Poznaj nowy hook useId() wprowadzony w React 18
Poznaj nowy hook useId() w React 18, dzięki któremu będziesz mógł wygenerować unikalny ID.
Hook useId() to nowy sposób generowania id zarówno po stronie klienta, jak i serwera w React 18.
Przed React 18 istniał podobny hook o nazwie useOpaqueIdentifier, ale zawierał on wiele błędów i ograniczeń. useId to wersja ulepszona.
Izomorfizm w React
Aplikacja izomorficzna to taka, która dzieli prawie cały swój kod między serwerem i klientem. Przypomnijmy bardzo szybko, co oznaczają pojęcia po stronie klienta i po stronie serwera.
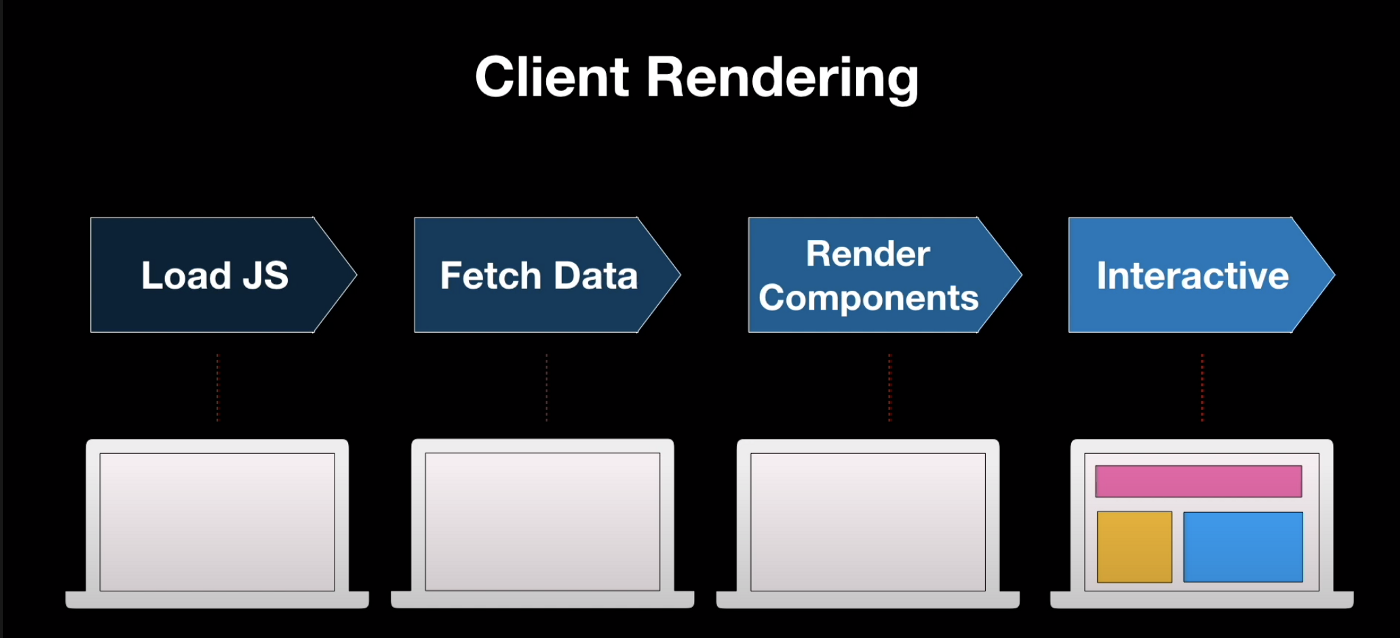
Renderowanie po stronie klienta
W przypadku renderowania po stronie klienta aplikacja jest ładowana przez klienta. W zależności od ilości danych przesyłanych z serwera proces ten może trwać długo, co nie jest korzystne dla naszych użytkowników.

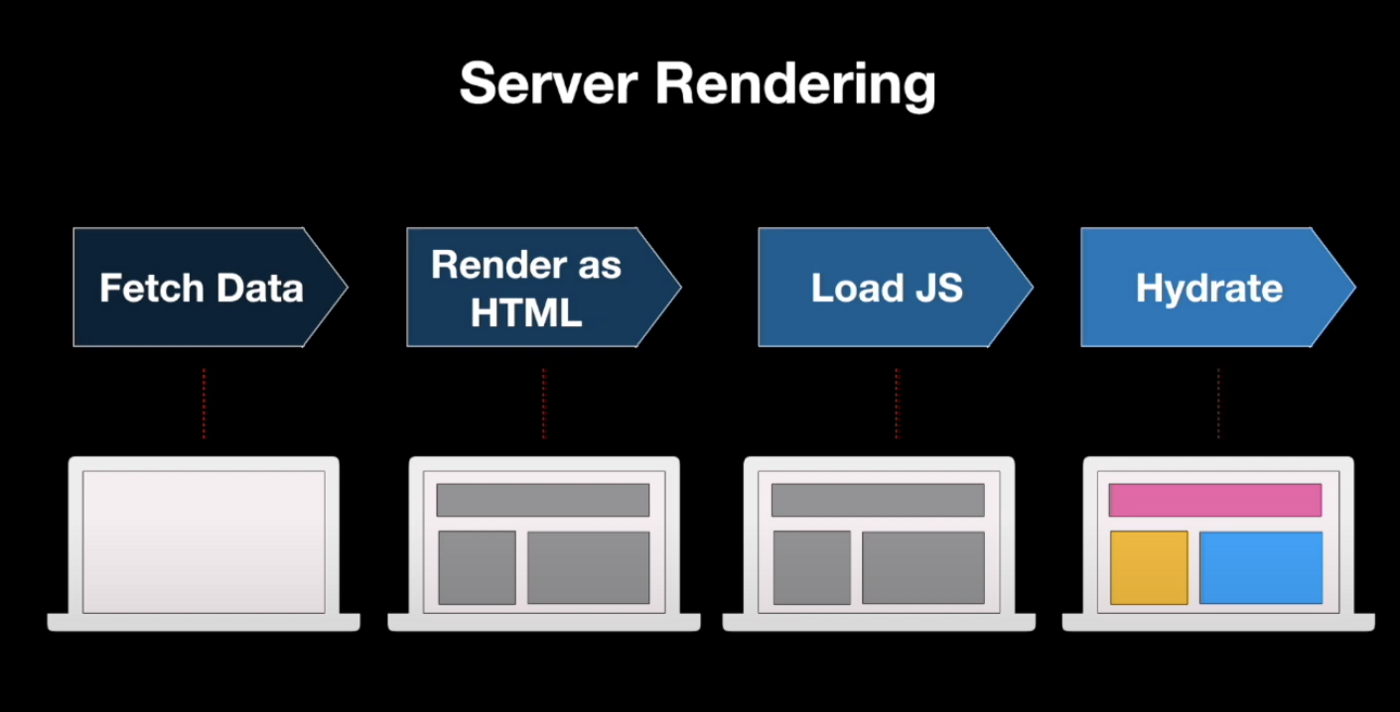
Renderowanie po stronie serwera
Jednak w przypadku korzystania z renderowania po stronie serwera serwer wysyła dane gotowe do wyświetlenia na ekranie, co znacząco poprawia komfort użytkowania i wydajność.

React działa po obu stronach (klient i serwer). Dlatego na przykład Next.js poprawia wydajność za pomocą SSR.
Jaki problem jest rozwiązywany dzięki useId?
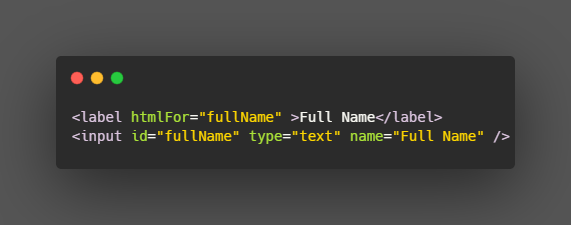
Na przykład, gdy pracujesz z formularzem, to za pomocą ID możesz połączyć kilka elementów HTML. Coś takiego:

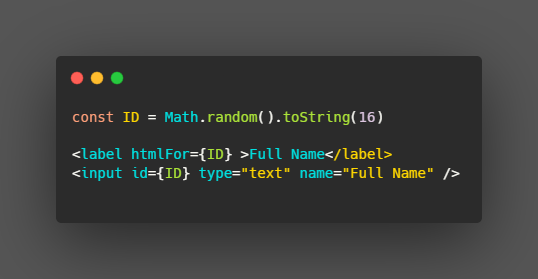
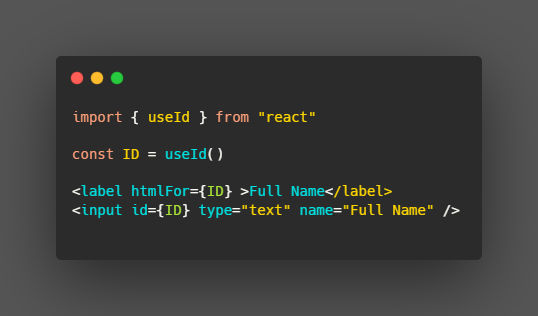
Jest to idealne rozwiązanie, jednak czasami niemożliwe. Pracujesz z dynamicznymi i złożonymi aplikacjami. W związku z tym często stosowanym „rozwiązaniem” tego problemu jest coś podobnego do poniższego:

Problem pojawia się, gdy aplikacja jest wykonywana po obu stronach (klient i serwer), ponieważ ID nie będzie takie same. Dlatego też w momencie, gdy chcemy połączyć aplikacje z obu stron (czasem ze względu na dostępność), są one praktycznie różne. W takich przypadkach należy właśnie użyć useId.
Wprowadzenie do useId()
Dzięki temu hookowi będziesz mógł wygenerować naprawdę unikalny ID i jeśli Twoja aplikacja będzie wykonywana po obu stronach, to będzie taki on sam.

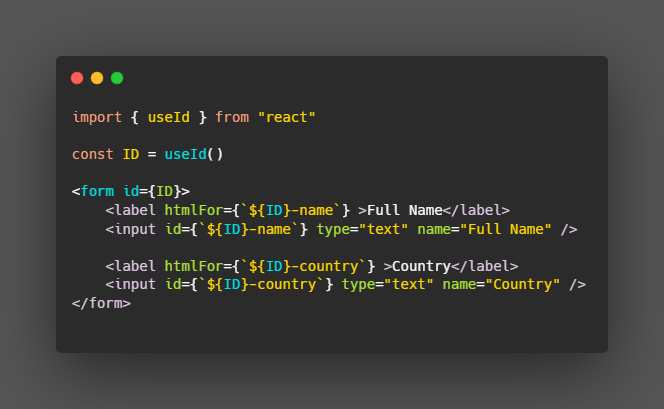
Jeśli masz więcej niż jedno pole wprowadzania danych, nie musisz używać więcej niż jednego hooka useId. Innymi słowy, używając prefiksów, można używać tylko jednego ID dla całego formularza.

Wniosek
Główne zmiany, które pojawiły się w React 18 dotyczą wydajności i ulepszeń UX. Ponieważ niektóre z technik zwiększania wydajności opierają się na SSR, często można spotkać się z wyżej wymienionym problemem związanym z ID.
Nie bez znaczenia jest więc fakt, że ten nowy hook został wprowadzony wraz z nową wersją.
Oryginał tekstu w języku angielskim przeczytasz tutaj.


