Stwórz interfejs jak designer, nie będąc projektantem
Dowiedz się, jak sprawić, by Twój interfejs wyglądał na porządnie zaprojektowany, nawet jeśli nie jesteś UI designerem.
Kiedy tworzysz makiety lub wireframe’y, chcesz, aby twój (skromny) projekt był spójny i przyciągał uwagę. Poniżej znajdziesz 4 wskazówki, które sprawią, że wszystko będzie wyglądać na zaprojektowane. A tak na marginesie to właśnie tym zajmują się projektanci.
Hierarchia
Musisz zdecydować, co jest najważniejsze, a co nie. Na tym właśnie polega hierarchia. Jeśli zrobisz to dobrze, poprowadzisz ludzi przez swój produkt.
Najłatwiej będzie to zrozumieć przez MS Word. Domyślne style są ustawione za pomocą nagłówek1, nagłówek2, nagłówek3, ... każdy z nich ma odrębny rozmiar i znaczenie. I mają one sens: czytasz najpierw tytuł, potem podtytuł, i tak dalej, i tak dalej.
W projektowaniu interfejsów hierarchia działa dość podobnie. Określ skalowanie fontów i pół sukcesu już za Tobą. Jeśli chodzi o przyciski, możesz zrobić to samo: przycisk podstawowy jest zwykle wypełniony jednym z kolorów, a drugorzędny przycisk ma obrysowany kontur. Przycisk trzeciorzędny może być przyciskiem z linkiem.
Hierarchia sprawia więc, że Twój projekt jest skanowalny, logiczny i łatwy w nawigacji.
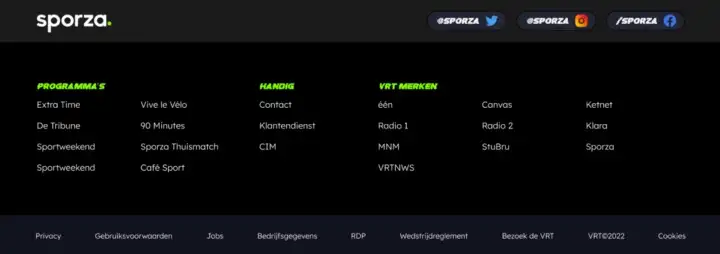
Stopki też mają swoją hierarchię: zauważasz logo, potem ikony po prawej, potem tytuły, a potem treść w ramach tych sekcji
Wyrównanie
Wyrównanie; spraw, aby informacje były możliwe do zeskanowania poprzez ich wyrównanie. A jeśli nie masz pewności, wyrównaj do lewej.
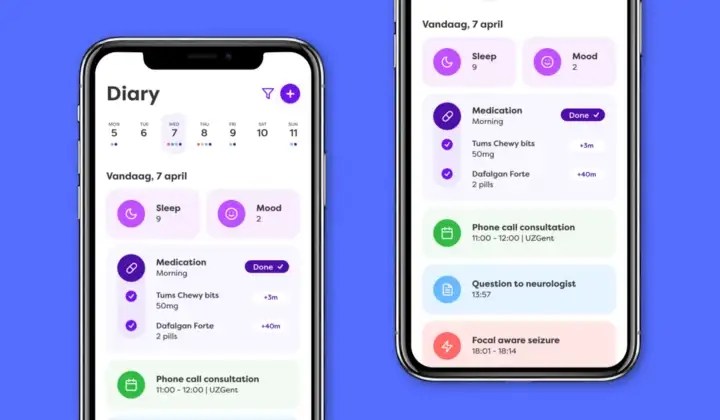
Jest to jednocześnie tak proste, a tak efektywne. Wyrównanie elementów i tekstu to bardzo dobry sposób na to, aby projekt był wizualnie odpowiednio skomponowany i zaprojektowany. Jeśli spojrzysz na poniższe przykłady, zauważysz, że zawartość w interfejsie jest wyrównana, dzięki czemu wszystko wygląda na odpowiednio skomponowane.
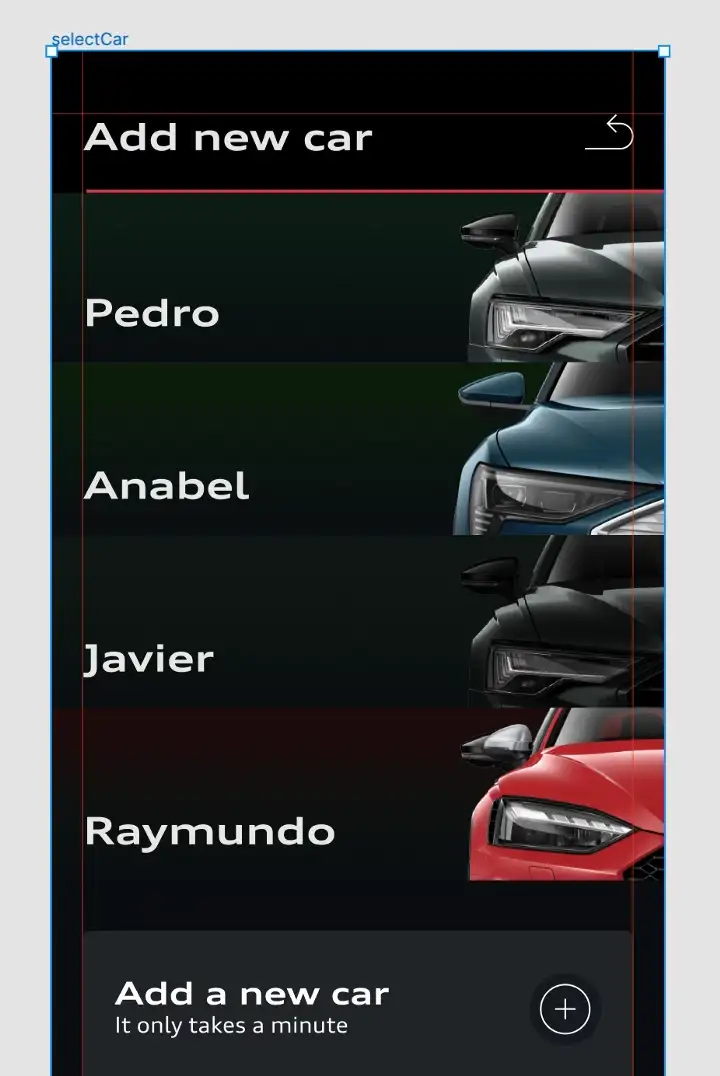
Linie pomocnicze to te czerwone (lub niebieskie) linie, które możesz przeciągać na swoje ramki/obszary obrazu/ilustracje. Za ich pomocą możesz określić granice dla swojego projektu. Dzięki tym liniom łatwo będzie wszystko zeskanować, odczytać lub zrozumieć.
Czerwone linie wyrównujące
Spójność
Spójność; rób rzeczy w ten sam sposób.
Zachowaj spójność, głupcze! Jeśli masz dziwny przycisk, który z wielu powodów wygląda jak banan, to dobrze. Jeśli jednak masz inny przycisk, który jest zwykłym prostokątem, to jeszcze daleka droga do domu.
Spójność w projektowaniu interfejsu użytkownika polega na robieniu tych samych rzeczy, w ten sam sposób. Najlepiej jeśli będzie to stały element twojego systemu projektowania.
Dzięki narzędziom projektowym, takim jak Figma, można łatwo ustawić warianty i komponenty, aby uzyskać spójny wynik. Po drugie, używaj linijki (jak już wcześniej wspomniano). Dosłownie poprowadzą Cię i będziesz wiedzieć gdzie powinieneś umieścić elementy – tworząc wyrównany i spójny efekt końcowy.
Ten projekt ma spójne ikony, z różnymi wariacjami. Zauważ też wyrównanie
Dobre zdjęcia
Najprostszym sposobem, aby nadać projektowi wrażenie zaprojektowania, jest wykorzystanie dobrych zdjęć. Przeszukaj darmowe bazy danych takie jak Unsplash czy Pexels w poszukiwaniu dobrych fotografii, pasujących do ogólnego klimatu projektu.
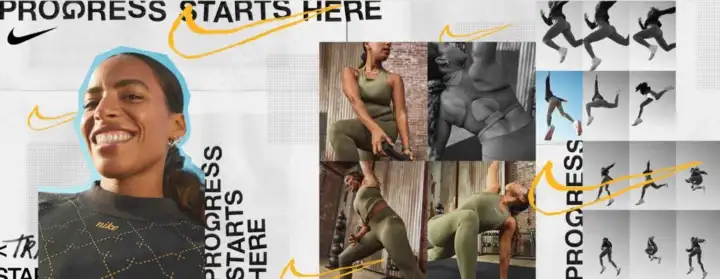
Bonusowy tip: użyj filtrów (nawet te w telefonie działają dobrze), aby dopasować kolory swoich zdjęć do kolorów marki. Podobnie jest z udanymi stronami marek na Instagramie: podobny styl, i podobna paleta kolorów.
Nawet obrazy o różnych kolorach mogą być zmienione, aby sprawiały wrażenie części całości
Oryginał tekstu w języku angielskim przeczytasz tutaj.