatwiej znaleźć pliki w panelu nawigacji.

2. Tryb Zen z wyśrodkowanym układem tekstu
Być może znasz już Zen Mode View znany również jako Distraction Free View (dla tych, którzy pracują w Sublime Text), w którym wszystko (poza kodem) jest usuwane, aby dać Ci prawdziwą bliskość z kodem. Wiedziałeś, że możesz wyśrodkować układ tekstu, tak by ułatwić sobie czytanie kodu? Pomoże Ci to skupić się na funkcjach lub czytaniu kodu innej osoby.
Zen Mode: [View>Appearance>Toggle Zen Mode]
Center Layout: [View>Appearance>Toggle Centered Layout]
3. Czcionki z ligaturami
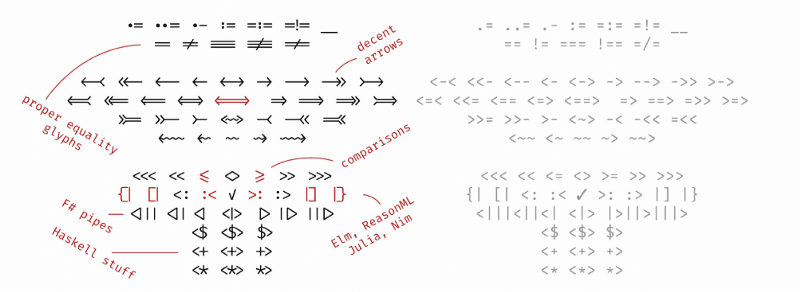
Styl pisania sprawia, że czytanie jest łatwe i wygodne. Możesz sprawić, by Twój edytor wyglądał lepiej, dzięki niesamowitym czcionkom z ligaturami. Oto 6 najlepszych czcionek obsługujących ligatury (według www.slant.co)
Możesz wypróbować Fira Code, która nie dość, że jest świetna, to jest open source.
Tak zmieniasz czcionkę w VS Code po zainstalowaniu Fira Code.
"editor.fontFamily": "Fira Code","editor.fontLigatures": true
Znana czcionka Operator Mono nie ma wbudowanej obsługi ligatur. Jednak jeśli jesteś wielkim entuzjastą ligatur, możesz dodać je za pomocą tej biblioteki.
4. Tęczowe wcięcia (Rainbow Indent)
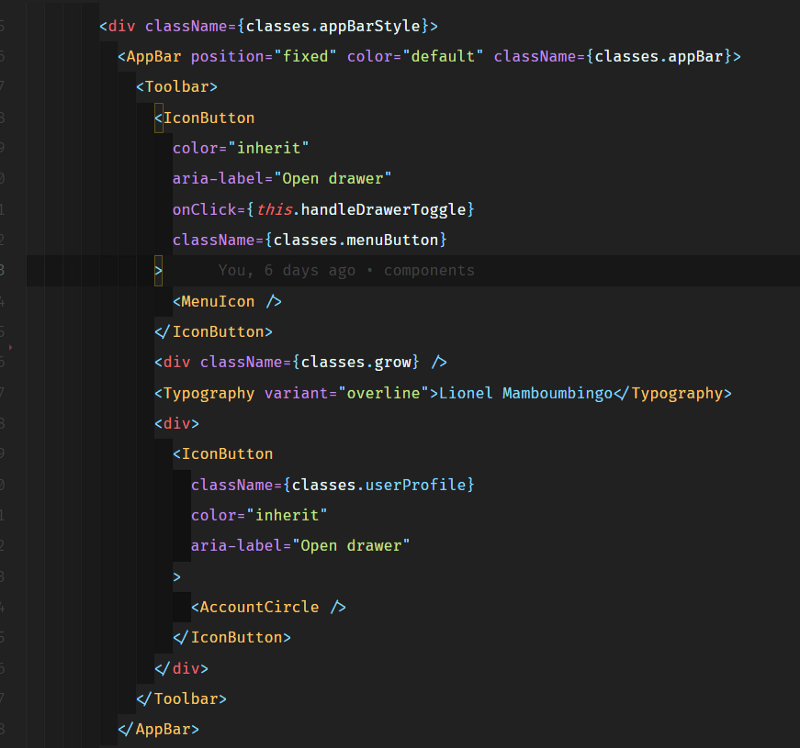
Stylowe wcięcia. To rozszerzenie koloruje wcięcie przed tekstem na cztery różne kolory dla każdego poziomu.

Domyślne ustawienie wcięcia koloruje je w kolory tęczy. Jednak ja ustawiłem różne odcienie szarości. Jeśli chcesz, by twój kod wyglądał tak jak na przykładzie, skopiuj i wklej następujący fragment kodu do pliku settings.json
"indentRainbow.colors":[
"rgba(16,16,16,0.1)",
"rgba(16,16,16,0.2)",
"rgba(16,16,16,0.3)",
"rgba(16,16,16,0.4)",
"rgba(16,16,16,0.5)",
"rgba(16,16,16,0.6)",
"rgba(16,16,16,0.7)",
"rgba(16,16,16,0.8)",
"rgba(16,16,16,0.9)",
"rgba(16,16,16,1.0)"
],5. Dostosowywanie paska tytułu
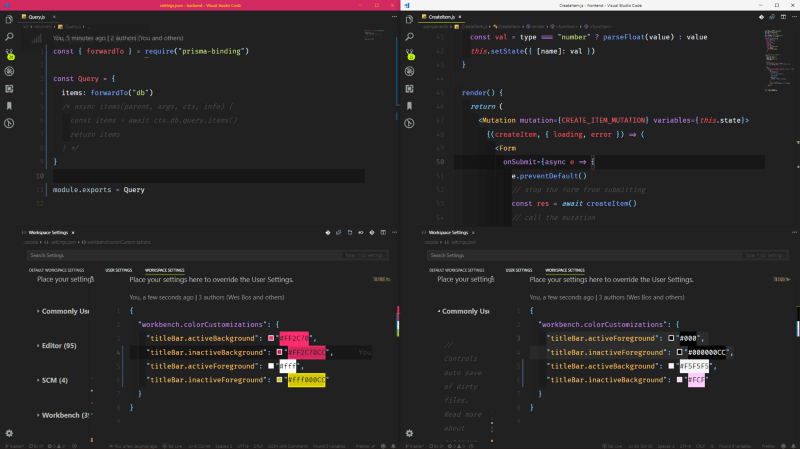
To świetna poprawka wizualna. Skopiowałem ją z jednej z lekcji Wesa Bosa na temat React i GraphQL. Właściwie zmienił on kolory pasków tytułowych różnych projektów, tak aby łatwo je rozpoznawać, a także pomóc widzom je rozróżnić. Jest to bardzo przydatne, jeśli pracujesz w aplikacjach, które mogą mieć ten sam kod lub nazwy plików, na przykład aplikacja mobilna w React-native i aplikacja webowa w React.

Wystarczy zedytować ustawienia paska tytułu (Title Bar) w obszarze roboczym (Workspace Settings) dla każdego projektu, w którym chcemy mieć różne kolory paska tytułu.
Szybsze programowanie
1. Otaczanie tagami
Jeżeli nie znasz Emmeta, prawdopodobnie jesteś jedną z osób, które lubi samemu wszystko pisać. Emmet zwraca odpowiednie tagi po wpisaniu skróconego kodu. Dzieje się tak poprzez wybranie kawałka kodu i wpisanie komendy Wrap with Abbreviated, które przypisałem klawiszom shift+alt+
Patrz poniżej.
Uzupełnij to z Emmetem.
Wyobraź sobie, że chcesz uzupełnić je wszystkie jako pojedyncze linie. Używałbyś komendy wrap with individual lines (uzupełniaj pojedynczymi liniami), a następnie wstawiłbyś * po skrócie, np. div*
Jeżeli chcesz przejść od razu do używania Emmeta, oto ściągawka - Emmet Cheatseet.
2. Przejście naprzód i do tyłu
Tę wskazówkę wziąłem ze strony https://vscodecandothat.com/, którą osobiście polecam.
Możesz wybrać cały tag w VS Code za pomocą poleceń balance inward oraz balance outward. Przydatne jest przypisać te polecenia do skrótów klawiszowych ctrl+shift+strzałka w górę dla balance outward i ctrl+shift+strzałka w dół dla balance inward.
3. Turbo Console.log()
Nikt nie lubi pisać bardzo długich instrukcji takich jak console.log(). Może to być naprawdę irytujące, szczególnie wtedy, gdy chcesz wyświetlić coś naprawdę szybko, sprawdzić wartość, a następnie wrócić do pisania kodu. Co, jeśli powiem ci, że możesz wrzucić cokolwiek do konsoli w mgnieniu oka.
Służy do tego rozszerzenie o nazwie Turbo Console Log. Umożliwia logowanie dowolnej zmiennej w następnej linii, z automatycznym prefixem, odpowiadającym strukturze kodu. Za pomocą komend alt+shift+u/alt+shift+c możesz odkomentować/zakomentować wszystkie dodane przez to rozszerzenie logi. Ponadto, możesz je wszystkie usunąć za pomocą komendy alt+shift+d:
4. Live server
To niesamowite rozszerzenie pozwala uruchomić serwer lokalny z funkcją przeładowania na żywo stron statycznych i dynamicznych. Doskonale obsługuje ono takie funkcje jak HTTPS, CORS, niestandardowy adres i port localhost.
Pozwala nawet na dzielenie swojego localhost z innymi użytkownikami, jeżeli używasz VSCode LiveShare.
5. Kopiuj/Wklej wieloma kursorami
Jedno z pierwszych “Wow”, przy używaniu VS Code, był moment, gdy edytowałem wiele linii na raz, dodają kursory w różnych miejscach. Wkrótce potem znalazłem bardzo dobre zastosowanie tej funkcji. Możesz skopiować i wkleić zawartość wybraną przez te kursory, a zostaną one wklejone dokładnie w tej samej kolejność, w której zostały skopiowane.
6. Breadcrumbs i konspekt
Breadcrumbs pokazują bieżącą lokalizację i pozwalają szybko nawigować między symbolami i plikami. Aby korzystać z breadcrumbs należy włączyć je w View>Toggle Breadcrumbs lub przez ustawienie breadcrumbs.enabled.
Widok konspektu (Outline View) jest osobną sekcją na dole panelu z drzewem plików. Po rozwinięciu pokaże drzewo symboli z aktywnego edytora.
Widok ten zawiera także pole tekstowe, które umożliwia filtrowanie symboli. Wyświetla również błędy i ostrzeżenia, dzięki czemu można od razu je zlokalizować.
Inne
Drobne szczegóły, które wszystko zmieniają.
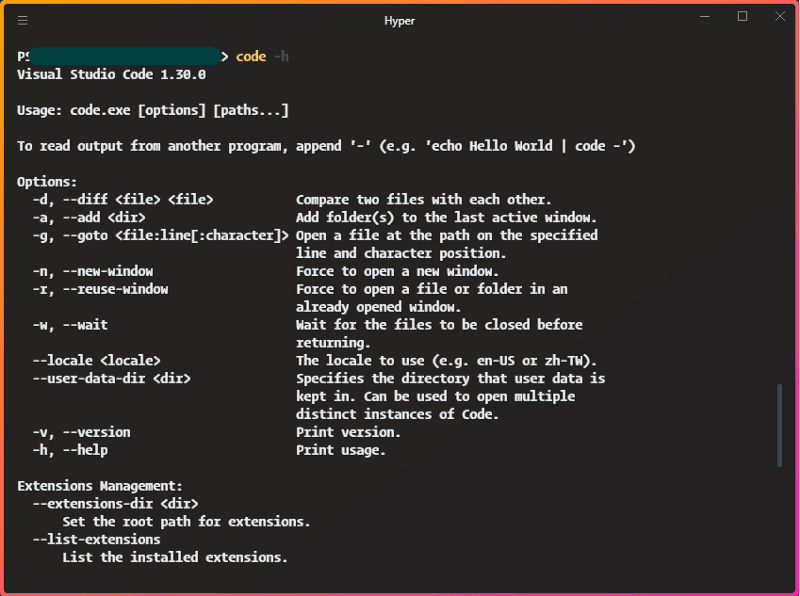
1. CLI – Interfejs wiersza poleceń
VS Code ma wbudowany wiersz poleceń, który skutecznie pozwala kontrolować sposób uruchamiania edytora. Pozwala ci otwierać pliki, instalować rozszerzenia, zmieniać język i przeprowadzać diagnostykę poprzez opcje wiersza poleceń (przełączniki).
Wyobraź sobie, że właśnie skopiowałeś repozytorium komendą git clone <repo-url> i chcesz zastąpić bieżącą instancję VS Code, używając komendy using.code.-r, która załatwi sprawę bez konieczności opuszczania wiersza poleceń (dowiedz się więcej tutaj)
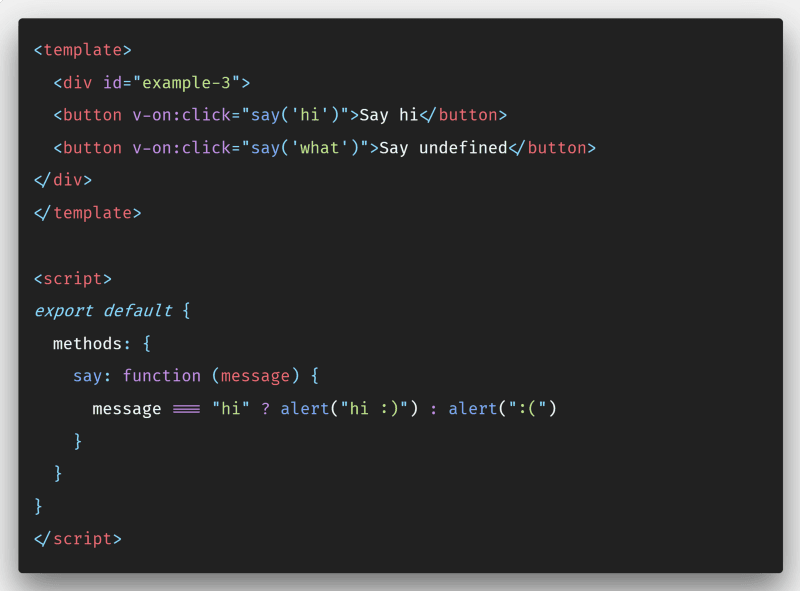
2. Polacode
Często zastanawiasz się, skąd biorą się screenshoty z niestandardowymi czcionkami i motywami jak ten poniżej. Został zrobiony w VS Code z rozszerzeniem Polacode.

Carbon to również dobra i bardziej konfigurowalna alternatywa. Jednak Polacode pozwala pozostać w edytorze kodu i używać dowolnej czcionki, podczas gdy w Carbon jest to niemożliwe.
3. Quokka (JS/TS ScratchPad)
Quokka pozwala na szybkie prototypowanie w JavaScript i TypeScript. Uruchamia twój kod natychmiast w trakcie pisania i wyświetla różne wyniki wykonania oraz logi w edytorze kodu.
Quokka znakomicie sprawdzi się, kiedy uczysz się na rozmowę techniczną, możesz wypisać wynik każdego kroku, bez stresowania się o to, w którym miejscu ustawić breakpoint w debugerze.
Może pomóc także w poznaniu funkcji bibliotek, takich jak Lodash lub MomentJS przed użyciem ich. Działa nawet w przypadku wywołań asynchronicznych.
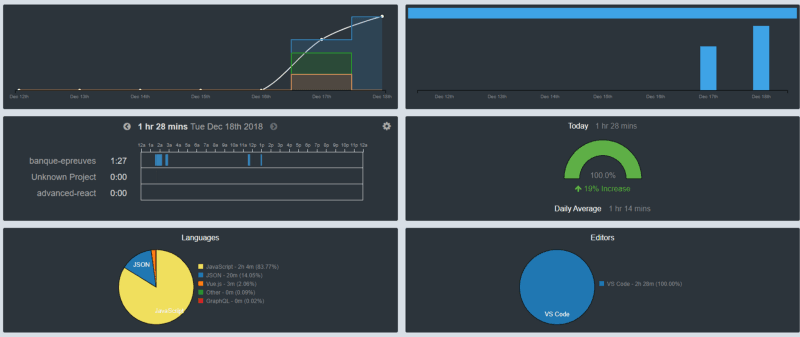
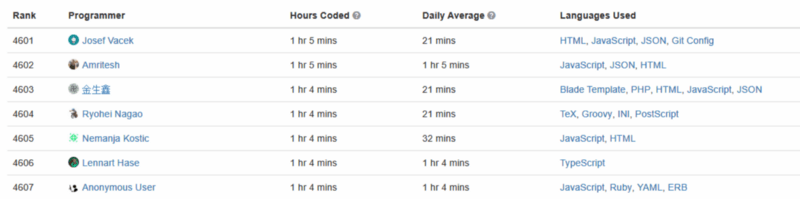
5. WakaTime
Twoi znajomi uważają, że spędzasz za dużo czasu na pisaniu kodu? Nagraj to i pokaż, że 10h/dziennie to nie „za dużo”. WakaTime to rozszerzenie, które pozwala nagrywać i przechowywać metryki oraz analizy dotyczące twojego programowania.
Możesz wyznaczać sobie cele, wyświetlać najczęściej używane przez ciebie języki programowania, a nawet porównywać swoje wyniki z innymi programistami na całym świecie.


6. VS Code Hacker Typer
Pisałeś kiedyś kod przed tłumem ludzi? Często piszesz bezmyślnie i rozmawiasz podczas pisania, co trochę cię rozprasza? Wyobraź sobie wstępnie napisany kod, który pojawia się podczas symulacji pisania jak w geektyper.
Jani Eväkallio napisał to rozszerzenie do VS Code. Pomoże ci nagrywać i odtwarzać makra (kod napisany w edytorze), dzięki czemu będziesz w 100% skupiony podczas pisania przy widowni.
7. Pomijanie folderów
Nauczyłem się tej sztuczki ze StackOverFlow. Trik ten pozwala na ukrycie dowolnego folderu w drzewie plików (np. node_modules), aby pomóc skupić się tylko na tych, które są dla nas ważne. Osobiście bardzo nie lubię otwierać folderu node_module w moim edytorze, dlatego postanowiłem go ukryć. Aby to zrobić, należy na przykład:
- Przejdź do Plik>Preferencje>Ustawienia (na Macu Kod>Preferencje i Ustawienia)
- Wyszukaj w ustawieniach
files.exclude - Wybierz dodaj wzór i wpisz
**/node_modules - Gotowe! node_modules znika z panelu nawigacji


