Stwórz swój pierwszy mikroserwis z AWS Lambda
Sprawdź, jak możesz krok po kroku stworzyć swój pierwszy mikroserwis z AWS Lambda.
Chmura, serverless, mikroserwisy… jeśli śledziliście najnowsze trendy w web developmencie, to z pewnością o tym wszystkim słyszeliście. Czym jest przeniesienie części lub całości swojego cyklu developerskiego do chmury? Jak to w ogóle wygląda? AWS Lambda to rozwiązanie, które pozwala tworzyć mikroserwisy przy użyciu paradygmatu architektury serverless.Zamiast tworzyć serwer od zera i tracić czas oraz zasoby na hosting i konfigurację, to Lambda zapewnia coś, co określamy jako Function as a Service - pozwala to na szybkie i proste pisanie kodu po stronie serwera w chmurze.
Kod uruchamia się za pomocą konkretnego zdarzenia. Zdarzeniem tym może być wszystko, od żądania do API Gateway do pojawienia się nowego pliku na S3. Popularnym przykładem jest tutaj dopasowywanie rozmiaru lub tworzenie miniaturki: użytkownik ładuje zdjęcie przez aplikację, którą przechowujemy na S3. Załadowanie uruchamia część kodu, która dopasowuje rozmiar obrazu do pożądanych wymiarów i umieszcza sam obraz w docelowym bucketcie.
Lokalizacja obrazu o zmienionym rozmiarze jest potem przekazywana do klienta, który stworzył dane żądanie. URI jest natomiast przechowywane w bazie danych na przyszłość. Jeśli powyższe to dla Ciebie zupełna nowość, to ten artykuł Ci pomoże. Dokumentacja AWS jest w najlepszym przypadku zakręcona, a w najgorszym po prostu niejasna - zwłaszcza, jeśli nie ma się żadnego wcześniejszego doświadczenia w pracy w chmurze lub jako DevOps.
Napiszemy prostą funkcję Lambda “Hello, World”, która zostanie uruchomiona przez żądanie GET w API gateway - to z resztą też zbudujemy. Pod koniec tego tutoriala będziecie w stanie stworzyć swój pierwszy mikroserwis.
Pierwszą rzeczą, jaką zrobimy, będzie konfiguracja konta AWS. Przejdźcie tutaj, aby rozpocząć. Pamiętajcie jednak o tym, że cały ten proces wymaga wprowadzenia danych karty kredytowej. Amazon ma jednak darmową opcję, która trwa przez 12 miesięcy.
Co więcej, Lambda daje nieograniczony darmowy dostęp, co oznacza, że jeśli Twój roczny dostęp do AWS się zakończy, nadal możesz korzystać z Lambdy za darmo, jeśli używasz jej w ramach limitu. Przekroczenie limitu będzie oczywiście kosztować, ale limity są na tyle duże, że przekroczyć je można, dopiero gdy ma się spory ruch produkcyjny. Jeśli macie jakieś pytania lub wątpliwości, przejdźcie tutaj.
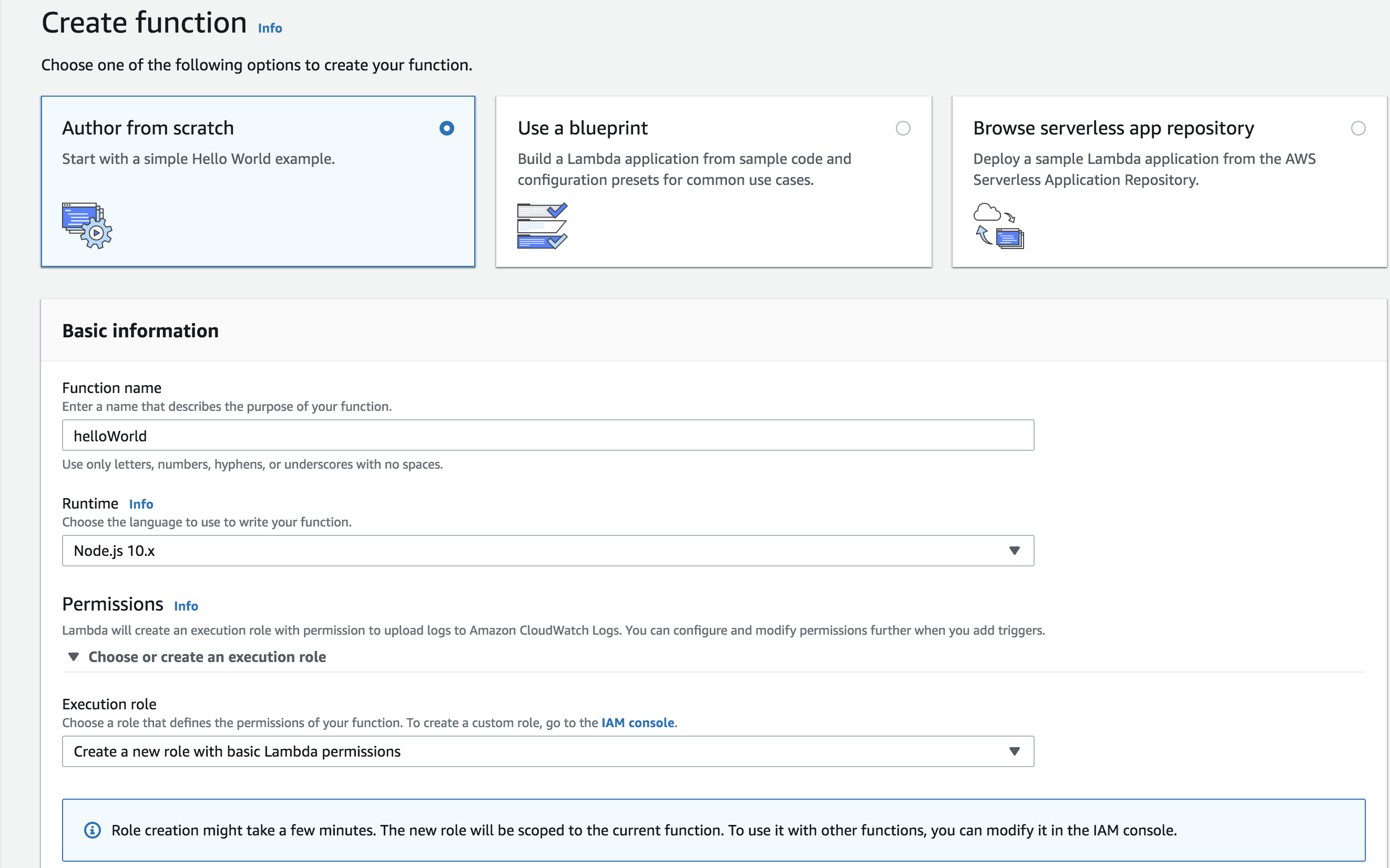
Następnie załóżcie konto w AWS Management Console. W polu “Find Services” wpiszcie Lambda i naciśnijcie enter. Wybierzcie “Create Function”, a potem “Author from scratch”. Wypełnijcie podstawowe informacje, wybierając Node.js jako runtime. W polu “Execution role” wybierzcie “Create a new role with basic Lambda permissions.” A oto mój setup:
 Tworzenie funkcji Lambda
Tworzenie funkcji Lambda
Kiedy się to zakończy, naciśnijcie “Create function”. Według tego, co mówi informacja, utworzenie i skonfigurowanie roli wykonawczej może zająć minutę lub dwie. Potem pokaże Wam się implementacja funkcji helloWorld. Możecie śmiało przyjrzeć się Designerowi i zjechać do kodu naszej funkcji.
Ważne jest teraz to, że gdy funkcja Lambda jest wykonywana, to AWS szuka w index.js funkcji o nazwie handler, która jest dołączona do obiektu exports. Usuń kod z index.js i dodaj poniższe. Pamiętaj, że funkcja absolutnie musi być oznaczona jako async, aby wszystko działało, jak należy:
exports.handler = async (event) => {
const name = event['name'];
const response = {
statusCode: 200,
body: JSON.stringify(`Hello, ${name}!`)
};
return response;
};
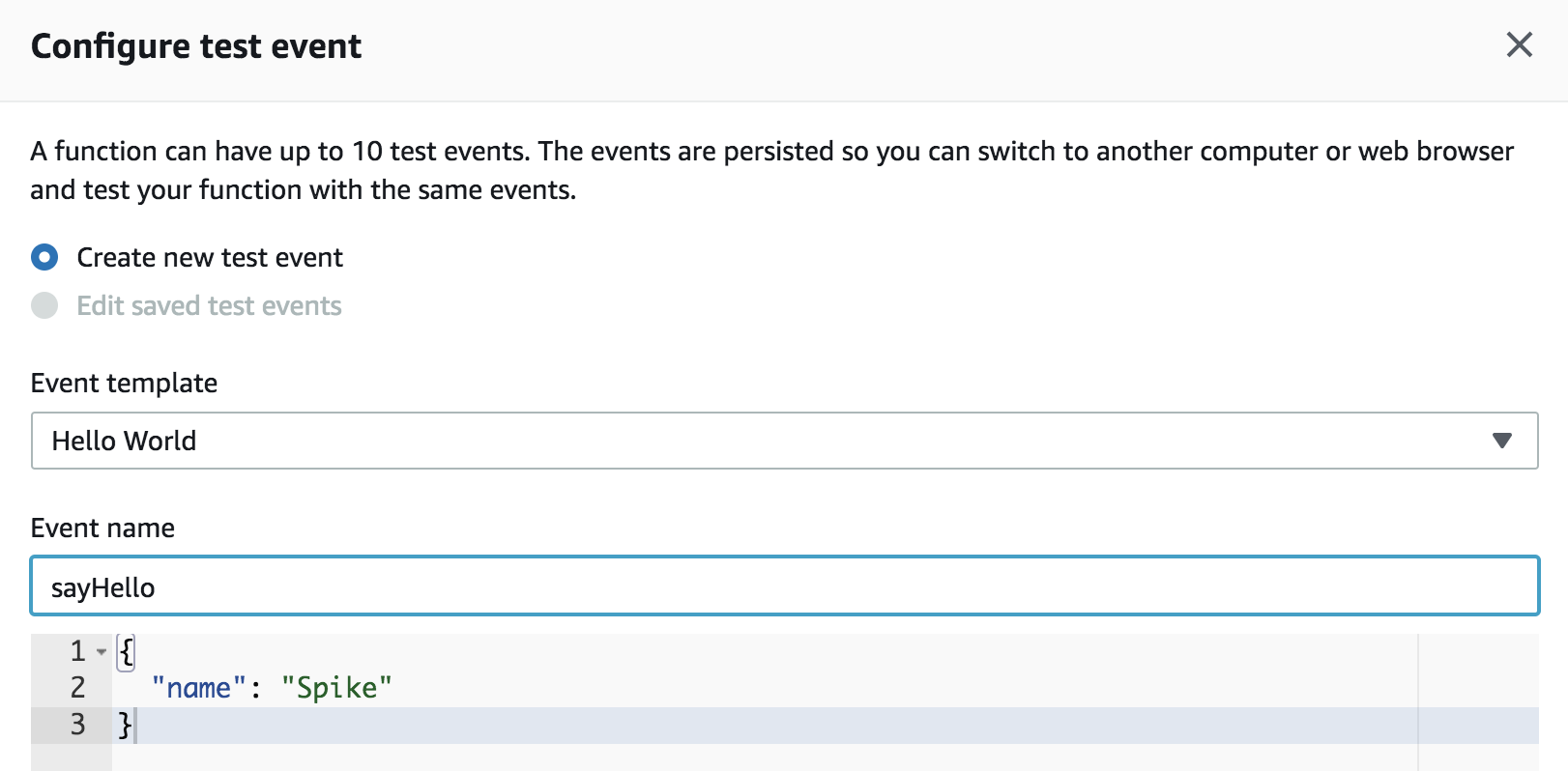
Kliknijcie przycisk “Test”, który znajduje się na górze strony. Stwórzcie nowe zdarzenie testowe z kluczem name oraz wartością ustawioną na swoje imię. Tak to wygląda u mnie:
 Tworzenie nowego zdarzenia testowego
Tworzenie nowego zdarzenia testowego
Kliknij przycisk “Create” na górze i upewnij się, że wybrano nazwę zdarzenia z dropdown menu. Potem ponownie naciśnij “Test”. W wyniku wykonania powinno się pokazać coś takiego:
{
"statusCode": 200,
"body": "\"Hello, Spike!\""
}
Następnie odpalimy API Gateway, które będzie uruchamiać naszą funkcję Lambda, tak aby była ona ogólnie dostępna. Kliknij przycisk “+ Add trigger” w Designerze.
Wybierz “API Gateway” z dropdown menu, a potem kliknij “Create a new API”. Potem możemy w końcu wybrać “Open” w security. Kliknij “Add”, co utworzy nowe API.
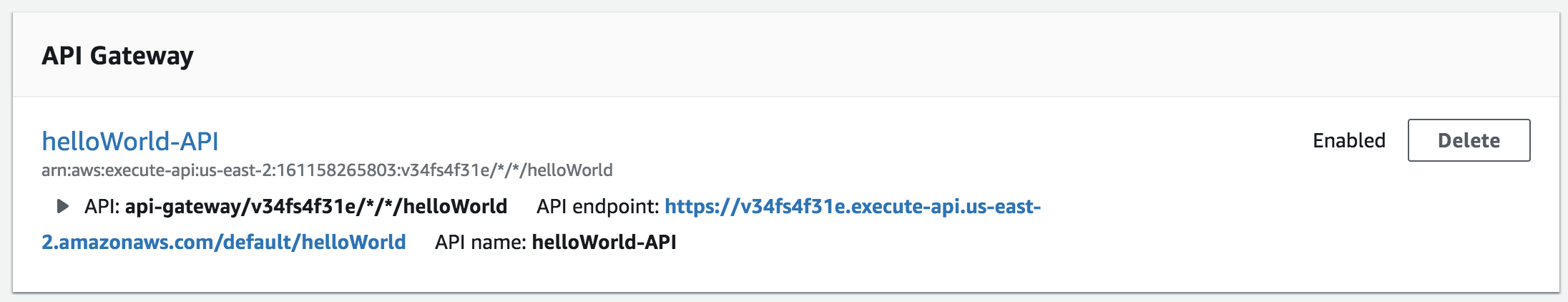
Musimy teraz skonfigurować ustawienia bramki. Upewnijcie się, że wybrano “API Gateway” w designerze i kliknijcie link na dole strony. Ja muszę kliknąć link z helloWorld-API:
 Informacje o API Gateway
Informacje o API Gateway
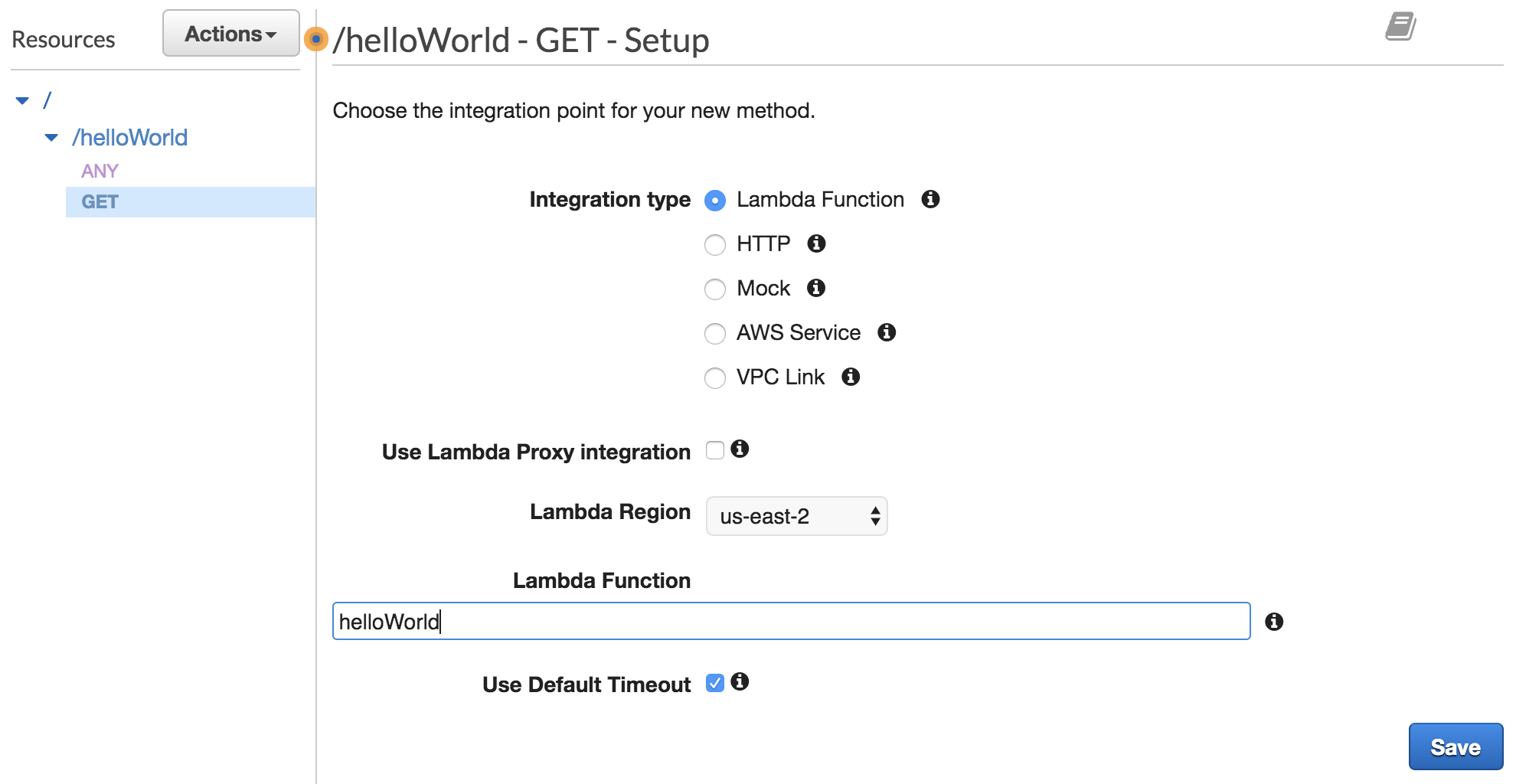
W dropdown menu o nazwie “Actions” wybierz “Create Method”. W drzewie zasobów powinno się pokazać kolejne dropdown menu. Wybierzcie tam GET i kliknijcie znak wyboru, aby utworzyć akcję. W prawym panelu musimy wykonać trochę konfiguracji dla naszego punktu końcowego.
Wpiszcie nazwę funkcji Lambda w polu wejścia na dole strony. Następnie kliknijcie “Save” oraz “Ok”. Tak to wygląda u mnie:
 Konfiguracja metody GET
Konfiguracja metody GET
Następnie w panelu kliknijcie link “Method Request”, a potem “URL Query String Parameters” i “Add query string”. Następnie wpiszcie “name” i kliknijcie znak wyboru.
Teraz należy kliknąć link “Method Execution” na górze, aby wrócić na stronę konfiguracji - potem musimy kliknąć link “Integration Request” i “Mapping Templates” na dole, a następnie “Add mapping template” i wpisać application/json. Na koniec klikamy znak wyboru.
Dalej klikamy “Yes, secure this integration” i dodajemy poniższe w miejscu na tekst:
{
"name": "$input.params('name')"
}
Klikamy “Save” na dole i przechodzimy z powrotem do konfiguracji, klikając “Method Execution” na górze strony.
Po kliknięciu “Save” nic nie będzie wskazywało na to, że szablon mapujący został zapisany. Możemy być jednak pewni, że tak się stało i kontynuować. Na stronie konfiguracji kliknij “TEST” i wprowadź name=Spike w polu tekstowym pod Query Strings.
Możecie śmiało wprowadzić swoją własną nazwę. Klikamy “Test” na dole i jeśli wszystko pójdzie dobrze to zobaczycie powitanie ze swoją nazwą.
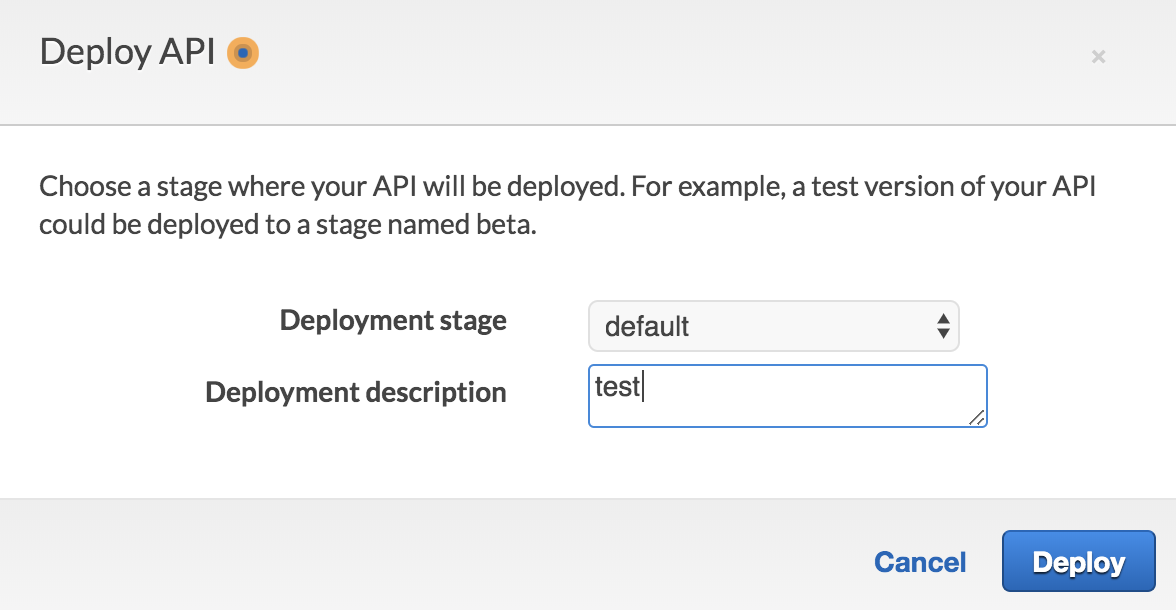
Jeszcze tylko jedna rzecz i koniec. W menu “Actions” po lewej wybieramy “Deploy API”. Potem wybieramy default jako fazę deploymentu, wprowadzamy opis i klikamy “Deploy”. Tak to wygląda u mnie:
 Opcje deploymentu
Opcje deploymentu
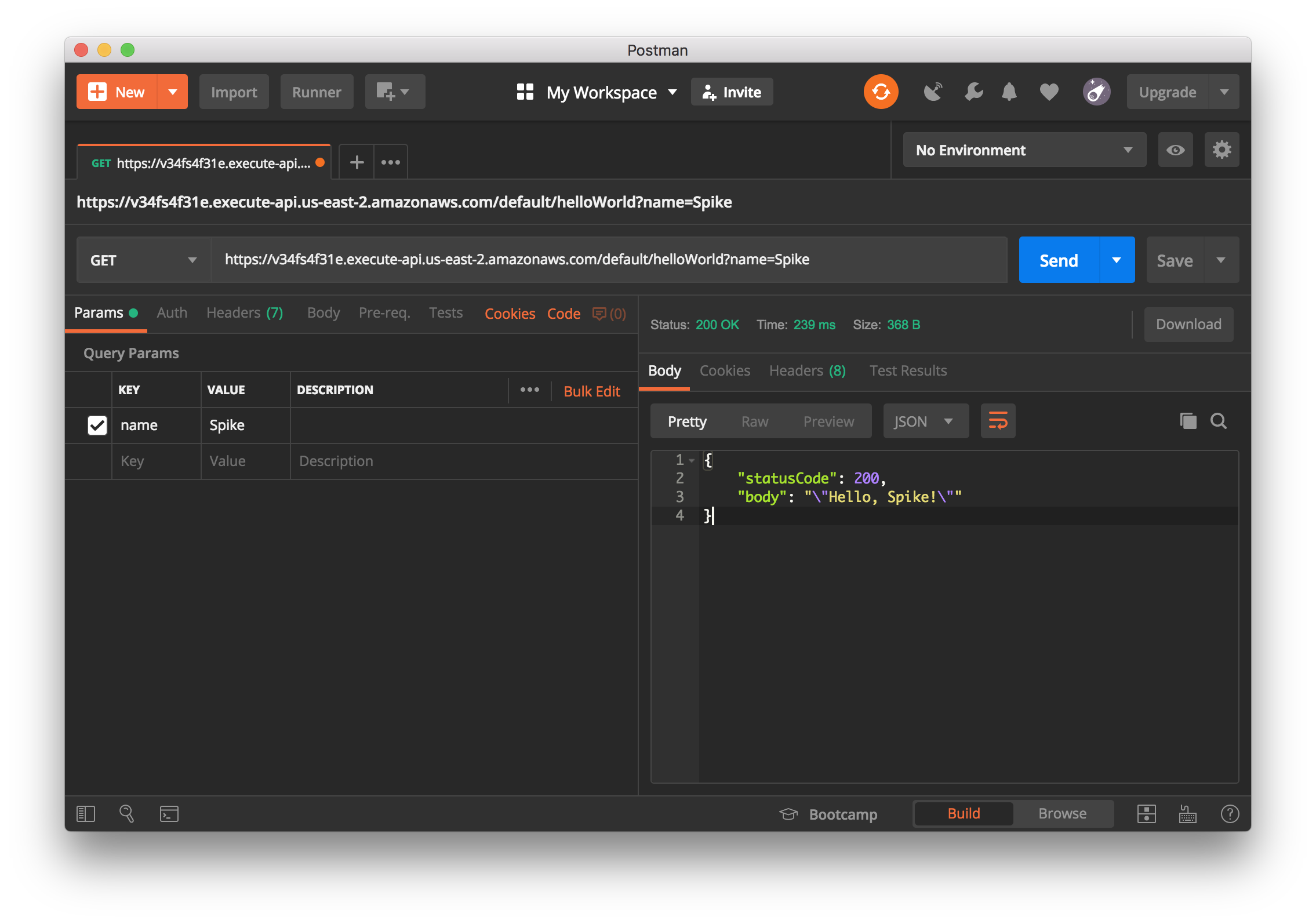
W panelu po lewej kliknijcie disclosure triangle, który znajduje się obok “default”, aby otworzyć drzewo. Następnie klikamy metodę GET i po prawej zobaczymy link, przez który możemy wywołać naszą funkcję. Do przetestowania punktu końcowego użyję Postmana - Ty możesz użyć innego narzędzia (np. cURL, czy po prostu przeglądarki). Przekażę teraz klucz name w parametrach z wartością Spike.
Po wysłaniu żądania zobaczycie powitanie razem ze swoją nazwą w odpowiedzi:
 Testujemy endpoint z Postman
Testujemy endpoint z Postman
To by było na tyle. Właśnie dokonaliśmy deploymentu naszego pierwszego mikroserwisu. Mam nadzieję, że otworzy Was to na różne możliwości i że będziecie korzystać z AWS z większą łatwością i pewnością.
Oryginał tekstu w języku angielskim możesz przeczytać tutaj.


