TypeScript i typy pomocnicze: Pick i Omit
Poznaj różnice pomiędzy Pick i Omnit w TypeScript.
Oba pozwalają na utworzenie nowego typu, który będzie zawierał jedynie zestaw opcji z typu wyjściowego. Każdy działa jednak nieco inaczej. Przyjrzyjmy się więc najważniejszym różnicom.
Pickzawiera tylko te elementy, które określisz jako potrzebne.Omitwybierze każdy element, który nie zostanie przez Ciebie określony jako przeznaczony do pominięcia.
Rezultat obu rozwiązań jest więc bardzo podobny, wszystko zależy od Twoich potrzeb, czyli tego, który wolisz.
Typ pomocniczy Pick
Odniosę się do tego samego przykładu, którego używaliśmy wcześniej: interfejsu użytkownika.
interface User {
id?: number;
firstname: string;
lastname?: string;
age: number;
telephone?: number;
twitter?: string;
}
Załóżmy, że potrzebujemy odrębnego typu, który będzie mógł przekazywać tylko pełną nazwę, a więc nie będzie potrzebował żadnych innych pól?
Możemy zdefiniować nowy typ, w którym określimy pola, których chcemy używać.
type UserFullname = Pick<User, 'firstname' | 'lastname'>;
const userName: UserFullname = {
firstname: 'Chris',
lastname: 'Bongers',
};
Zmienna username jest teraz stosowana, aby upewnić się, że tylko te dwa pola są ustawiane. Pewnie zauważyłeś separator |. Jest to separator, który umożliwia zaznaczenie obu pól.
Tego rodzaju manipulacja typami jest często potrzebna w przypadku korzystania z różnych typów zwracanych, gdzie użytkownik może chcieć wykluczyć określone pola. Można by to porównać do komponentów dziedziczących, które pobierają tylko określone pola z większego obiektu.
Typ pomocniczy Omit
Podobnie jak Pick, typ Omit może być wykorzystany do modyfikacji istniejącego interfejsu lub typu.
Jednak działa on trochę w odwrotny sposób. Spowoduje usunięcie określonych pól. Chcemy tutaj usunąć pole id z naszego obiektu użytkownika, jeżeli chcemy utworzyć użytkownika.
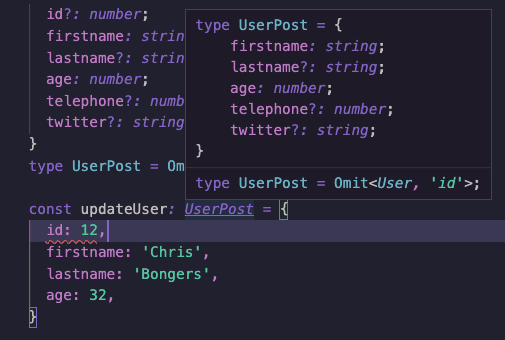
type UserPost = Omit<User, 'id'>;
const updateUser: UserPost = {
firstname: 'Chris',
lastname: 'Bongers',
age: 32,
};
Chociaż nasze id było już polem warunkowym, teraz zostało całkowicie usunięte z typu, więc nie jesteśmy w stanie go nawet przekazać!

Tak oto przedstawiają się przypadki użycia typów Pick i Omit w tym artykule. W przyszłości omówię je jeszcze bardziej szczegółowo, aby pokazać, jak silne są razem.
Oryginał tekstu w języku angielskim przeczytasz tutaj.


