Jak działa pętla forEach w JavaScript
Dowiedz się więcej o pętli forEach i sprawdź, czym wyróżnia się na tle innych pętli w JavaScript, m.in for.
JavaScript zapewnia n sposobów za wykonywanie pętli for na tablicach. Poza tradycyjną pętlą for mamy też w JS pętlę forEach.
Pętle dla każdego
Jedną z największych zalet używania JavaScript w porównaniu z innymi językami jest to, że zapewnia on szeroki wybór wykonywania podstawowych czynności. Rozważmy na przykład pętle. Jedna z najprostszych i podstawowych części każdego programu. Jest wiele sposobów wykonywania piętli i każdy programista JavaScript ma swój preferowany styl. Użycie pętli forEach jest jednym z nich.
Metoda forEach wykonuje podaną funkcję, czyli tutaj wywołanie zwrotne, raz dla każdego elementu tablicy, co brzmi podobnie do mapowania lub filtrowania. Dowiedzmy się więcej o pętli forEach i zobaczmy, czym wyróżnia się na tle innych pętli w JavaScript.
Składnia

Powyższy snippet to składnia pętli forEach. Tutaj używamy tablicy. Jest ona iterowana i po kolei każdy element jest przypisywany do zmiennej e, którą możemy wykorzystać w dowolnej operacji.
Parametry
arr.forEach(callback(currentValue[, index[, array]]) {
// execute something
}[, thisArg]);
Parametry przekazywane w callbacku, to:
currentValue- bieżąca wartość w kodzie powyżej toe. Trzeba podać ten parametr.index- indeks bieżącego elementu w tablicy. Jest to opcjonalny parametr.array- odniesienie do obiektu, na którym wywołujemy funkcję. Jest to parametr opcjonalny.
Dla forEach można ustawić też jeszcze jeden argument:
thisArg- to opcjonalnie ustawiana wartość zmiennejthis, w callbacku.
Wartość zwracana
undefined, zawsze.
Filter, map zwraca tablicę, a forEach zwraca wartość undefined. To jest główna różnica między tymi sposobami iteracji.
Teraz, gdy mamy już podstawy, przejdźmy do zasad, o których należy pamiętać podczas korzystania z pętli forEach.
forEachwykonuje callback raz dla każdego elementu tablicy- zawsze zwraca
undefined - nie mutuje tablicy, ale wywołanie zwrotne może to zrobić, jeśli zostanie odpowiednio napisane
- ponieważ
forEachzwracaundefined, to nie można łączyć wywołań tej funkcji w łańcuchy, jak np.map,reduceczyfilter - zakres elementów przetwarzanych przez pętlę
forEachjest ustawiany przed pierwszym callbackiem - elementy dołączane do tablicy po uruchomieniu
forEachnie są brane pod uwagę przez pętlę - elementy, które zostały usunięte przed zeskanowaniem przez pętlę, również nie są brane pod uwagę
- jeśli już zeskanowane elementy zostaną usunięte z tablicy podczas iteracji, to nie zmienia to indeksu, na którym zostanie wykonany następny callback - może się więc zdarzyć, że pewne elementy zostaną w ten sposób pominięte
- po uruchomieniu pętli
forEachnie można jej zatrzymać forEachnie wykonuje wywołania zwrotnego dla elementów tablicy bez wartości
Są to zasady, o których należy zawsze pamiętać podczas korzystania z pętli forEach. Niektóre z nich są proste, a niektóre mogą wymagać wyjaśnienia.
Pokażę kilka przykładów, które podkreślą jeszcze raz te zasady i wyjaśnią, kiedy i gdzie forEach może zostać użyta, a kiedy nie.
Przykłady
Różnica między składnią pętli for i forEach

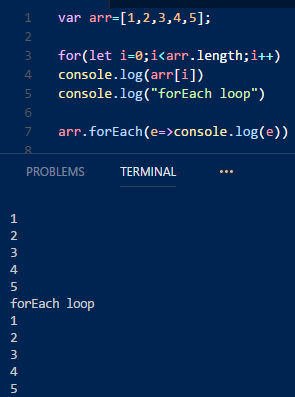
Na snippecie widać, jak łatwa w zastosowaniu jest pętla forEach w porównaniu z pętlą for.
Używając pętli for w JavaScript, musimy stworzyć pełny template dla pętli, pobierając długość tablicy, inicjalizując, inkrementując i przypisując wartość do i. ForEach nie wymaga tego wszystkiego - wystarczy zdefiniować callback, co jest znacznie łatwiejsze dzięki składni funkcji strzałkowych.

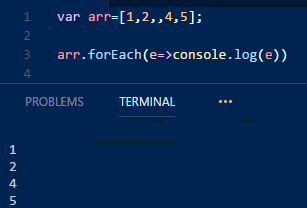
Tutaj możemy zauważyć, że gdy w tablicy znajduje się element pusty, null lub undefined, pętla forEach po prostu nie wykonuje na nim callbacku.
 Przykład z MDN
Przykład z MDN
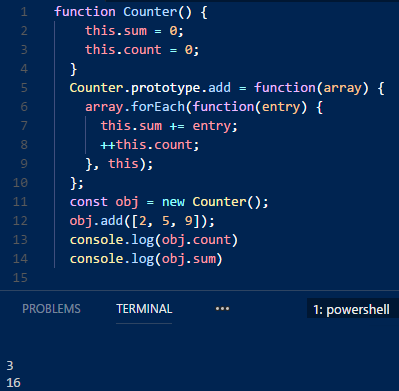
Tutaj możemy zauważyć użycie słowa kluczowego this. Stworzyliśmy funkcję o nazwie counter i dodaliśmy funkcję dodawania do jej prototypu. Korzystając z pętli forEach zliczamy liczbę elementów tablicy oraz sumujemy elementy. W ten sposób wskazujemy sumę właściwości i wartość counterów.

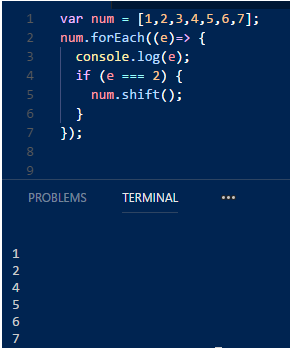
W tym fragmencie używamy forEach w tablicy i jeśli element spełnia określony warunek, usuwamy go z tablicy za pomocą shift(). Dzieje się tutaj ciekawa rzecz, mianowicie element 2 jest usuwany z tablicy, potem również jest drukowany, ale następny element, tj. 3, już nie zostanie wydrukowany.
Dzieje się tak, ponieważ element 2 został usunięty po wydrukowaniu i gdy został usunięty za pomocą shift(), element 3 zajął jego pozycję. Aktualny indeks w momencie usunięcia wynosił 1. Po usunięciu forEach przeszedł do indeksu 2, który miał być pozycją 3, ale został przesunięty na pozycję 1 w miejscu 2, przez co nie został wydrukowany.

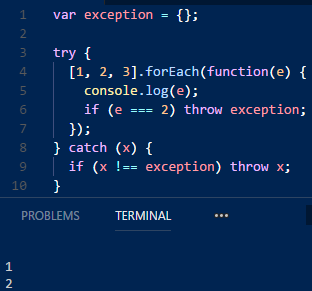
W tej zasadzie widzimy, że nie możemy zatrzymać pętli forEach po jej uruchomieniu. Nie można jej zatrzymać za pomocą konwencjonalnych kroków. Zatrzymuje się tylko wtedy, gdy zostanie zgłoszony wyjątek. W snippecie kodu tworzymy obiekt o nazwie exception i jeśli warunek spełnia wymagania, generowany jest wyjątek, który ostatecznie zatrzymuje wykonanie pętli forEach. Cała pętla jest zamknięta w bloku try catch.
Mam nadzieję, że już teraz rozumiesz, jak działa pętla forEach.
Oryginał tekstu w języku angielskim przeczytasz tutaj.


