Jak stworzyć projekt w React i Flasku
Sprawdź, jak w szybki sposób zbudować aplikację, której wygląd zewnętrzny nada React, a serce będzie biło w rytmie Flaska.
Podczas budowania swojej pierwszej aplikacji, której frontend stanowił React a backend Flask, spędziłem mnóstwo czasu na znalezieniu odpowiedniego tutorialu, który w łatwy i szybki sposób pomoże mi postawić taką aplikację do dalszego rozwoju. Wiele filmików instruktażowych było niepełnych. Zawierały informacje, które po zaimplementowaniu nie działały. Dlatego postanowiłem podzielić się z Wami zdobytą wiedzą, abyście mogli uniknąć moich błędów oraz w łatwy i przyjemny sposób rozpocząć swoją przygodę z tworzeniem aplikacji.
Dlaczego React + Flask?
React
Biblioteka JavaScript, która jest wykorzystywana do tworzenia interfejsów użytkownika. React został stworzony przez inżynierów Facebooka w celu rozwiązania problemów związanych z tworzeniem interfejsów składających się z dużej ilości danych, które co chwila się zmieniają. React umożliwia tworzenie interaktywnych widoków, które obsługują stan aplikacji. Tak więc jeżeli chcesz zaprezentować zbiór danych, który będzie przy okazji przyjemny dla oka, to React będzie świetnym wyborem.
Flask
Python jest jednym z najpopularniejszych języków programowania. Swój sukces zawdzięcza kilku czynnikom:
- Jakości oprogramowania– bardzo ważnym elementem w procesie projektowania jakichkolwiek aplikacji stanowi czytelność i spójność. Kod w Pythonie został zaprojektowany w taki sposób, aby był czytelny dla programisty oraz można było go utrzymywać w prosty sposób. Tym samym drugi programista przejmujący projekt nie będzie miał problemu, aby go odczytać. Spójność kodu w Pythonie pozwala łatwo go zrozumieć, mimo że samemu nie jest się autorem.
- Wydajności programisty– Python zwiększa wydajność i produktywność wielokrotnie w porównaniu do innych popularnych języków takich jak C++ czy Java 11. Kod w Pythonie stanowi o jedną trzecią mniej do jego odpowiednika w Javie. Oznacza to, że programista musi poświęcić mniej czasu na liczbę znaków, które musi wpisać, aby wytworzyć oprogramowanie.
- Obsłudze bibliotek– instalacja Pythona odbywa się wraz z instalacją wbudowanych bibliotek – czyli przenośnych opcji. Biblioteki te stanowią rozszerzenia dla Pythona, dzięki czemu jego funkcjonalność wzrasta.
- Integracji komponentów– Python z łatwością komunikuje się z innymi aplikacjami, wykorzystując do tego mechanizmy integracyjne. Python potrafi wywoływać biblioteki z języków C i C++, dlatego nie stanowi dla niego problemu łączenie się z aplikacjami napisanymi w tych językach. Taka integracja pozwala wykorzystywać Pythona do rozszerzania aplikacji na własne potrzeby.
Mieszanka wybuchowa
Dzięki połączeniu tych dwóch gigantów możemy budować aplikacje, w których nic nas nie ogranicza. Flask może wykonywać skomplikowane operacje backendowe, a React zaprezentuje to w ładnej oprawie.
Co będzie nam potrzebne?
Przed przystąpieniem do konfiguracji środowiska, musisz zainstalować na swoim komputerze trzy rzeczy:
- Node JS
- Python
- Do edycji kodu - Visual Studio Code
W swojej aplikacji używam Pythona w wersji 3.
W celu weryfikacji, czy poprawnie udało nam się zainstalować powyższe środowiska, wpisujemy w terminal w VSC (Visual Studio Code) komendy:
Wersja Node.js
node -v
komenda powinna zwrócić wersję Node js, która jest zainstalowana na naszej maszynie. W moim przypadku jest to v14.17.6.
Wersja Pythona
python –version
komenda powinna zwrócić wersję Pythona, która jest zainstalowana. U mnie jest to Python 3.7.4.
Konfiguracja React
Po upewnieniu się, że mamy zainstalowane wymagane środowiska, możemy rozpocząć instalację frameworków. W celu instalacji Reacta wpisujemy komendę:
Tworzenie projektu React
npx create-react-app testapp
Po zakończonej instalacji możemy przejść do naszego projektu, korzystając z komendy:
Przejście do katalogu nowo utworzonej aplikacji
cd .\testapp\
a następnie startujemy nasz projekt komendą:
Uruchomienie projektu
npm start
React powinien się uruchomić na lokalnym serwerze i załadować stronę powitalną:

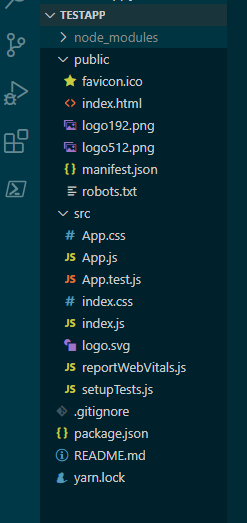
Schemat plików wygląda w sposób następujący:

Konfiguracja Flaska
Pierwsza część za nami. Teraz czas na Flaska. Do tego wykorzystamy komendę:
Instalacja Flask
pip install flask
Po instalacji paczki możemy przejść do tworzenia głównego pliku. W tym celu tworzymy nowy plik z nazwą app.py. W środku tworzymy testową aplikację:
app.py
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello():
return "Hello"
Uruchamiamy projekt komendą:
Uruchomienie projektu
flask run
Po uruchomieniu powinniśmy otrzymać ekran:

Integracja Pythona
Teraz czas to wszystko połączyć, aby jeden serwer mógł obsłużyć drugi. W tym celu musimy zdefiniować politykę CORS (Cross Origin Resource Sharing), czyli udostępnianie zasobów między źródłami. To mechanizm, który umożliwia żądanie ograniczonych zasobów na stronie sieci web z innej domeny.
Taka konfiguracja jest niezbędna, ponieważ strona serwerowa oparta na Flasku odbiera żądania z drugiej domeny opartej na ReactJS. To dwa różne serwery, które muszą nawiązać komunikację, aby móc wykonywać lub zwracać informacje. W tym celu instalujemy bibliotekę Flask-CORS:
Instalacja CORS
pip install -U flask-cors
Następnie importujemy bibliotekę i dekorujemy metody:
app.py
from flask import Flask
from flask_cors import CORS, cross_origin
app = Flask(__name__)
CORS(app)
app.config['CORS_HEADERS'] = 'Content-Type'
@app.route("/")
@cross_origin()
def hello():
return {
"Status": "True"
}Integracja Reacta
Po zdefiniowaniu polityki CORS możemy śmiało wysyłać zapytania ze strony Reacta. W tym celu dopisujemy do naszego projektu odpowiednio folder components, a w nim tworzymy plik Home.js:
Home.js
import React, { Component } from 'react'
class Home extends Component {
constructor(props) {
super(props)
this.state = {
rspn: []
}
this.fetchStatus = this.fetchStatus.bind(this)
}
componentDidMount() {
this.fetchStatus()
}
fetchStatus() {
fetch('http://127.0.0.1:5000/')
.then(response => response.json())
.then(r => {
this.setState({
rspn: r
})
})
}
render() {
return ( <
div className = "Home" > {
this.state.rspn.Status
} <
/div>
)
}
}
export default Home
Plik App.js modyfikuję następująco:
App.js
import './App.css'
import Home from "./components/Home"
function App() {
return (
<div className="App">
<Home/>
</div>
)
}
export default App
Po przejściu na adres React powinniśmy otrzymać taki rezultat:

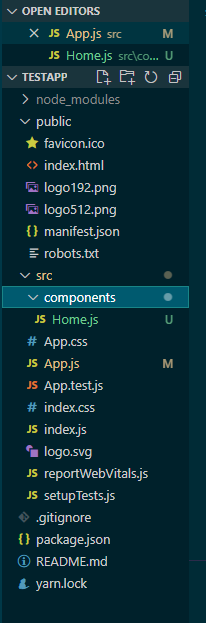
Schemat plików powinien wyglądać następująco:
Jak widać komunikacja React + Flask działa prawidłowo. Od teraz możemy zająć się tworzeniem aplikacji, budując mikroserwisy we Flasku, a rezultaty prezentować w React.

Jeżeli temat jest dla Was interesujący i chcielibyście dowiedzieć się więcej - dajcie znać w komentarzach. Dzięki!

