Poznaj 5 poziomów umiejętności w projektowaniu UI
Poznaj umiejętności w tworzeniu UI, które zapewnią Ci znalezienie pracy UI designera.
Przejrzałem 500 portfolio młodszych projektantów UI w 2022 roku i prawie 150 w 2023 roku. Próbowałem prześledzić ich karierę i dowiedzieć się, kto został zatrudniony, a kto nie. Wyniki były dość interesujące.
Patrząc na dane i moje komentarze do ich portfolio, zauważyłem pewne wzorce.
Musisz być TAK dobry, aby zostać zatrudnionym
Istnieją poziomy umiejętności projektowania UI. Jeśli chcesz znaleźć pracę w tym fachu, powinieneś dążyć co najmniej do poziomu 4. Możesz także przejść wyżej do poziomu 5, choć nie jest to konieczny szczyt. Jednak zapewniam Cię, że 4 i 5 to zdecydowanie pułapy, do których warto doskoczyć.
Większość projektantów, których recenzowałem, była na poziomie 3 i już prawie oczko wyżej, ale... nie do końca. Niektórzy byli na poziomie 2, a osób na poziomie 1 była dosłownie garstka.
Zwróciłem szczególną uwagę na poziomy 4 i 5, ponieważ po zaledwie kilku miesiącach większość z nich (88%) dostała swoją pierwszą pracę związaną z UI (lub projektowaniem graficznym).
Kluczowe czynniki
W tym podziale nie chodzi o rozwiązywanie problemów (chyba że za problem uznasz brzydki). Chodzi o stworzenie projektu interfejsu użytkownika, który ludzie uznają za wystarczająco interesujący, aby spędzić na nim więcej niż 8 sekund.
Główne obszary oceny to:
- Czytelność
- Układ i struktura (spójność)
- Kolory i gradienty
- Kontrasty
- Wybór czcionki
- Błędy logiczne
- Ogólne niechlujstwo
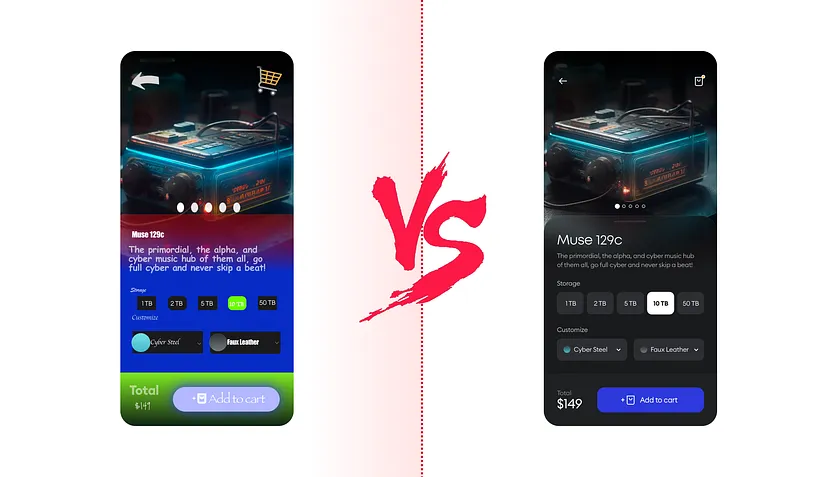
poziom 1 vs poziom 5
Od poziomu pierwszego do piątego
Istnieje wyraźna różnica między poziomami 1 i 5. Większość zwykłych ludzi, nie-projektantów, może od razu powiedzieć, dlaczego projekt po prawej stronie jest lepszy.
Po bliższym przyjrzeniu się każdemu pojedynczemu elementowi, możesz zacząć tworzyć listę kontrolną rzeczy do zrobienia, aby zbliżyć się do poziomu 5.
Problem polega jednak na tym, że nawet jeśli znasz dokładne kroki, które należy podjąć, nie oznacza to, że od razu będziesz tworzyć projekty na poziomie piątym. Wymaga to dużo praktyki, uwagi i jeszcze więcej praktyki.
Przypomina mi to jeden z moich ulubionych momentów z Simpsonów.
Oczywiście, świadomość tego, CO robić, a czego nie, jest bardzo ważna. Praktyka bez użycia tej wiedzy byłaby kompletną stratą czasu. Nadal jednak potrzebuja praktyki, nie ma tu żadnego life-hacka. Aby stać się lepszym w projektowaniu, trzeba włożyć w to dużo pracy.
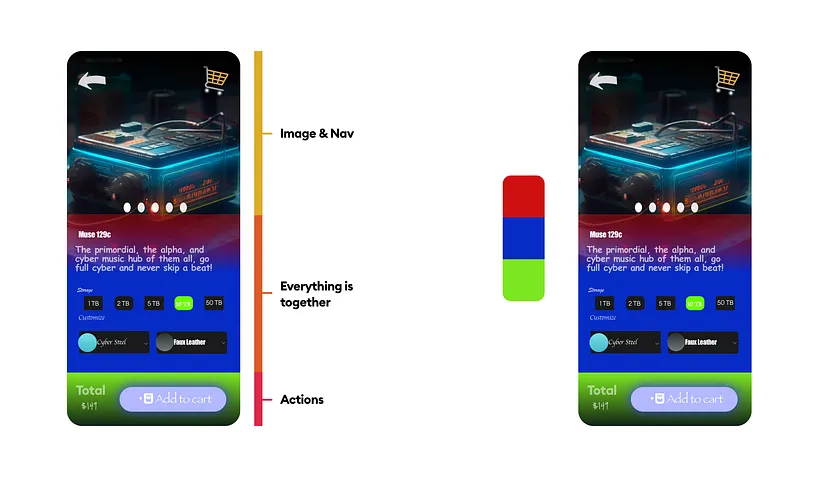
Poziom 1
Zajmijmy się teraz kilkoma rzeczami z 1-3-5, zaczynając od poziomu 1.
Chaotyczne odstępy i bardzo skondensowana część środkowa prowadzą do tego, że nasz mózg postrzega je jako jedną grupę. Drażniące kolory również w tym nie pomagają. Połączenie w jednym projekcie czerwonego, zielonego i niebieskiego o wysokim nasyceniu to praktycznie przepis na katastrofę. Nie rób tego nigdy!
Chaotyczna natura tej hierarchii w połączeniu z kolorami sprawia, że jest to bardzo trudne do odczytania i przetworzenia.
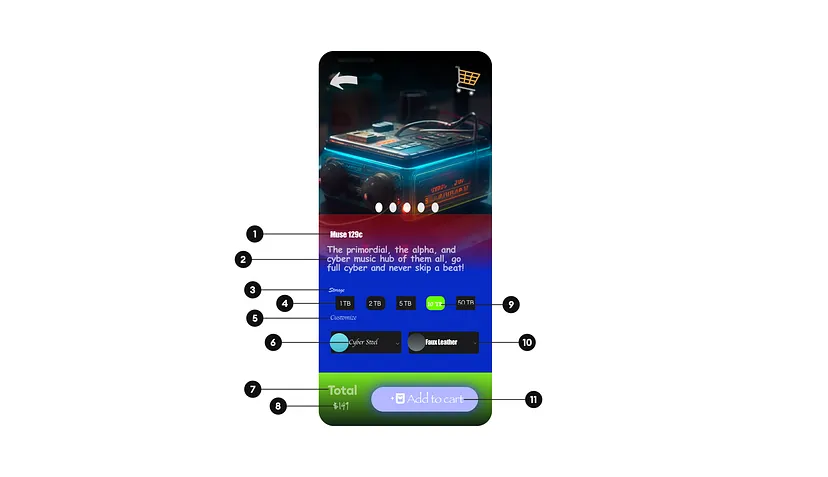
Tylko dlatego, że masz bibliotekę setek krojów czcionki, nie oznacza, że powinieneś używać ich wszystkich w swoim projekcie. W powyższym przykładzie możemy zauważyć 11 różnych krojów czcionki, stylów lub rozmiarów czcionek na jednym ekranie. Świetny sposób na przeciążenie poznawcze!
Poziom 3
Poziom 3 wygląda zdecydowanie lepiej. Hierarchia nadal nie jest idealna, ponieważ forma zlewa się wizualnie z grupą tytułu i opisu, ale przynajmniej nie mamy tylu szalonych kolorów.
Tytuł napisany większą, pogrubioną czcionką niż opis, jest również mile widzianym dodatkiem, który sprawia, że jest on łatwiejszy w odbiorze. Wybór kroju czcionki dla tytułu nie jest jednak zbyt dobry, ponieważ szeryfy nie pasują do większości nowoczesnych aplikacji.
35 i 21? Naprawdę?
Kolejną rzeczą, o której warto wspomnieć, jest to, że odstępy są zdecydowanie bardziej spójne, ale liczby są całkowicie losowe! Jakby ktoś po prostu wpisał jakąś wartość w polu automatycznego układu bez patrzenia.
Odstępy w połączeniu z progresem w rozmiarze czcionki definiują hierarchię i pomagają nam szybciej skanować treść, więc zdecydowanie warto przestrzegać pewnych zasad. I tutaj warto wspomnieć jeszcze o dwóch rzeczach.
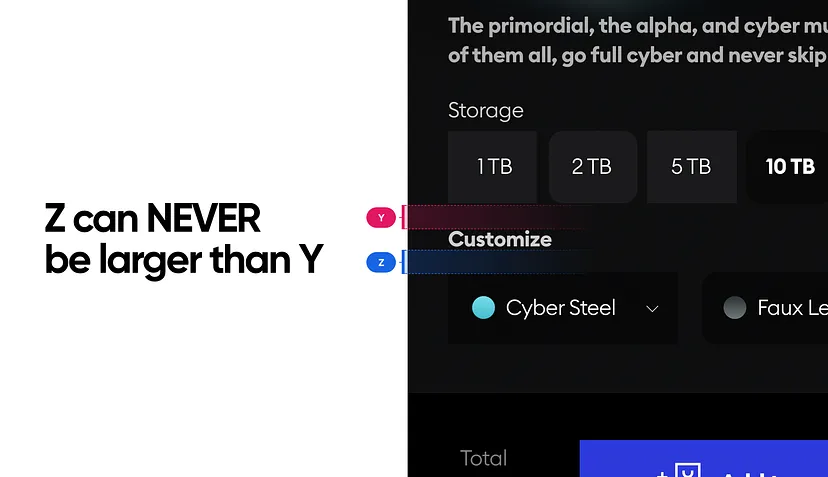
Jest to BARDZO częsty problem. Wielu projektantów umieszcza etykietę albo zbyt blisko poprzedniego pola, albo w równej odległości — tak jak w tym przypadku. Prowadzi to do nieporządku, ponieważ użytkownik próbuje dowiedzieć się, do którego pola należy etykieta. Dodaje to dodatkowe milisekundy do czasu przetwarzania.
Dobrym wyborem jest tutaj co najmniej 2-3 razy większy odstęp od poprzedniego pola.
Problem z warstwami trybu ciemnego
Być może nie żyjemy już w czasach skeuomorficznych, więc nie ma potrzeby udawania tła z paneli ani dodawania skórzanych detali, ale.. prawa natury powinny mieć zastosowanie nawet do abstrakcyjnych, wirtualnych interfejsów.
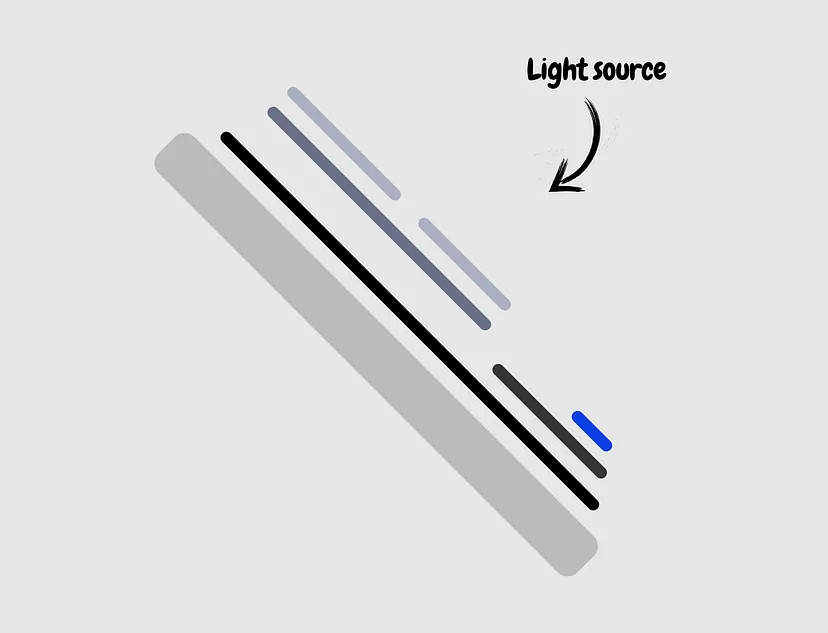
Zazwyczaj trzymamy nasze telefony pod kątem 45°, a większość źródeł światła znajduje się gdzieś nad nami.
Oznacza to, że gdybyśmy ułożyli kilka warstw papieru i udawali, że są one interfejsem, wydarzyłyby się dwie rzeczy:
- Wszystkie cienie będą skierowane w dół. Nie w górę. Nie na boki. Prosto w dół.
- Warstwy znajdujące się bliżej źródła światła będą JAŚNIEJSZE niż te z tyłu.
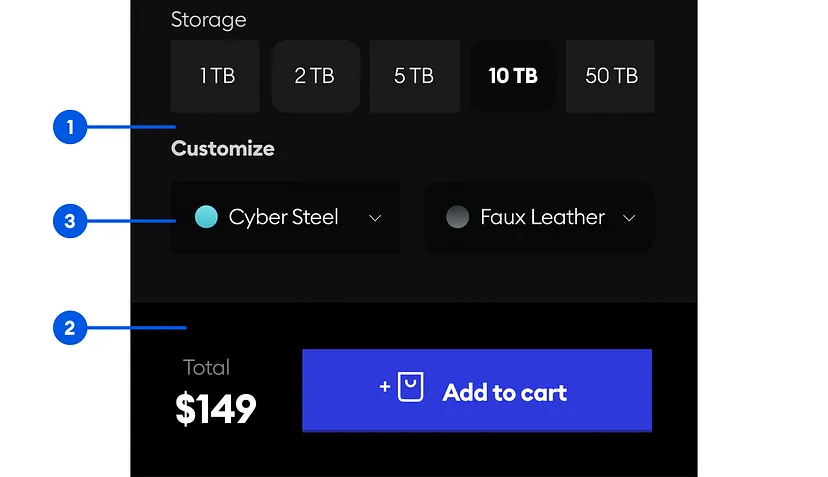
Ten naturalny progres oznacza, że jeśli masz element formularza taki jak rozwijane menu, to NIE powinien on być ciemniejszy niż tło za nim.
Naturalna progresja oznaczałaby, że kolor 1 powinien być najciemniejszy. Następnie nakładka z przyciskiem, a potem elementy formularza (3) powinny być najjaśniejsze.
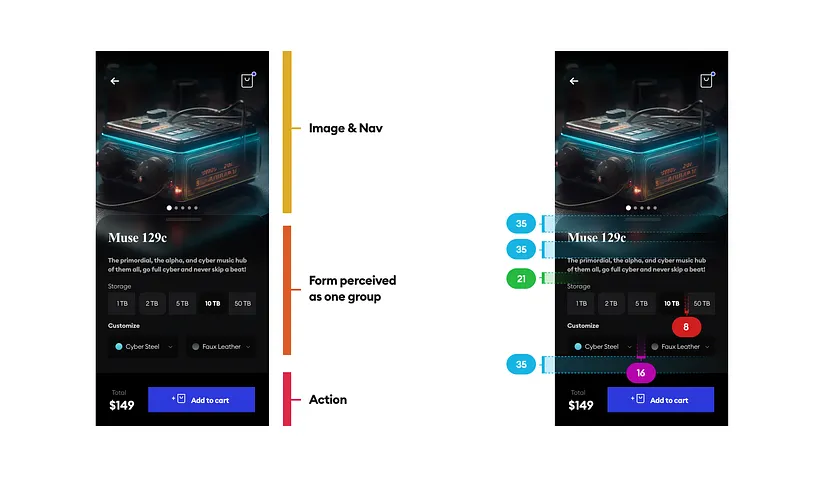
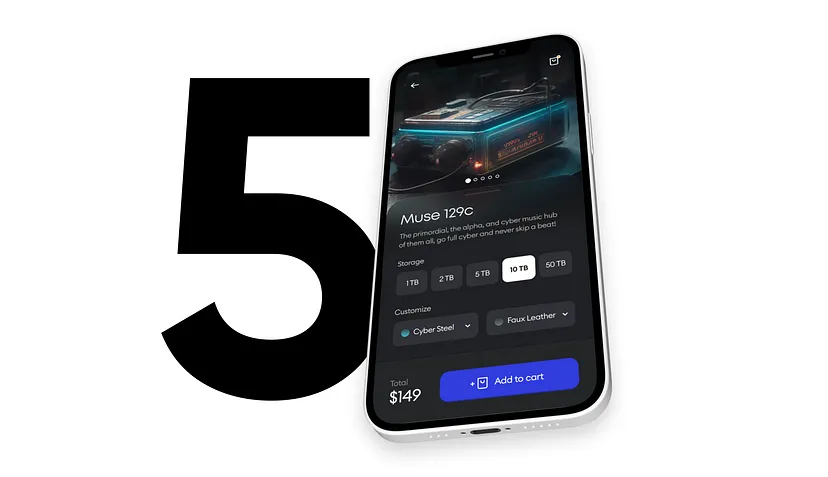
Poziom 5
Przyjrzyjmy się teraz poziomowi 5. Oczywiście można by jeszcze sporo poprawić, ale poziomy 4 i 5 zazwyczaj robią wystarczające pierwsze wrażenie, jeśli są dobrze zaprezentowane, aby kandydat był brany pod uwagę przy rekrutacji na stanowisko projektanta UI.
Na poziomie 5 mamy oczywiście spójne ikony, ładną progresję rozmiaru i czcionki, optycznie wyrównane ikony i tekst, odpowiednią strukturę i wiele więcej. Skupmy się jednak w szczególności na dwóch rzeczach.
Widzisz, jak odstępy są ściśle zgodne z 8-punktową siatką i są super spójne? Celuj właśnie w to!
Wyraźniejszy podział na cztery grupy pomaga użytkownikowi skanować je indywidualnie. Oznacza to, że więcej uwagi poświęca się wybieraniu opcji w formularzu zaraz po tym, jak przeskoczy się z opisu.
Większe odstępy między formularzem a przyciskiem pomagają również uporządkować grupę logiczną. Po prostu bardziej sensowne jest tutaj przeskakiwanie między sekcjami.
Jeśli chcesz zgłębić temat, to mam dla Ciebie darmowy, 14-minutowy podział wszystkich pięciu poziomów na YouTube, który możesz obejrzeć już teraz i dowiedzieć się dokładnie, na którym poziomie się znajdujesz.
Podsumowanie
Zrozumienie wszystkich tych drobnych szczegółów i kroków jest niezbędne do stworzenia dobrego interfejsu. Jednak praca się sama nie wykona. Ta wiedza pomoże Ci uniknąć głupich błędów i to już jest coś, ale NAPRAWDĘ musisz włożyć w to dużo pracy i praktyki, aby zobaczyć efekty. Poziomy 4 i 5 są zdecydowanie w zasięgu każdego, kto tylko chce do nich dążyć. Na którym poziomie jesteś? Daj znać w komentarzu.
Oryginał tekstu w języku angielskim przeczytasz tutaj.