Frontend - trendy w 2022
Poznaj trendy na 2022 r. i najlepsze frontendowe frameworki.
Frontend już dawno przestał być gorszym bratem backend developmentu. Aplikacje internetowe rozwijają się gwałtownie, głównie dzięki rozwojowi open-source.
Ten właśnie rozwój pozwolił odejść od — o zgrozo — jQuery i sprawił, że niemal każda firma korzysta z najnowszego Javascript’a i narzędzi takich jak Eslint.
W tym poście piszę o kierunkach tego rozwoju na 2022 rok. Być może znajdziecie w tych trendach coś dla siebie.
1. Svelte
Stosunkowo nowy framework, który w teorii wystartował o wiele za późno, żeby móc mieć szanse z trio React, Vue, Angular, zyskuje na popularności w nieprecedensowym tempie.
W 2021 roku, użytkownicy StackOverflow ogłosili go najbardziej kochanym frameworkiem frontendowym.
Svelte jest jednak czymś więcej. Przede wszystkim, to compiler, budujący zoptymalizowany frontend.
Svelte nie jest importowany do aplikacji, jak to ma miejsce przy innych popularnych frameworkach. Zamiast tego, kod pisany w Svelte jest kompilowany do czystego Javascripta. Pozwala to Svelte wygrywać szybkością z frameworkami jak React czy Vue.
Kwestią czasu jest, gdy we frameworku powstaną nowe, popularne platformy.
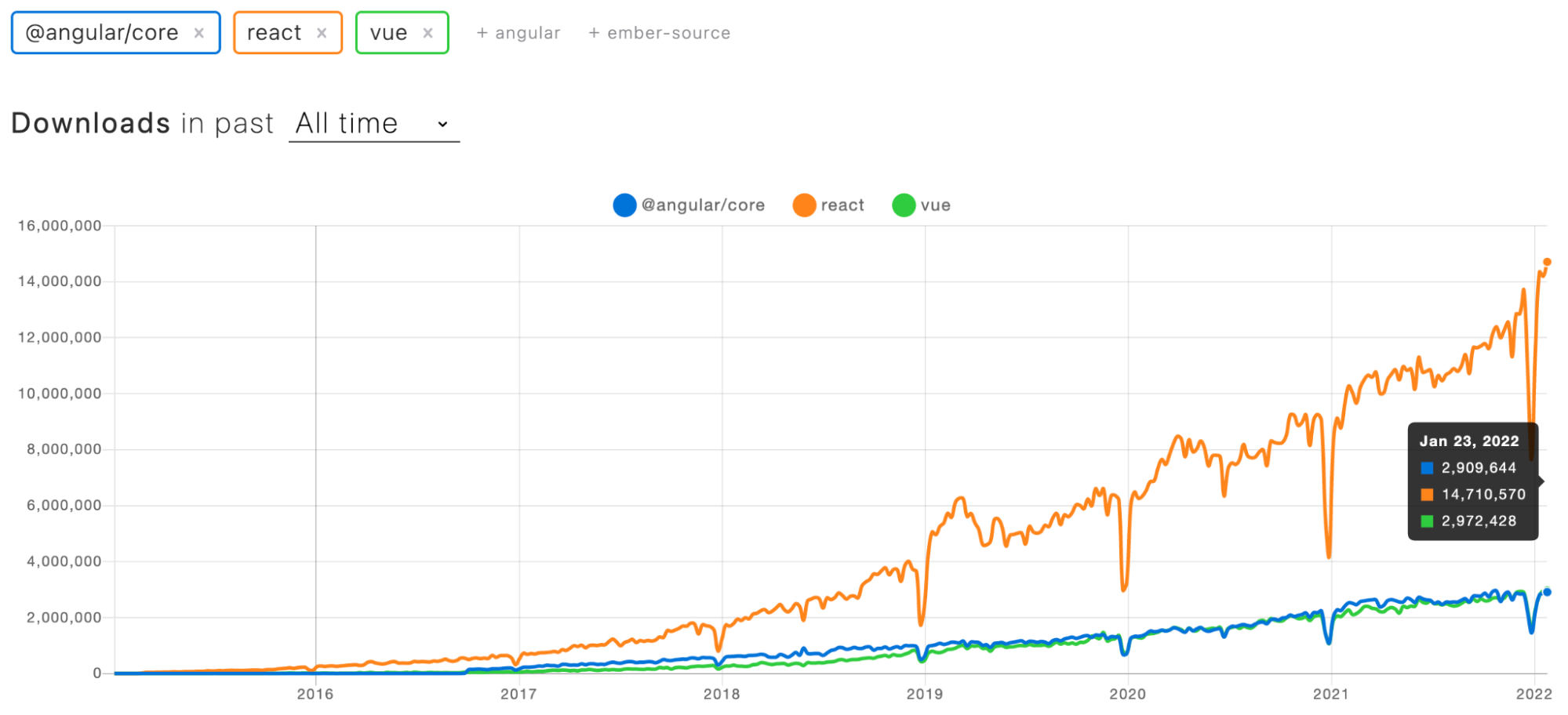
2. React nadal dominuje, Vue przejmuje drugą pozycję po Angularze
Swoją przygodę z frontendem zaczynałem tuż przed premierą Angulara 2, około 6 lat temu. Nie zliczę, ile razy od tego czasu czytałem, że Vue, React lub Angular umierają.
Prawda okazała się być zupełnie inna. Każdy z tych trzech frameworków zyskiwał na popularności od czasu powstania. Oto wykres, warto dodać, że za każdym razem, gdy widać dołek na wykresie, mamy do czynienia z grudniem.
React nie miał żadnych poważnych zmian w roku 2021, a jednak tempo jego adaptacji jest zatrważające. Najpewniej tłumaczy to rozwój ekosystemu wokół technologii. React dysponuje największym doborem bibliotek, ale też frameworkami wspomagającymi takimi jak Next czy Gatsby. Ten ostatni jest jednym ze sprawców kolejnego trendu.

3. Statyczne strony, także we frameworkach
Statyczne strony to takie, które są przechowywane na serwerze w takiej samej formie, w jakiej pokazuje je później przeglądarka.
Ktoś piszący podobny post kilka lat temu mógłby wspomnieć, że statyczne strony będą reliktem przeszłości.
Powodem odejścia od ich stosowania była popularyzacja frameworków single-page application typu React i Vue. To one przywracają je też do łask.
Frameworki SPA, mimo wielu zalet, są zwyczajnie o wiele wolniejsze, niż gotowa do wyświetlenia strona napisana w HTML.
Różnica jest szczególnie duża, gdy w grę wchodzi wykorzystanie danych z serwera. Dynamiczna strona normalnie musiałaby takie dane pobrać i przetworzyć.
Gatsby wyszedł temu problemowi naprzeciw, budując framework oraz infrastrukturę, pozwalającą budować statyczne strony z wykorzystaniem Reacta.
Strona typu blog, portfolio, czy nawet platforma z kursami jak Freecodecamp będzie znacząco szybsza statyczna. Nawet renderowanie na serwerze, jak to ma zazwyczaj miejsce w przypadku Next.js nie gwarantuje lepszej szybkości.
Czas ładowania ma znaczenie. Sprawiło to, że powstała niemała liczba rozwiązań do generowania stron statycznych w innych frameworkach, jak Vue czy Svelte.
4. Platformy frontendowe
Ostatnie lata przyniosły wysyp platform frontendowych. W Polsce mamy dwie firmy radzące sobie świetnie — Vue Storefront, który ostatnio zebrał $17,4 miliona dolarów oraz Shuffle.dev. Szczególnie polecam odwiedzić stronę Shuffle. W CodeAlly.io, często z niego korzystamy, żeby przyspieszyć prototypowanie.
Z zagranicznych rozwiązań, szczególnie polecam używaną przez ponad 800 000 programistów platformę Netlify.
Netlify potrafi zamienić w 5 minut jednego frontendowego programistę z kontem na Githubie w cały departament DevOps.
5. Optymalizacja frontendu
Frontend przez ostatnie lata zatacza pełne koło. Lekkie strony zamieniły się w ciężkie platformy z długim czasem renderowania. Niektórzy pamiętają pewnie jeszcze, gdy Slack używał developerskiej wersji Reacta. Trend, by sprawić, że SPA będą szybsze, jest obecny od lat, ale nadal nabiera na sile. Sentry, rynkowy lider logowania błędów, dopiero parę miesięcy temu zaczął pracę nad optymalizacją bundle size.
W całym ekosystemie frontendowym rośnie nacisk na używanie lazy loadingu, renderowanie frontendu po stronie serwera, czy używanie plików CSS zamiast stylowania aplikacji za pomocą JavaScriptu, jak to miało miejsce, korzystając na przykład ze styled-components.
Na popularności bardzo zyskał ostatnimi czasy Tailwind i w 2022 będzie o nim dużo słychać. Ja ze swojej strony gorąco polecam tutaj polskie rozwiązanie — Linarię. Linaria łączy zalety styled-components oraz tworzenia statycznych plików CSS. Korzystamy z niej od jakiegoś czasu w CodeAlly.io i cały zespół frontendowy uwielbia tę bibliotekę.

