Na czym polega Lean UX?
Lean UX: na czym polega, do czego służy i jak go wdrożyć w swojej organizacji.
Lean UX to podejście do projektowania doświadczeń użytkowników w projektach iteracyjnych. Termin przyjął się dzięki książce „Lean UX” napisanej przez Jeffa Gothelfa i nawiązuje do ruchu lean spopularyzowanego przez Erica Riesa. Jednak nie ogranicza się tylko do tego podejścia i może być wykorzystane w każdym projekcie rozwijanym iteracyjnie (np. w Scrum).
„…ale komu to potrzebne?”
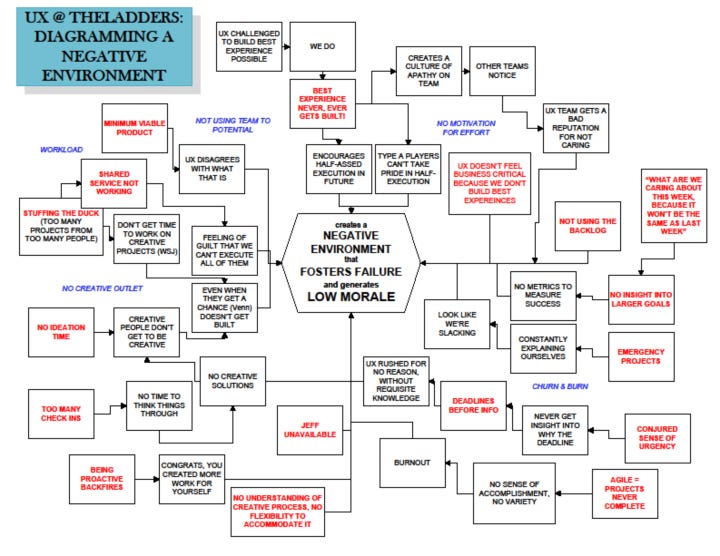
Gothelf zauważył, że klasyczne podejście do projektowania znane z procesu kaskadowego (zwanego też modelem waterfall) nie sprawdza się w projektach iteracyjnych. Waterfall z reguły zakłada istnienie fazy projektowej w cyklu tworzenia produktu. Projektanci otrzymują biznesowe wytyczne i dostają czas na przygotowanie najbardziej optymalnych rozwiązań. Następnie efekty ich pracy (makiety, grafiki, dokumentacja tekstowa itp.) przekazywane są dalej.
Wyodrębniona faza projektowa jest wygodna dla projektanta oraz krzepi jego ego. To „święta” przestrzeń, w czasie której używa swojej wiedzy, aby „wyczarować” przemyślany w każdym szczególe, olśniewający design. Jednak coraz częściej produkty i usługi rozwijane są iteracyjnie. Praca podzielona jest na stosunkowo krótkie okresy, w czasie których stara się dostarczyć działający produkt lub jego element. Założenia zmieniają się dynamicznie w czasie prac.

Nie ma tu jednak miejsca na długą fazę projektową. A ta - zdaniem wielu projektantów - jest niezbędna. Pojawia się frustracja, nieporozumienia i napięcia w zespole, co w rezultacie negatywnie wpływa na współpracę i jakość produktu. Nie oznacza to jednak, że wsparcie specjalistów UX przestaje być potrzebne. Ich pomoc wciąż może wydatnie podnieść jakość produktu. Muszą tylko zmienić sposób, w jaki pracują.
Jak to działa?
Współprojektowanie
Osoby zaangażowane w tworzenie produktu (projektanci, deweloperzy, właściciele produktu itd. ) biorą udział w projektowaniu, czasem też w badaniach i testach. Mają prawo przedstawić swoje pomysły oraz wątpliwości dotyczące ważnych decyzji projektowych. Używa się do tego np. Design Studio - techniki pozwalającej zaangażować nawet osoby z niewielkim doświadczeniem w projektowaniu.
Efekty współprojektowania nie muszą być zbyt szczegółowe, a projektant wciąż zostaje główną osobą odpowiedzialną za projektowanie. Dba o jakość efektu, doprecyzowuje szczegóły interakcji i reaguje, gdy proces wymyka się spod kontroli. Jednak design przestaje być jego „własnością”, staje się efektem pracy całego zespołu, z którą wszyscy się identyfikują.
Komunikacja zamiast dokumentacji
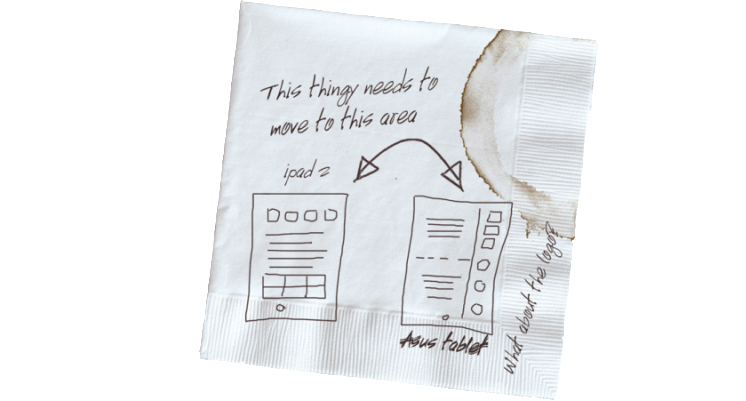
Złożone, dopracowane prototypy, masa diagramów, wiele stron technicznych dokumentów - ten standardowy sposób komunikacji z zespołem deweloperskim jest czasochłonny i niezbyt efektywny. Lean UX odrzuca to podejście. Dzięki współprojektowaniu deweloperzy dużo lepiej rozumieją projekt już na starcie. Oficjalna komunikacja zastępowana jest nieformalnymi rozmowami. Artefakty dokumentacji w postaci opisów, grafik, prototypów itp. pojawiają się, gdy są potrzebne. Powinny jednak być proste, jak to tylko możliwe - jeśli wykonany w 30 sekund szkic jest wystarczający, nie ma sensu tworzyć czegoś więcej.

To może być wystarczającą formą komunikacji
Nie oznacza to, że nie ma tu miejsca nawet na złożone, interaktywne prototypy. Musi mieć to jednak funkcjonalne uzasadnienie (np. przeprowadzenie testów).
Odkrywanie i nauka zamiast perfekcjonizmu
W modelu waterfall projektant dąży do tego, aby efekt ich pracy przypominał finalny produkt w najmniejszym szczególe. Aby to osiągnąć, spędza wiele czasu na poprawianiu, doskonaleniu i szlifowaniu każdego detalu. Wie, że po tej fazie jego wpływ na produkt może być ograniczony, a ewentualne poprawki kosztowne.
Lean UX wymaga innego podejścia. Nie ma wyodrębnionej fazy projektowej. Co więcej, podjęte decyzje z założenia nie są ostateczne - wszystko podlega weryfikacji, a następnie zmianie lub dopracowaniu w dalszych etapach prac. Wcześniejsze projektowanie często kończy się straconym czasem, bo wiele rzeczy trzeba przemyśleć od nowa.
Niezbędne jest więc ustalenie priorytetów i skupienie się na rzeczach, które są w tej chwili kluczowe. Nie warto też zagłębiać się zbyt szczegółowo w projektowanie nowych elementów, które nie zostały jeszcze sprawdzone. Zamiast tego, warto jak najszybciej przeprowadzić weryfikację i przetestować, czy obrany kierunek jest dobry.
Weryfikacja zamiast intuicji
Tradycyjna rola projektanta polega na podejmowaniu decyzji projektowych na podstawie swojej wiedzy, intuicji i preferencji. Rozwiązania często nie są weryfikowane - przecież wyszły spod ręki eksperta.
Doświadczenie nauczyło mnie jednak, że to podejście zawodzi. Nie ma uniwersalnych rozwiązań, a projektant nie jest w stanie przewidzieć wszystkich czynników mających wpływ na kontekst użytkowania. A to powoduje, że właściwie nigdy nie można być pewnym, czy rzeczywiście wybraliśmy optymalne rozwiązanie.
Dlatego też wszystkie decyzje projektowe - a w szczególności te oparte na intuicji - powinny być traktowane jako tymczasowe. To hipotezy, które czekają na weryfikację. To z kolei pozwala na większą swobodę i kreatywność, a ewentualne błędy zostaną poprawione później.
Jak to zrobić? Skupić się na mierzeniu. Sposobów jest sporo, od całej baterii badań, poprzez testy z użytkownikami, testy AB aż po analitykę na opublikowanym produkcie. Nie zawsze muszą to być duże i złożone metody. Testy „partyzanckie” są zawsze lepsze, niż brak testów w ogóle.
Mierzalna wartość zamiast produkcji
Lean i Agile stawiają na efektywność. Np. w Scrumie każdy sprint kończy się dostarczeniem kolejnej działającej funkcjonalności/wersji. Czasem prowadzi to jednak to zbytniego skupienia na produkcji, a nie na jakości. W rezultacie każda iteracja dostarcza nową funkcjonalność, której wartość jest wątpliwa i która nie podnosi jakości produktu.
I właśnie w tutaj wsparcie specjalisty UX może okazać się kluczowe. Dzięki jego umiejętnościom zespół może skupić się zmianach, które znacząco poprawią produkt w oczach użytkowników.
Idealnie, gdy każda potencjalna zmiana powiązana jest z mierzalną zmianą w zachowaniu użytkownika (np. większa konwersja koszyka, dłuższy czas spędzony na stronie, częstsze korzystanie z aplikacji itp.). To pozwoli dokładnie sprawdzić jakie są efekty zmian oraz będzie świetną podpowiedzią kolejnych ruchów.
I wreszcie - elastyczność
Lean UX nie wiąże się z konkretnymi rozwiązaniami czy metodami (choć niektóre sprawdzają się lepiej w tym podejściu). Wszystko dlatego, że projektant musi dostosować swoje działanie do aktualnej sytuacji.

Projektant powinien korzystać ze swoich umiejętności tak jak robotnik ze skrzynki z narzędziami. Gdy trzeba wbić gwóźdź - używa młotka, gdy wkręca śrubę - śrubokręta. A gdy stanie się przed problemem, którego nie da się rozwiązać za pomocą dostępnych narzędzi? Trzeba wyjść poza strefę komfortu i poszukać nowego rozwiązania.
Nasza elastyczność przekłada się na elastyczność zespołu oraz całego projektu. Jesteśmy w stanie poradzić sobie z nieoczekiwanymi wyzwaniami i dostosować się nawet do drastycznych zmian. A to właśnie umiejętność dostosowania się do nowych sytuacji często decyduje o jakości efektów naszej pracy.
Tekst powyżej oparłem na książce „Lean UX“, prezentacji Jeffa Gothelfa “Almost Everything I’ve Learned From 5 Years of Lean UX” w Berlinie oraz własnych doświadczeniach.


