Lepszy sposób na pisanie warunków w JSX
Sprawdź, jak możesz pisać warunki JSX i uniknąć nieczytelnego kodu w JavaScript.
Cześć, nazywam się Hardik i jest to mój pierwszy artykuł. Jestem stażystą SDE w Trell ?? pracującym nad Trell Shop. Zajmuję się przepisywaniem aplikacji webowej Trell Shop na aplikację w Nextjs. W nowej bazie kodu skupiamy się na optymalizacji oraz na czystym i czytelnym kodzie, a ten artykuł będzie mówił o zwiększeniu czytelności w JSX.
Problem
Warunki w JSX powodują, że kod staje się niechlujny i nieczytelny. Zerknij tutaj. Jeśli baza kodu jest wystarczająco duża i jest w niej dużo warunków i logiki dla JSX, rzeczy wymkną się spod kontroli dość szybko.
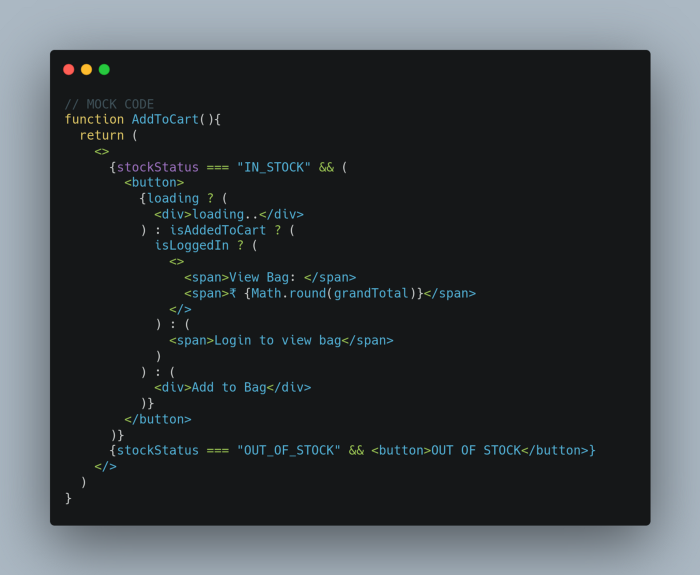
Nie chciałbym, aby mój kod wyglądał jak ten lub podobne, W ŻYCIU. Podobną sytuację mamy w zakładce Dodaj do koszyka. Pozwól, że pokażę Ci, jak wygląda kod w starej bazie (mock).

Tak więc początkowo powinniśmy pokazać "Dodaj do koszyka" w przycisku, jeśli użytkownik widzi go po raz pierwszy. Kiedy użytkownik na niego kliknie, powinno wyświetlić się "ładowanie..", podczas gdy my przetwarzamy informacje. Jeśli użytkownik jest już zalogowany, to powinniśmy pokazać "Wyświetl koszyk: ₹ 900", a jeśli nie jest — to chcemy pokazać "Zaloguj się, aby zobaczyć koszyk" (podałem taki przykład, aby pokazać skalowalność nowego czytelnego kodu). Jeśli produkt jest niedostępny w magazynie, chcemy wyświetlić NIEDOSTĘPNY.
Zrozumiałeś wszystko, patrząc na ten kod? Za pierwszym razem nie było to dla mnie łatwe.
Rozwiązanie
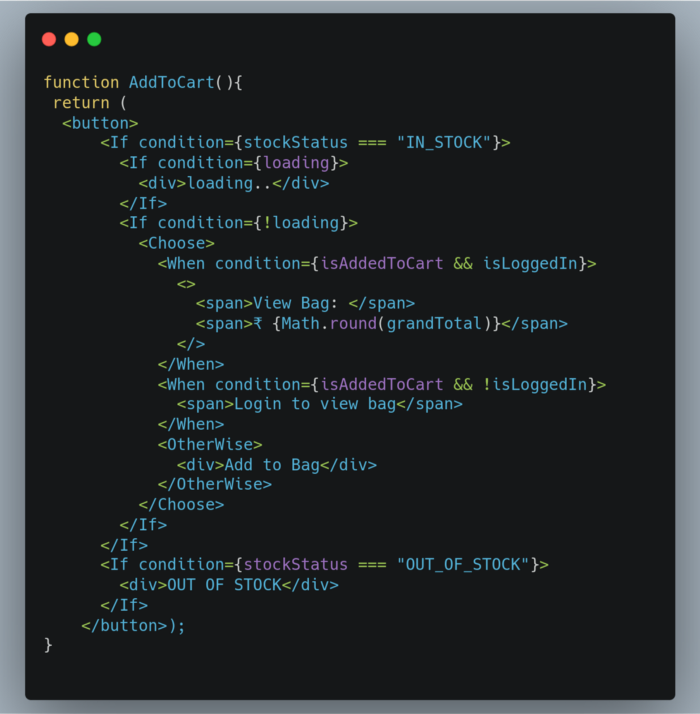
Poniżej znajduje się kod, który jest bardziej czytelny. Zainspirowałem się jsx-control-statements. Pokażę Ci kilka dobrych wzorców w JSX, które mogą pomóc uczynić JSX czystszym i czytelniejszym.

Komponent If jest zrozumiały ze względu na swoją nazwę i jest łatwy do zaimplementowania, Choose, When, oraz Otherwise to takie wzorce jak switch case default, When działa jak case z warunkiem, a Otherwise działa jak case default, jeśli nic nie działa.
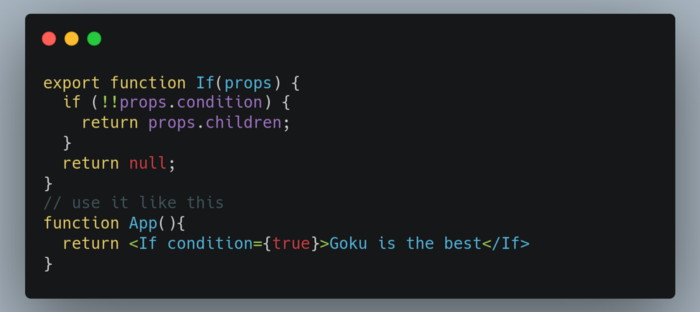
Zacznijmy od czegoś łatwiejszego.

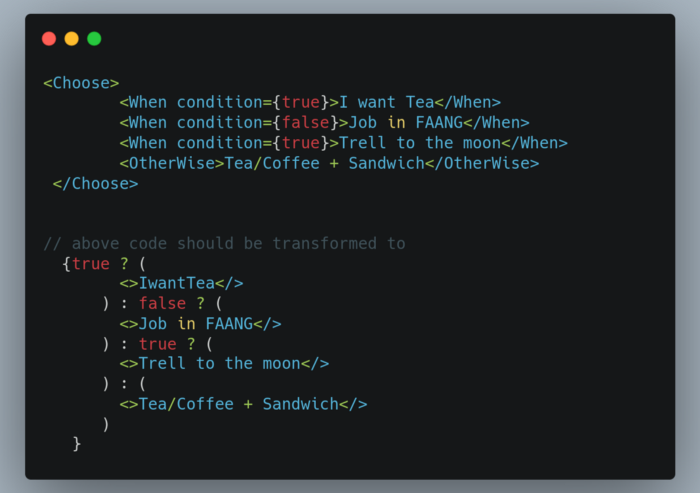
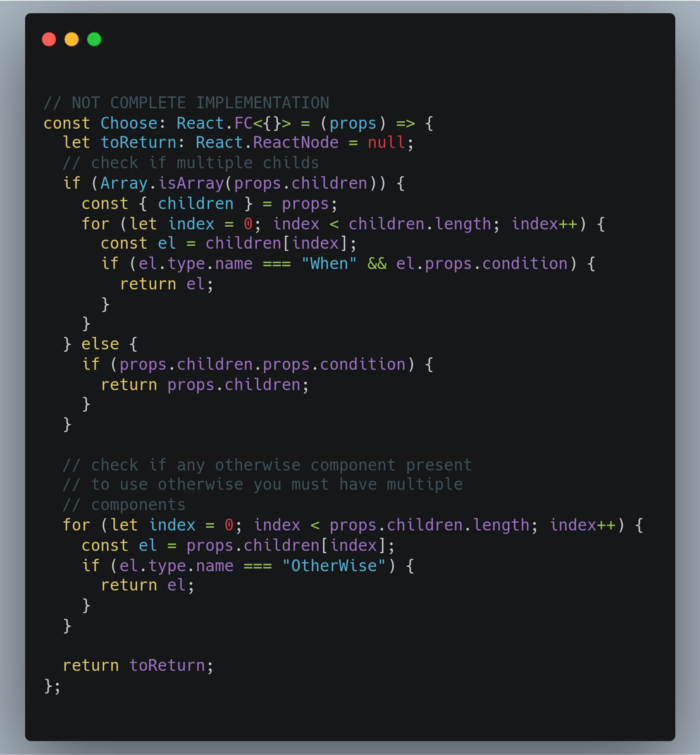
Podobało Ci się? Pozwól, że pokażę ci bardziej interesujący wzorzec. Jest to <Choose>. Więcej na ten temat znajdziesz tutaj. Pokażę ci, jak możesz to zaimplementować (nie jest to idealna implementacja, wystarczy, że wyjaśnię ci koncepcję, możesz też użyć wtyczki)

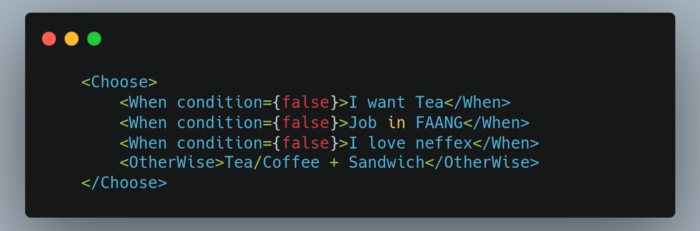
Jako pierwszy zwrócony zostanie komponent When z warunkiem true.
Wyjście: I want Tea
Przypadek użycia komponentu Otherwise
Tak więc jeżeli żaden z komponentów When nie ma warunku true, wybrany zostanie komponent Otherwise

Wyjście: Tea/Coffee + Sandwich
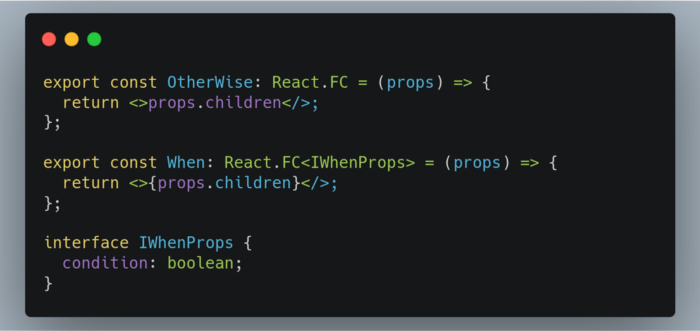
Zacznijmy od łatwiejszych rzeczy i zbudujmy komponenty When i Otherwise.

Całkiem proste! Prawdziwym wyzwaniem będzie teraz Choose. Komponent Choose będzie szukał pierwszego komponentu When , z właściwością warunku jako true i zwróci go z komponentu Choose. Jeśli żaden z komponentów When nie ma warunku true, to poszukamy komponentu Otherwise i zwrócimy go.

Nie polecam tego wzorca, jeśli piszesz więcej niż 5 komponentów When wewnątrz komponentu Choose. Użyj funkcji JavaScript, aby postępować z takimi przypadkami. Być może normalny switch case JavaScriptu miałby lepsze zastosowanie w tym przypadku.
Mam nadzieję, że się podobało. Ile ludzi tyle opinii na temat wzorców. Sam zdecyduj czy Ci się podobają. Dzięki za przeczytanie! ?
Oryginał tekstu w języku angielskim można przeczytać tutaj.


