Jak zacząć z Prettierem?
Dowiedz się, jak zaimplementować bibliotekę Prettier w połączeniu z TSLint, która poprawi składnię m.in. JavaScript, JSX, CSS, czy GraphQL.
W dużych projektach frontendowych, zwłaszcza takich, nad którymi pracuje wielu deweloperów, bardzo ważna jest jakość i czytelność kodu. Programiści dużo czasu i energii poświęcają na formatowanie składni, dopasowaniu jej do z góry określonego standardu. Najczęściej korzystają przy tym z konwencji i standardów wypracowanych przez innych, np. Google, XO, Airbnb. Wspomagając się przy tym różnego rodzaju tipami, przewodnikami po stylach, jak ESLint do kodu JavaScript, czy TSLint dla kodu TypeScript. Dzięki takiej integracji kod jest formatowany wszędzie jednakowo oraz automatycznie.
W tym artykule omówię bibliotekę Prettier w połączeniu z TSLint, którą być może uznasz za wartą uwagi. Poprawia ona składnię: JavaScript (w tym funkcje eksperymentalne), JSX, Angulara, Vue, Flow, TypeScript, CSS, Less, SASS, HTML, JSON, GraphQL, Markdown, YAML.
Pokażę też, jak wpiąć ją poprawnie w projekt Angular oraz jak ustawić własną konfigurację.
Instalacja
1. Na początku potrzebujemy globalnie zainstalować bibliotekę TSLint do statycznej analizy kodu TypeScript:
npm install tslint typescript -g
Wchodzimy do naszego folderu z projektem, generujemy podstawową konfigurację w pliku tslint.json:
tslint –init
Następnie w pliku tslint.json dodajemy możliwość ustawień z poziomu command line
"rules": {
"no-console": false
}
i w konsoli uruchamiamy polecenie ustawiające globalną ścieżkę do plików TypeScript.
tslint -c tslint.json 'src/**/*.ts'
2. Następnie potrzebujemy umożliwić TSLint współpracę z Prettier. W tym celu instalujemy kilka bibliotek
npm install prettier husk tslint lint-staged tslint-config-prettier --save-dev
W pliku package.json pod devDependencies dodajemy wywołanie funkcji autoformatowania poprzez użycie husky. Dzięki temu kod będzie formatowany przed każdym commitem.
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"*.{js,json,css,scss,less,md,ts,html,component.html}": [
"prettier --write",
"git add"
]
}
Dodatkowo w tagu scripts metodę prettier do uruchomienia ręcznego
"prettier": "prettier --write \"**/*.{js,json,css,scss,less,md,ts,html,component.html}\""
3. W katalogu projektu tworzymy plik .pretterignore, aby umożliwić interfejsowi Prettier CLI i edytorom, których plików nie należy formatować np. package.json, dist
4. Dodajemy plik prettier.config.js, w którym ustawiamy domyślną konfigurację dla całego projektu.
Jest to globalny zbiór opcji formatowania.
module.exports = {
printWidth: 140, // określa długość linii, jeśli ilość znaków w linii przekroczy
140 kod będzie zawijany
tabWidth: 2, // określa liczbę spacji na poziomie wcięcia
useTabs: false, // wcięcia linii z tabulatorami zamiast spacji
semi: true, // dodaje średniki na końcu linii
singleQuote: true, // używaj pojedynczych cudzysłowów zamiast podwójnych
trailingComma: 'none', // dodaje przecinki obiekty, tablice
bracketSpacing: true, // dodaje spacje w obiektach między nawiasami otwartymi
{ foo: bar }
bracketSameLine: false, // umieść zamknięcie elementu html > na końcu ostatniego
wiersza
arrowParens: 'avoid', // uwzględniaj nawiasy wokół pojedynczego parametru funkcji
(x) =>
rangeStart: 0, // formatuj pliki od początku
rangeEnd: Infinity, // formatuj pliki od końca wybranego ciągu
requirePragma: false, // prettier może ograniczyć się do formatowania plików,
które zawierają specjalny komentarz, zwany pragmą u góry pliku
insertPragma: false, // wstawia specjalny @format znacznik na górze plików
proseWrap: 'preserve', // zawijanie tekstu tak jak jest, opcja
‘always’ jeśli przekracza szerokość 140 znaków w linii
};
5. W pliku tslint.json wiążemy konfigurację dodając w tablicy extends tslint-config-prettier
"extends": ["tslint:recommended", "tslint-config-prettier"]Uruchomienie
Formatowanie możemy uruchomić na dwa sposoby:
1. Za pomocą komendy
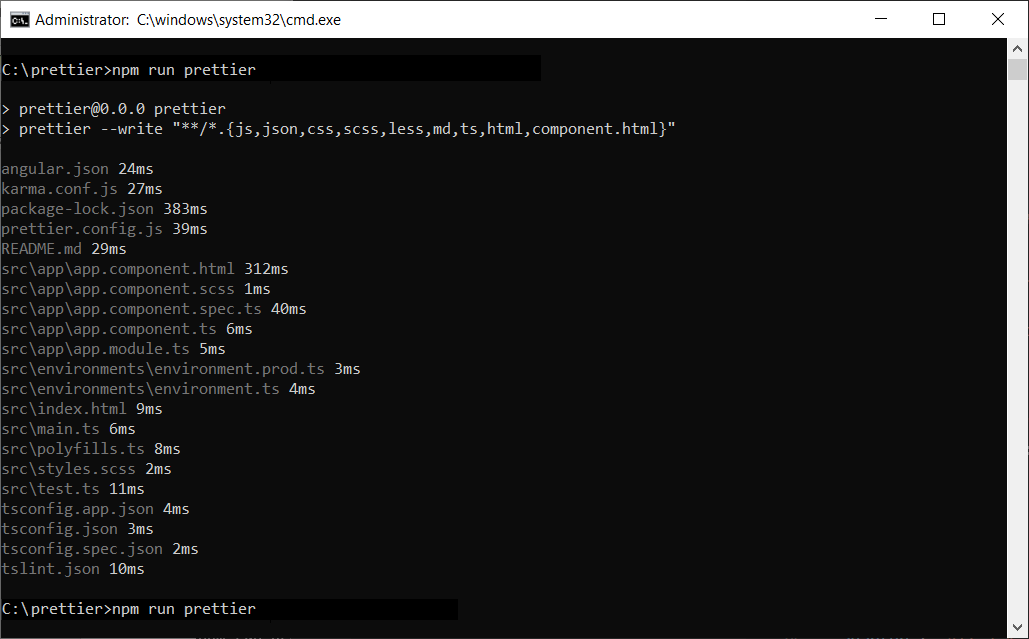
npm run prettier
jak widzimy poniżej, w konsoli poprawiane są wszystkie pliki aplikacji o rozszerzeniu js, json, css, scss, less, md, ts, html.

2. Automatycznie
Dzięki husky uruchamiane jest autoformatowanie i statyczna analiza kodu przed każdym commitem.
Ignorowanie składni
Oprócz wspomnianego .pretterignore, w którym możemy ignorować wybrane pliki i foldery, możemy też ignorować poszczególne linie kodu poprzez dodanie komentarza nad składnią dla:
js - // prettier-ignore
html - <!-- prettier-ignore --> dla elementu
<!-- prettier-ignore-attribute --> dla atrybutu
<!-- prettier-ignore-attribute (mouseup) --> dla eventu
css - /* prettier-ignore */
wtedy edytor wykluczy z formatowania węzeł w drzewie składni abstrakcyjnej.
Integracja
Prettier jest dostępny dla większości IDE poprzez wtyczki. Dla Visual Studio Core jest to rozszerzenie prettier-vscode, możemy też włączyć/wyłączyć formater za pomocą vscode-status-bar-format-toggle.
W Visual Studio należy zainstalować JavaScript Prettier. Sublime Text - JsPrettier oraz dla Atom jest to prettrier-atom.
Istnieje też przewodnik dla WebStorm, PhpStorm, PyCharm na stronie prettier.io.
Bezpieczeństwo
Istnieje też pakiet npm tslint-config-security, który pomaga znaleźć luki w zabezpieczeniach w kodzie TypeScript. Możemy po instalacji również powiązać go w pliku tslint.json
"extends": ["tslint:recommended", "tslint-config-prettier", "tslint-config-security"]
oraz dodać odpowiednie reguły na podstawie dokumentacji.
Wnioski
Prettier jest biblioteką open source do formatowania kodu. Wyłapuje błędy składni, poprawia automatycznie linie kodu według zdefiniowanej konfiguracji. Idealnie sprawdza się przy większych projektach implementowanych przez wielu deweloperów.
Możesz uzyskać szczegółowy tutorial na jego temat na stronach dokumentacji.
Przykład aplikacji Angular + Prettier jest dostępny w załączniku oraz na moim koncie GitHub.

