Od czego zacząć przygodę z Flutterem, gdy czasu brak?
Sprawdź, jak rozpocząć programowanie we Flutterze, jeśli nie masz dużo czasu na naukę.
Wielu z mobile i web developerów staje przed decyzją, czy przejść na Fluttera. Materiałów jest mnóstwo i łatwo można się zgubić. Nawet w tych oficjalnych. Ten artykuł to esencja potrzebna do zapoznania się z tą technologią. Starałem się, by każdy link i każde słowo było przemyślane i istotne.
Każdy z nas jest inny i wszyscy mamy własne, lepsze lub gorsze sposoby na efektywnie uczenie się. Jednak czase bywamy niezwykle drobiazgowi, gdyż natura naszego zawodu tego wymaga. Toteż w skrupulatności podczas nauki nowej technologii łatwo zabrnąć w ślepą uliczkę.
Zakładamy, że czytający ma doświadczenie w programowaniu z innej platformy. Inaczej zaprezentowana heurystyka nie zadziała. No, i że Flutter jest zainstalowany zgodnie z instrukcją.
Język
Dart. Nauka nowego języka to częsty powód do litanii narzekań. Otóż jeśli ktoś zna Javę, bądź Javascript, nie musi specjalnie zgłębiać Darta właśnie, by zacząć przygodę z Flutterem. Programiści C#, TypeScript, czy Swifta także stoją na uprzywilejowanej pozycji - jest on do nich podobny. Na końcu artykułu jest ćwiczenie we Flutterze i do wykonania go wcale nie trzeba znać Darta.
Jeśli jednak chciałbyś zacząć, to warto poznać wyróżniające język cechy (150 sekund wystarczy). Potem przejrzyj introduction, tylko nie zrażaj się konstruktorami. Są nietypowe i posiadają wiele cech, a więc i możliwości. Zrozumienie ich wymaga praktyki. Poćwiczyć możesz tutaj. No i jest Copilot.
IDE
Wybieramy IDE spośród VSCode, Intellij i Android Studio. Polecam ten pierwszy, bo jest bardzo lekki, chodzi jak żyleta i w zupełności wystarcza.
Jeśli wywodzisz się ze środowiska Android Studio/Intellij, to zainstaluj plugin. Czy upierdliwie będzie przejście z innego IDE? Z pluginem nie tak bardzo.
Tworzenie projektu
Komendą flutter create my_default_app tworzymy domyślny projekt posiadający:
- kod z typowym licznikiem kliknięć zawierającym UI i prosty stan, wraz z komentarzami tłumaczącymi, co się dzieje w kodzie
- konfigurację projektu w pliku pubspec.yaml
- domyślną strukturę plików
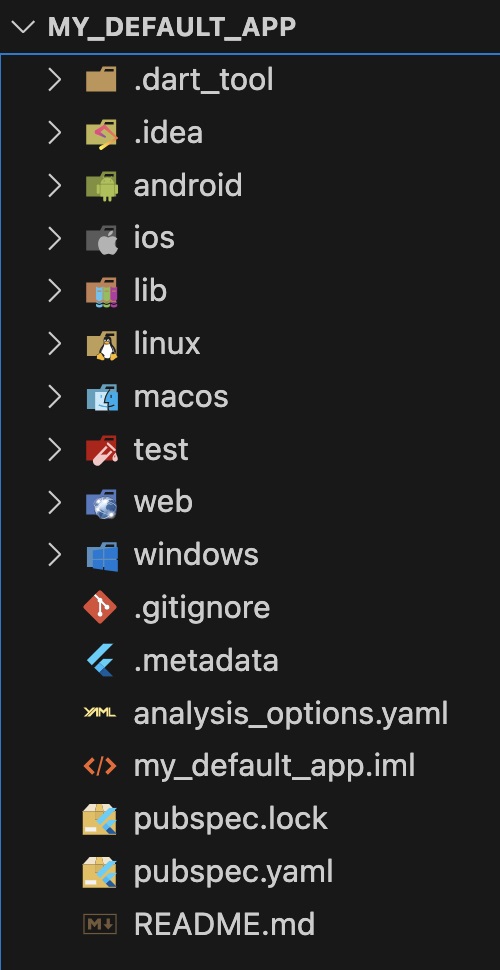
Domyślna struktura plików projektu

1. pubspec.yaml
pubspec.yaml jest plikiem konfiguracyjnym do zarządzania parametami projektu, jak nazwa i wersja, zależnościami, czy assetami.
Pubspec - link do poczytania. Najważniejsze, by rozumieć pubspec constraints, czyli jak definiujemy wersje zależnych bibliotek. Zwykle w pewnym zakresie, np.
environment:
sdk: ^3.1.0jest tożsame z
environment:
sdk: '>=3.1.0 <4.0.0'
Gdy na przykładowym projekcie wywołamy komendę flutter pub get, generuje się plik pubspec.lock. Ten zawiera konkretną dependencję. Zwykle 3.1.0 dla naszego przypadku, ale jeśli doszło do conflict resolution, to wersję która została wybrana przez algorytm.
2. Foldery android, ios, linux, macos, web, windows
Odpowiadają za pliki pozwalające na uruchomienie projektu Flutterowego na wybranej platformie. Jeśli nie planujemy projektu na daną platformę, możemy bez żalu usunąć folder.
3. lib
To w nim znajduje się kod. Domyślnie tworzony jest plik main.dart w którym za pomocą funkcji runApp inicjalizowane jest Flutterowe drzewo widgetów.


4. gitignore
Pojawia się pytanie - czego nie commitowac? Oficjalne wskazówki są tutaj, natomiast projekt wygenerowany komendą flutter create już zawiera odpowiednie reguły.
Ot, cała struktura podstawowego projektu.
Czym jest pub.dev?
pub.dev to oficjalne repozytorium, w którym znajdują się biblioteki napisane w języku Dart. Niektóre z Flutterem, niektóre z czystym Dartem, bez zależności Flutter. Dlaczego? Nie wszystkie biblioteki wymagają UI, a więc Fluttera.
Te polecane przez twórców Fluttera oznaczone są tagiem flutter-favorite. Jednak już tutaj czycha na nas wiele pułapek. Sporo nieaktualizowanego (tzw. abandonware) lub nieznanego - mało lajków (sic!) - oprogramowania, wśród którego jednak możemy znaleźć nietypowe widgety, bądź pluginy łączące kod natywny z różnych platform pod jednym interfejsem napisanym w Dart.
Wśród nich takie znajdujące się w tysiącach projektów:
- go_router- nawigacja
- flutter_bloc- app state management
- firebase_crashlytics- remote logging
I tu uwaga, wyjątek od reguły. Najczęściej lajkowaną paczką jest Get, która zdaniem wielu jest ślepą uliczką w nauce Fluttera i sprawdza się w zasadzie tylko w MVP.
Gotowe recepty
Gdy znasz inne platformy, istnieje lista tłumacząca wiele zagadnień na Fluttera. Kilka przykładów:
Android:
- How do I lay out my widgets? Where is my XML layout file?
- What is the alternative to a ListView in Flutter?
- What is the equivalent of an Intent in Flutter?
iOS:
- Ui basics - getting started
- Displaying a list view
- Navigating between pages
- React przykłady
- Web przykłady
Ćwiczenie
Zapoznaj się z krótkimi materiałami:
- Zrozum Row widget
- ListView
- Expanded
- Container
- Padding
- SizedBox
- Flutter Layout Cheat Sheet(pobieżny rzut oka powinien wystarczyć)
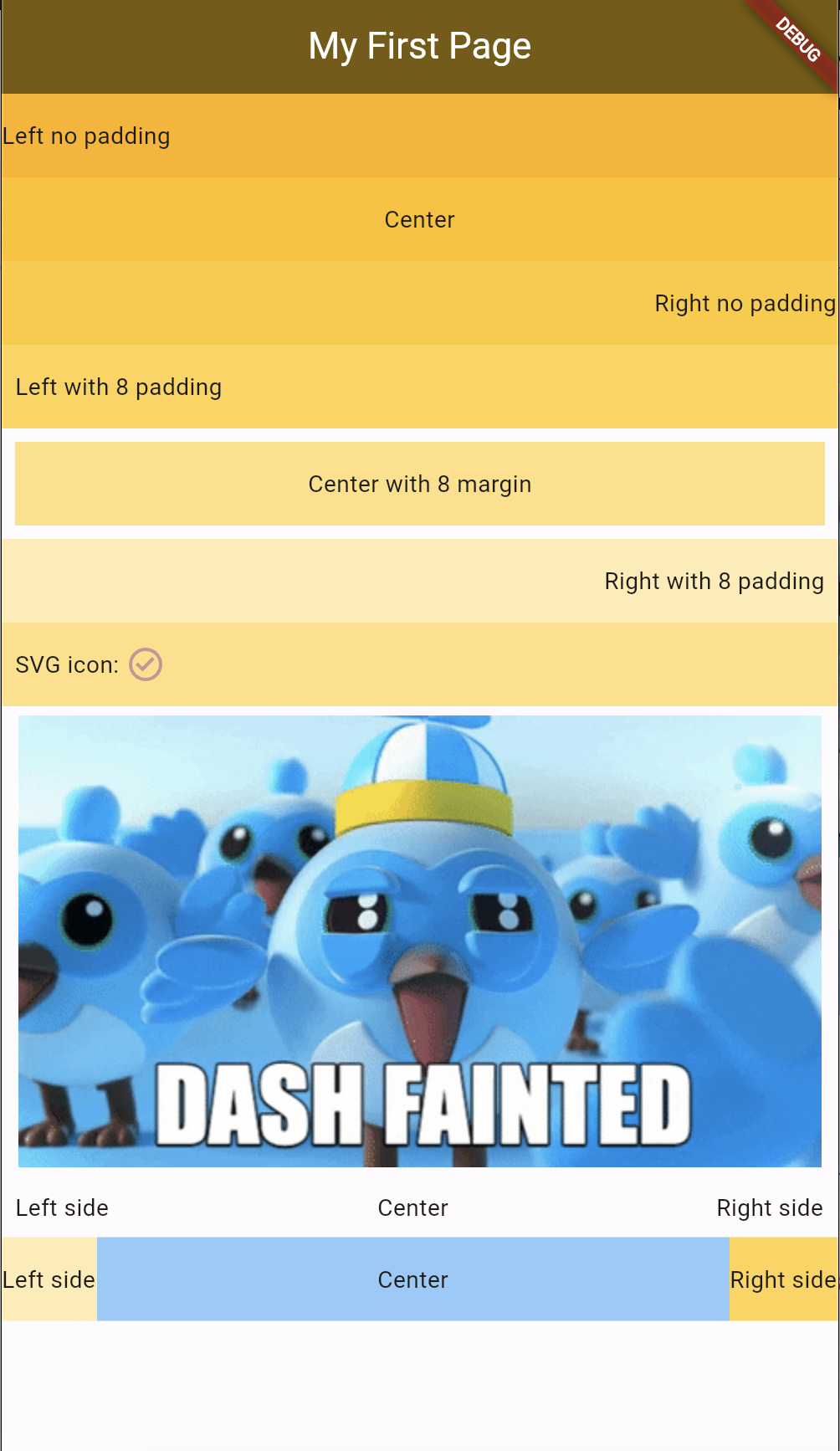
Następnie zaimplementuj podobny ekran. Kolory bez znaczenia ;)
Dla ułatwienia pobierz beginner_exercise - jest to postawiony projekt z miejscem na rozwiązanie oznaczonym TODO. Na branchu “solution” znajdziesz rozwiązanie.

Wskazówki:
- Aby zbudować projekt wywołaj
flutter pub getz linii poleceń - Aby uruchomić projekt wywołaj
flutter runz linii poleceń - Platforma dowolna, ja testowałem na Chrome i powyższa grafika pochodzi ze zminimalizowanego na szerokość okienka Chrome
- Kolory dobieramy wartościami: 50, 100, 200, …, 900
- Widget z grafiką “check.svg” tworzymy:
SvgPicture.asset('assets/images/check.svg') - Widget z “Dash Fainted” tworzymy:
Image.network('https://docs.flutter.dev/assets/images/dash/dash-fainting.gif') - Ostatni “Row” jest zdecydowanie najtrudniejszy i mocno opcjonalny
- W razie problemów więcej wskazówek możesz znaleźć tu
A jeśli to było przyjemne, proponuję zanurzyć się w dokumentacji Fluttera i stworzyć drugi ekran, dodać stan przez StatefulWidget, nawigację…

