Nie używaj ciągle console.log() w JavaScript
Zobacz, jak możesz w pełni wykorzystać potencjał obiektu console w JavaScript, unikając ciągłego korzystania z metody console.log().
Jesteś developerem JavaScript, który używa console.log() do debugowania kodu? Nie ma w tym nic złego, ale możesz nie wiedzieć, że obiekt console ma też inne naprawdę fajne metody. W tym artykule chciałbym Wam pokazać, jak ich efektywnie używać.
Dlaczego używamy obiektu console?
Obiekt console w JavaScript zapewnia dostęp do konsoli przeglądarki, gdzie możesz drukować wartości zmiennych, z których korzystasz w kodzie. Często używa się tego do sprawdzenia, czy w kodzie jest odpowiednia wartość.
Jestem pewny, że większość z nas używała console.log() do wypisywania wartości w konsoli przeglądarki. Log to tylko jedna z metod obiektu console. Jest też kilka innych, ale bardzo przydatnych metod.
1. console.log
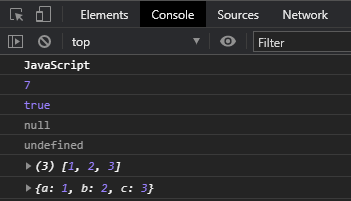
Tę metodę wykorzystuje się głównie, aby wypisać wartość przekazaną do niej w konsoli. Przy pomocy tej funkcji można wypisać każdy typ: może to być string, tablica, obiekt, bool itp.
Przykład:
console.log('JavaScript');
console.log(7);
console.log(true);
console.log(null);
console.log(undefined);
console.log([1, 2, 3]);
console.log({a: 1, b: 2, c: 3});
2. console.error()
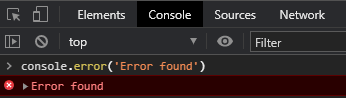
Metoda ta przydaje się podczas testowania kodu. Używamy jej, aby wypisać błąd w konsoli. Domyślnie taka wiadomość zostanie oznaczona kolorem czerwonym.
Przykład:
console.error('Error found');
3. console.warn()
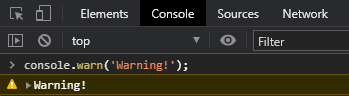
Kolejna metoda, która przydaje się przy testowaniu. Można dzięki niej wypisać ostrzeżenia w konsoli. Domyślnie wiadomość ostrzeżenia zostanie oznaczona kolorem żółtym.
Przykład:
console.warn('Warning!');
4. console.clear()
Dzięki tej metodzie możemy wyczyścić konsolę. Przyda nam się to w sytuacji, gdy zrobimy w konsoli za duży bałagan. Po wywołaniu tej funkcji w konsoli pojawi się wiadomość “Console was cleared”.
Przykład:
console.clear()
5. console.time() i console.timeEnd()
Metody te używane są w połączeniu ze sobą. Zawsze, gdy chcemy zobaczyć, ile czasu trwa wykonanie bloku czy funkcji, możemy wykorzystać time() i timeEnd().
Obydwie funkcje przyjmują ciąg znaków jako parametr. Będzie on nazwą licznika, który uruchomimy. To dlatego musisz użyć tego samego ciągu znaków, by zmierzyć czas między time() i timeEnd().
Przykład:
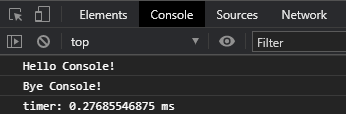
console.time('timer');
const hello = function(){
console.log('Hello Console!');
}
const bye = function(){
console.log('Bye Console!');
}
hello(); // calling hello();
bye(); // calling bye();
console.timeEnd('timer');
6. console.table()
Metoda ta generuje tabelę w konsoli, co poprawia czytelność. Tabela będzie automatycznie wygenerowana dla każdej tablicy i obiektu.
Przykład:
console.table({a: 1, b: 2, c: 3}); 
7. console.count()
Metoda ta wypisuje, ile razy wykonano ją z podanym argumentem. Dodatkowo liczniki dla każdego argumentu można wyzerować przy pomocy metody console.countReset().
Przykład:
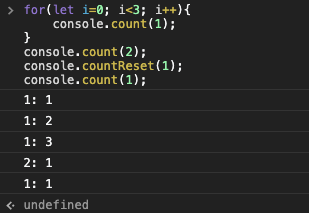
for(let i=0; i<3; i++){
console.count(1);
}
console.count(2);
console.countReset(1);
console.count(1);

8. console.group() i console.groupEnd()
Metody group() i groupEnd() pozwalają na grupowanie treści w osobnych blokach, które będą miały też wcięcie. Tak samo jak time() i timeEnd() przyjmują nazwę etykiety. Możesz zwijać i rozwijać wydrukowane w ten sposób grupy.
Przykład:
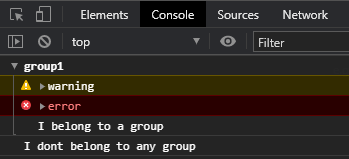
console.group('group1');
console.warn('warning');
console.error('error');
console.log('I belong to a group');
console.groupEnd('group1');
console.log('I dont belong to any group');
9. console.trace()
Metoda trace pozwala na wypisanie zrzutu stosu. Przydatna, jeżeli chcesz prześledzić listę wywołań, które doprowadziły Cię do miejsca, w którym się znajdujesz.
Przykład:
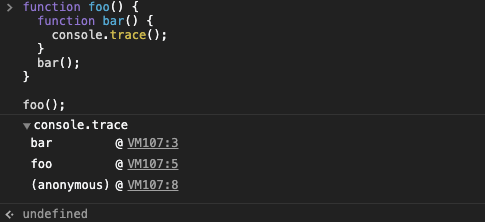
function foo() {
function bar() {
console.trace();
}
bar();
}
foo();

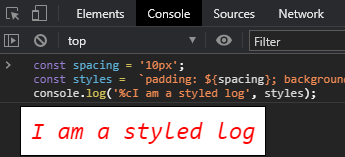
Bonus: Logi ze stylami
Możesz również dodać style do logów, które wypisujesz, by poczuć powiew finezji. To bardzo proste. Musisz dodać CSS jako drugi parametr do funkcji log i rozpocząć pierwszy parametr od %c. Style zastąpią %c w wypisanej wiadomości.
Przykład:
const spacing = '10px';
const styles = `padding: ${spacing}; background-color: white; color: red; font-style: italic; border: 1px solid black; font-size: 2em;`;
console.log('%cI am a styled log', styles);
Podsumowanie
Obiekt console przydaje się, jeśli chodzi o debugowanie kodu. Developerzy często opierają się tylko na log, a gdy wykorzystamy cały potencjał obiektu console, to kod stanie się łatwiejszy w debugowaniu.
Mam nadzieję, że ten artykuł się Wam przyda. Dziękuję za uwagę!
Oryginał tekstu w języku angielskim możesz przeczytać tutaj.


