GitHub Pages i React. Jak stworzyć w ten sposób stronę?
Sprawdź, jak stworzyć stronę w React i udostepnic ją na GitHub Pages.
Szczególnie gdy jesteś świeżym programistą, język dokumentacji może wydawać Ci się niejasny lub mylący. Czasami pozostajemy bez wyjaśnień, albo po prostu nie rozumiemy niektórych słów. Ten artykuł ma na celu przekazanie większej ilości szczegółów i wizualizacji do oficjalnej dokumentacji Facebooka dotyczącej wdrażania aplikacji React.
Dlaczego?
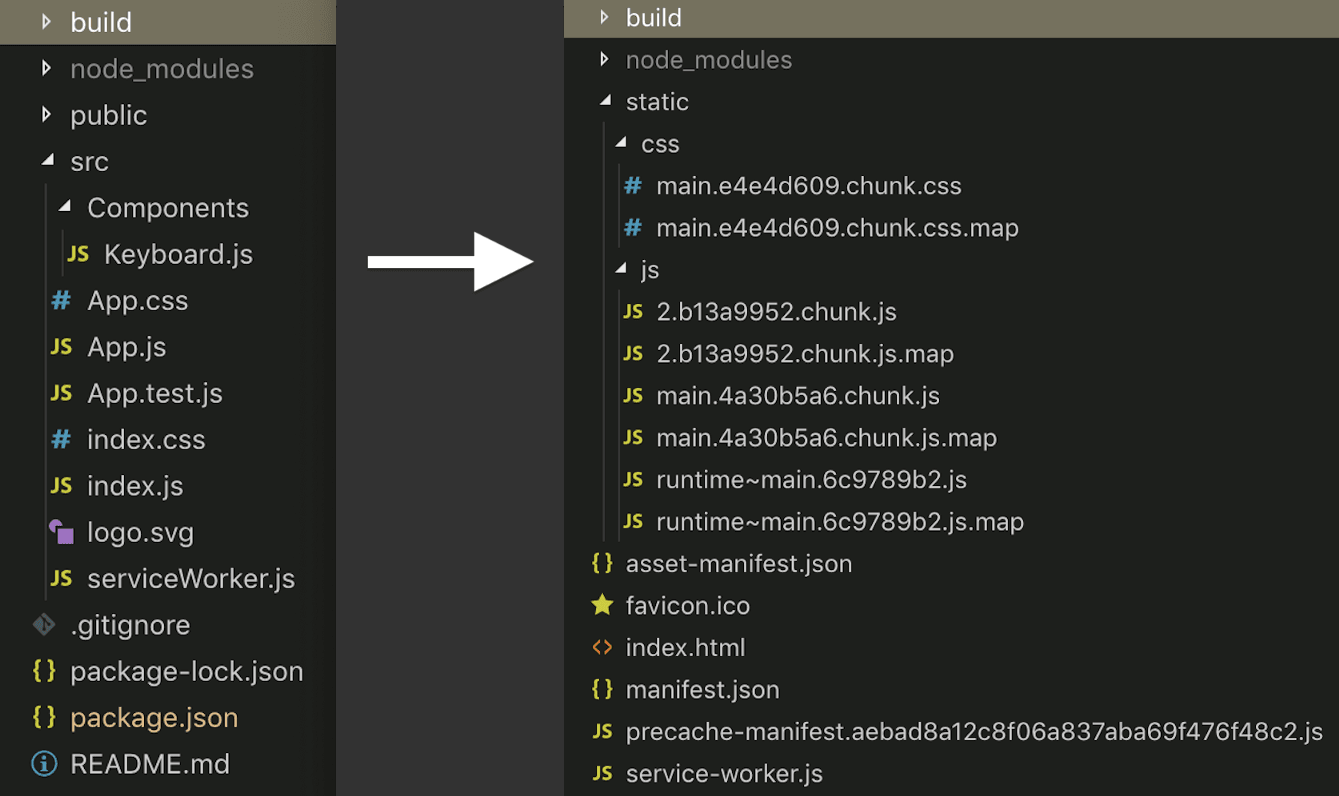
Wdrażanie aplikacji React na GitHub Pages wymaga zmiany plików, aby GitHub Pages wiedział, jak je odczytywać. Nie martw się - istnieje już odpowiedni kod, który sprawi, że to zadziała! Po umieszczeniu aplikacji na GitHub Pages, nasze drzewo plików zmieni się z postaci, która jest po lewej stronie obrazka, na tę po prawej.
 Po lewej: Pliki aplikacji React, do których jesteśmy przyzwyczajeni. Po prawej: Bardzo różne drzewo plików React wymagane przez GitHub Pages
Po lewej: Pliki aplikacji React, do których jesteśmy przyzwyczajeni. Po prawej: Bardzo różne drzewo plików React wymagane przez GitHub Pages
Nie wiemy, jak pracować z drzewem po prawej stronie, ale nie bój się - nie musimy! Ten artykuł pomoże nam zachować je osobno, dzięki czemu będziemy mogli kontynuować rozwój naszego kodu po deploymencie na Github Pages.
Co trzeba zrobić?
Aby pomóc w dokonaniu tych zmian i kontynuować pracę z nimi, przedyskutujemy
- Instalację pakietów, które dokonują tych zmian
- Organizację naszego GitHuba tak, aby powyższe katalogi pozostały oddzielone od siebie.
- Przygotowanie do deploymentu
- Deployment
Instalacja pakietów
Ten artykuł zakłada, że część naszej aplikacji React już działa i została przeniesiona do repozytorium GitHub. W naszym terminalu upewnij się, że jesteśmy w głównym katalogu naszej aplikacji. Jest to miejsce, w którym możemy wpisać 'npm start', aby uruchomić naszą aplikację, albo otworzyć nasz edytor tekstu, aby edytować kod. Nie musimy tego teraz robić. Zamiast tego należy wpisać
npm install gh-pages --save-dev
To instaluje "pakiet" dla gh-pages, które wiedzą jak zmienić strukturę naszej aplikacji, aby była kompatybilna z GitHub Pages ✅
Organizacja
Teraz musimy zdecydować, w jaki sposób zorganizować nasz kod, aby pliki ze zwykłym kodem aplikacji były oddzielone od plików koniecznych do deploymentu na GitHub Pages. GitHub Pages udostępnia każdemu użytkownikowi jedną "stronę użytkownika" (username.github.io) oraz nieograniczoną liczbę "stron projektu" (username.github.io/projectname). Każda organizacja posiada również jedną "stronę organizacji" i nieograniczoną liczbę "stron projektu". Strony użytkowników i organizacji muszą być wgrywane z gałęzi głównej (master) na GitHub Pages, a strony projektu zadziałają zarówno z gałęzi głównej, jak i z gałęzi o nazwie “gh-pages”.
Domyślnie, pakiet gh-pages, który zainstalowaliśmy powyżej, będzie chciał wysłać nowe drzewo plików do gałęzi "gh-pages", a w razie potrzeby ją utworzy. Dzięki temu nasza gałąź główna i wszystkie inne gałęzie wyglądają jak pliki i kod, do których jesteśmy przyzwyczajeni.
Jednakże, jak stwierdzono powyżej, strony użytkownika i organizacji nie mogą być uruchamiane z gałęzi "gh-pages", więc musimy wybrać inny sposób organizacji, a także wyraźnie powiedzieć pakietowi gh-pages, aby wrzucił nowe drzewo plików do gałęzi głównej.
Jeśli uruchamiasz stronę projektu i nie chcesz dowiedzieć się więcej na temat oddzielania tych katalogów na GitHubie, możesz przejść do sekcji "Przygotowanie do deploymentu".
Uruchamiamy GitHub Pages z gałęzi głównej, ponieważ będzie to działać zarówno dla stron użytkownika, organizacji i projektów. Ten krok nie jest wymagany dla stron projektu, ale da nam więcej informacji na temat tego, jak wygląda cały proces.
Najpierw zdecyduj, jak nazwiesz swoją gałąź, która ma pliki ze zwykłym kodem. Popularnym wyborem jest "dev", więc mamy gałąź "dev", którą rozwijamy, i gałąź "master" z nowym drzewem, którego GitHub Pages potrzebuje, by działać. Cokolwiek wybierzesz, zrób to teraz.
Wspaniale! Z naszym obecnym kodem, który chcemy uruchomić, upewnijmy się, że jest skomitowany, a następnie stwórzmy nową gałąź o nazwie "dev" (lub inną nazwą którą wybraliśmy) i wepchnij tę gałąź na GitHub.
git status
git add .
git commit -m 'creating dev branch to keep gobbledygook separate'
git co -b your-branch-name-here
git push
W czwartej linii, "co" jest skrótem od "checkout", który zmienia gałęzie, a "-b" pozwala nam stworzyć gałąź i zmienić ją jednocześnie. Większość z nas napisze tutaj "git co -b dev".
Następnie przejdźmy do repozytorium na GitHubie. Mamy teraz (przynajmniej) dwie gałęzie, prawda? Master i dev. Jeśli nie mamy dwóch gałęzi, upewnij się, że GitHub jest świadomy zarówno naszej gałęzi rozwojowej, jak i gałęzi z nowym drzewem plików, powtarzając powyższe kroki. Zazwyczaj gałęzie te będą nazwane odpowiednio "dev" i "master" lub "master" i "gh-pages".
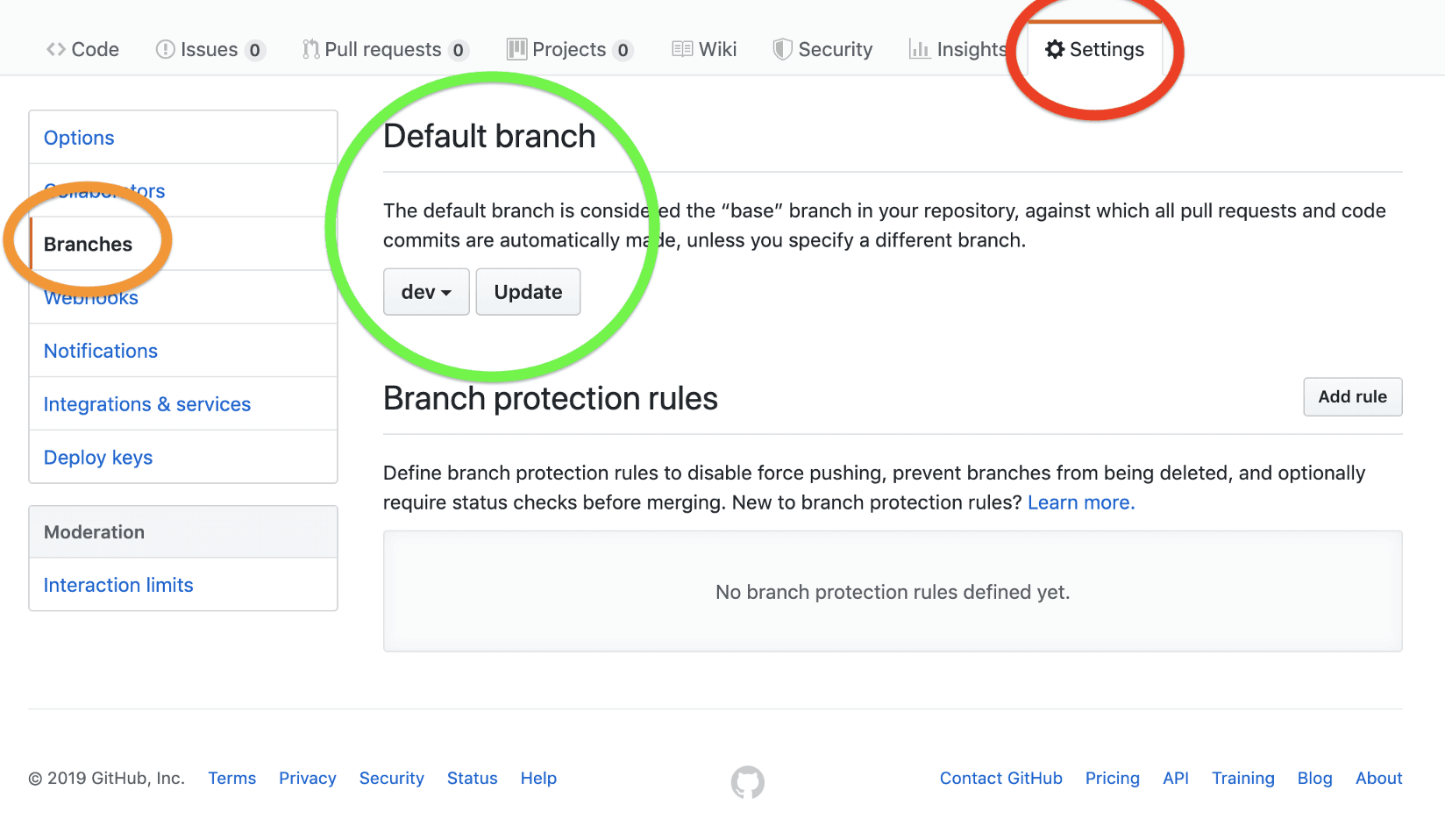
 Ustawienia > gałęzie> Domyślna gałąź
Ustawienia > gałęzie> Domyślna gałąź
Nadal jesteśmy w naszym repozytorium GitHub. Kliknij "Settings" w prawym górnym rogu. Po lewej stronie kliknij "Branches". Zmieńmy naszą "Default branch" na "dev," inną nazwę, którą wybraliśmy, lub zachowajmy ją ustawioną na "master", jeśli korzystamy z gałęzi gh-pages. Kliknij "Update". Teraz, domyślnie zawsze będziemy widzieć tę gałąź automatycznie, gdy będziemy przyglądać się temu repozytorium na GitHubie, a jest to gałąź, względem której wszystkie pull requesty i commity są tworzone automatycznie, chyba że określisz inną gałąź, zgodnie z GitHub. ✅!
Przygotowanie do deploymentu
Teraz otwórzmy nasz kod w edytorze tekstu. Otwórz "package.json" i dodaj "homepage" na najwyższym poziomie obiektu.
"homepage": "https://myusername.github.io/my-app",
Jeśli jest to strona użytkownika, a nie strona projektu, usuń "/my-app" z końca. Następnie, pod istniejącym wcześniej obiektem "scripts", dodaj
"predeploy": "npm run build",
"deploy": "gh-pages -b master -d build",
Jeśli tworzymy stronę projektu i nie chcemy wdrażać z gałęzi "master", usuń "-b master" z drugiej linii, a gh-pages automatycznie utworzy gałąź zwaną "gh-pages" i wgra ją stamtąd.
Na koniec tego wszystkiego, "package.json" będzie wyglądał tak jak ten.
{
"name": "frontend-ham",
"version": "0.1.0",
"private": true,
"homepage": "https://jamesdorr3.github.io/ham", // ADDED THIS LINE
"dependencies": {
"react": "^16.8.6",
"react-addons-transition-group": "^15.6.2",
"react-beautiful-dnd": "^11.0.3",
"react-dom": "^16.8.6",
"react-redux": "^7.0.3",
"react-scripts": "3.0.1",
"react-transition-group": "^4.1.1",
"redux": "^4.0.1",
"redux-thunk": "^2.3.0"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"predeploy":"npm run build", // ADDED THIS LINE
"deploy":"gh-pages -b master -d build" // ADDED THIS LINE
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"gh-pages": "^2.0.1"
}
}
Przykłady w wierszach 5, 22 i 23 tego, co należy dodać. Linie 40 i 41 zostały dodane, gdy zainstalowaliśmy strony gh.
Dodaliśmy tu linie 5, 22 i 23. Przypomnienie: usuń "-b master" z linii 23, jeśli chcesz automatycznie wgrywać kod z gałęzi "gh-pages" zamiast z "master". ✅!
Deployment
Teraz, gdy to wszystko się skończyło, uruchom komendę:
npm run deploy
i gh-pages stworzą nową strukturę plików w naszej gałęzi "master", jeśli użyjemy "-b master" w naszym package.json, lub w naszej gałęzi "gh-pages", jeśli tego nie zrobimy.
NIE POBIERAJ ZMIAN Z GITHUBA! To połączy nasze nowe drzewo plików z naszym normalnym drzewem plików, a tego nie chcemy.

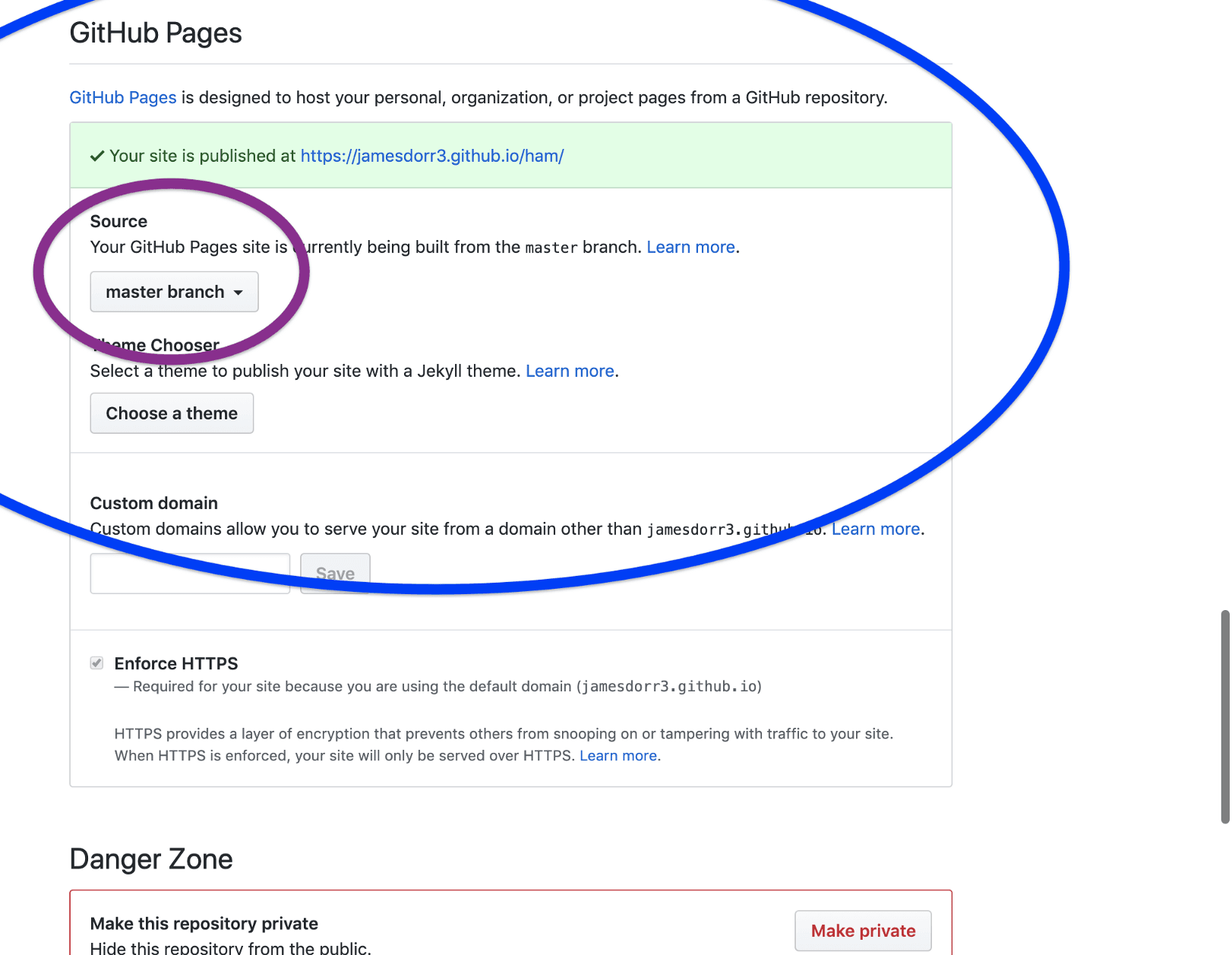
W Setting > Options, przejdź do GitHub Pages > Source na dole.
Zamiast tego, przejdź do tego repozytorium GitHub, kliknij "Settings" w prawym górnym rogu i przewiń w dół do drugiej do ostatniej sekcji o nazwie "GitHub Pages", tuż nad "Danger Zone". W polu "Source" wybierz gałąź z nową strukturą plików (master lub gh-pages). To mówi GitHubowi, że właśnie to jest do uruchomienia, a kod w innych gałęziach będzie rozwijany, dzięki temu GitHub nie będzie już prosił nas o połączenie tych dwóch gałęzi.
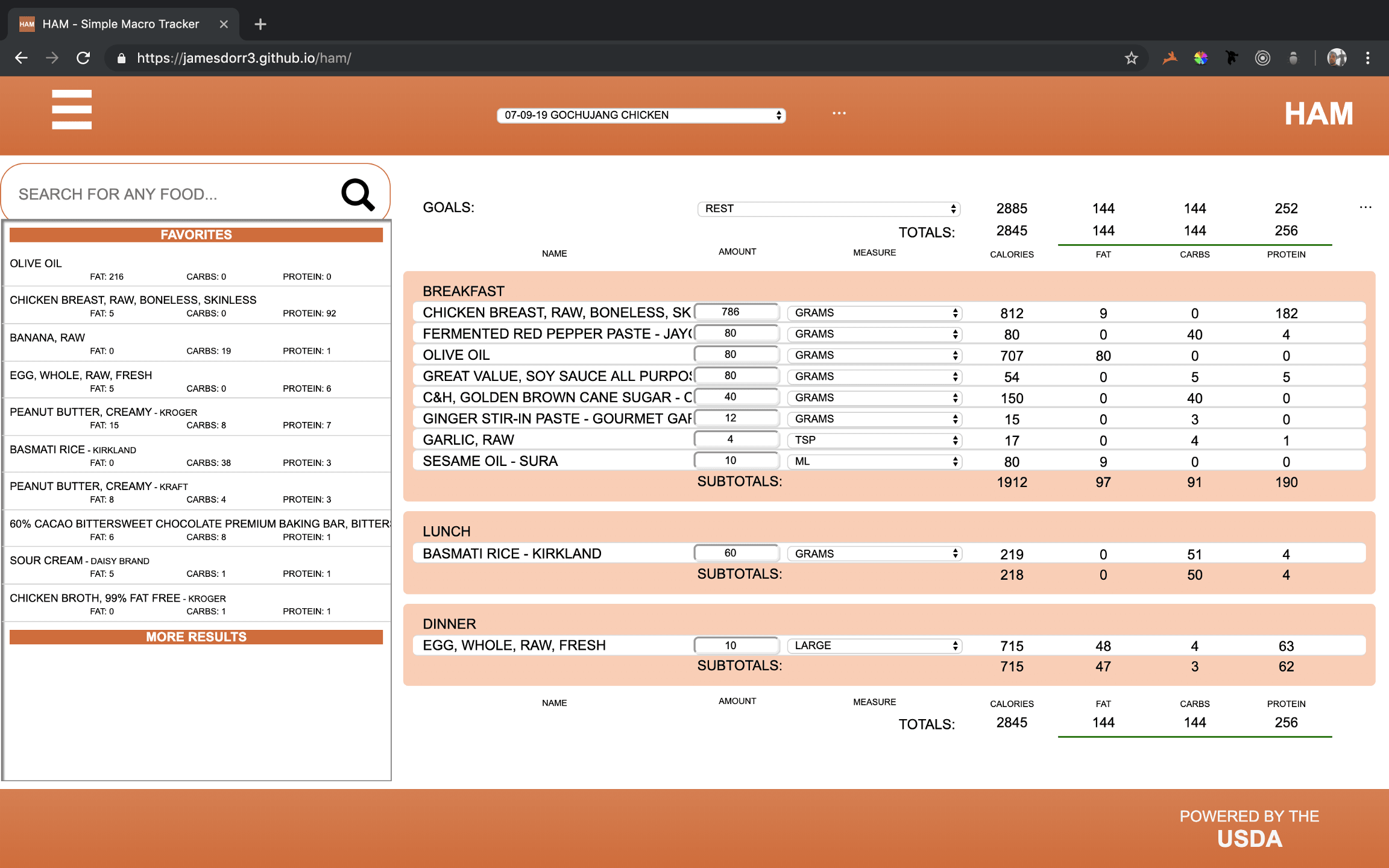
Wkrótce będziemy mogli zobaczyć naszą aplikację React, hostowaną na twojej-nazwie-użytkownika.github.io/nazwa-techo-repo. Teraz, kiedy tylko chcemy zaktualizować naszą stronę, możemy po prostu wpisać "npm run deploy" i GitHub ją zaktualizuje!
A tak wygląda aplikacja React uruchomiona przy użyciu powyższych kroków

Oryginał tekstu w języku angielskim przeczytasz tutaj.


