Czym jest debouncing
Poznaj prostą i intuicyjną poprawę wydajności poprzez zastosowanie debouncingu.
Czym jest debouncing?
Wydajność to jedna z tych rzeczy, które są traktowane priorytetowo podczas tworzenia stron internetowych i oprogramowania. Jako inżynierowie powinniśmy pamiętać o tym, aby pisać kod z myślą o wydajności, ponieważ to właśnie ona w znacznym stopniu przyczyni się do poprawy ogólnego UX naszego oprogramowania.
W tym artykule przyjrzymy się bliżej pojęciu debouncing, bardzo przydatnej technice zwiększania wydajności aplikacji klienckiej.
Zanim omówimy, na czym polega debouncing, przyjrzyjmy się jeszcze czemuś takiemu jak event listeners.
Event Listeners
Podczas tworzenia aplikacji klienckich event listeners są czymś niezbędnym. Każda aplikacja kliencka wymaga interakcji użytkownika z aplikacją, aby była użyteczna. Interakcje te mogą polegać na kliknięciu elementu, przewijaniu w celu wyświetlenia większej ilości treści, wpisaniu danych w pole wejściowe, przesłaniu formularza i wielu innych. Event listeners posiadają wywołania zwrotne, które są uruchamiane za każdym razem, gdy zostanie wywołane zdarzenie, na które czekają.
W niektórych przypadkach event listeners mogą mieć wywołania zwrotne wymagające dużej wydajności, stąd też konieczność kontrolowania, w jaki sposób i kiedy te wywołania zwrotne są wywoływane. I tu właśnie z pomocą przychodzi debouncing.
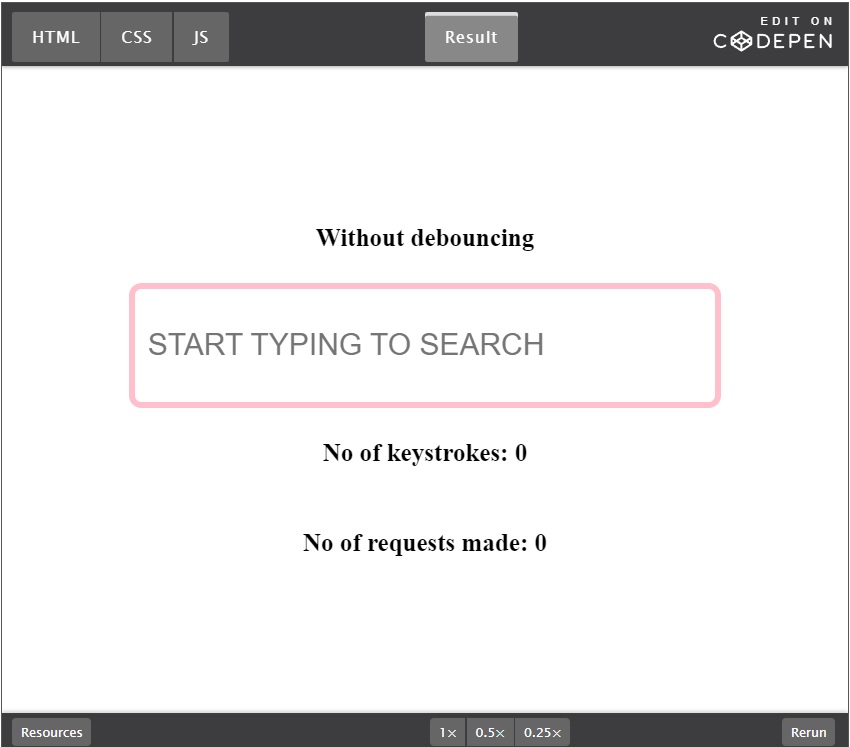
Załóżmy, że mamy pasek wyszukiwania, który wykonuje żądanie do API za każdym razem, gdy użytkownik dokona zmiany w polu wprowadzania danych. Oznacza to tyle, że jeśli użytkownik chciałby wyszukać hasło „Co to jest debouncing?”, przeglądarka musiałaby wykonać łącznie 19 żądań do API.
Poniżej znajduje się code pen, który możesz wypróbować.

Stosując to podejście, nasza przeglądarka wykonuje żądanie dla każdego naciśnięcia klawisza przez użytkownika, przez co mamy do czynienia z wieloma bezużytecznymi żądaniami.
A gdyby tak znaleźć sposób, aby uniemożliwić wykonanie żądania, dopóki użytkownik nie skończy wpisywać tekstu? Czy to rozwiązałoby problem? I właśnie tutaj pojawia się debouncing.
Debouncing
Debouncing to metoda, w której funkcja nie może zostać uruchomiona, dopóki nie upłynie określony czas bez wywołania tej funkcji. W naszym przypadku żądanie nie zostanie wykonane, dopóki użytkownik nie przestanie wpisywać tekstu.
Jeśli zaimplementujemy debouncing, nasze wywołanie zwrotne zdarzenia będzie wyglądało mniej więcej tak:
let timeout;
// other codes
inputField.addEventListener('input', () => {
clearTimeout(timeout);
timeout = setTimeout(makeRequest, 500);
})
Z powyższego fragmentu kodu wynika, że za każdym razem, gdy użytkownik wpisuje tekst, usuwamy limit czasu, który nie występuje, gdy funkcja jest wywoływana na początku. Następnie tworzymy kolejny limit czasu za pomocą setTimeout, która wywołuje funkcję makeRequest, gdy tylko upłynie wyznaczony czas.
Oznacza to, że jeśli limit czasu nie został przekroczony, a użytkownik wpisze swoje dane, kasujemy poprzedni licznik i tworzymy kolejny. W ten sposób uruchomiony zostanie tylko ostatni limit czasu. W ten sposób rozwiązujemy problem wielokrotnych żądań.
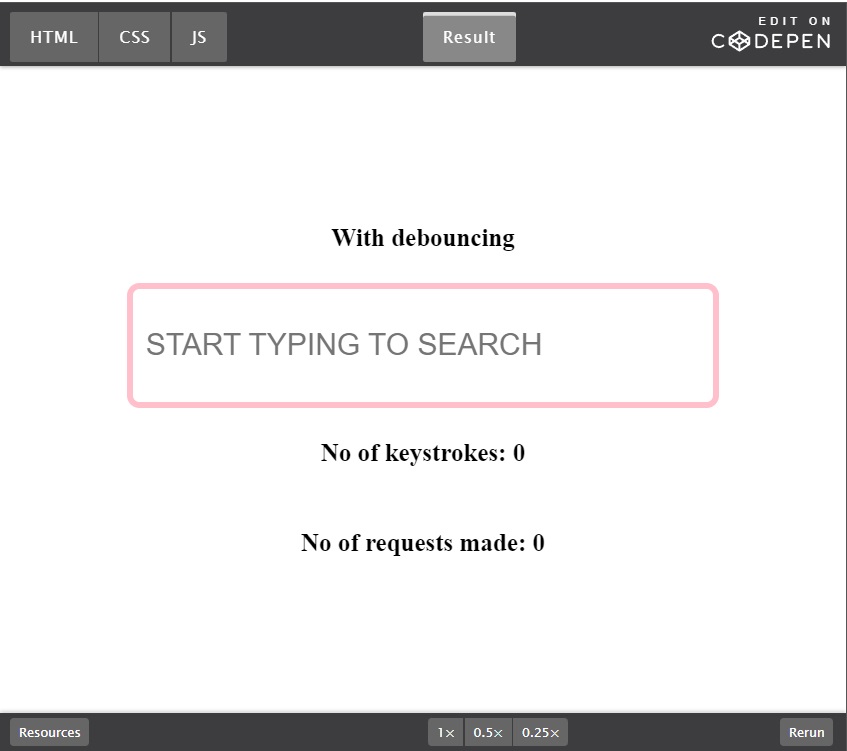
A tak to wygląda po wprowadzeniu debouncingu:
Teraz to ma sens, prawda?

Poniżej znajduje się code pen, w którym dokładnie przyjrzysz się implementacji:

Coś ekstra
Aby za każdym razem, gdy chcemy zaimplementować tę wyjątkową funkcjonalność, nie pisać ręcznie funkcji debouncingu, możemy po prostu utworzyć funkcję użytkową, która przyjmuje wywołanie zwrotne i licznik czasu, a następnie zwraca funkcję, która posiada całą funkcjonalność debouncingu.
Coś takiego:
function debounce(func, timeINMS) {
let timeout;
return function () {
clearTimeout(timeout);
timeout = setTimeout(func, timeINMS);
};
}
let debouncedHello = debounce(() => console.log("say hello", Date.now()), 800);
Funkcja debounce pobiera dwa argumenty, funkcję rejestrującą say hello oraz liczbę reprezentującą czas (w milisekundach), o jaki funkcja powinna zostać opóźniona, a następnie zwraca funkcję pełniącą funkcję debouncingu.
Debouncing jest metodą bardzo prostą i intuicyjną, a jednocześnie znacznie poprawiającą wydajność.
Mam nadzieję, że udało Ci się przejść przez ten artykuł bez problemów. W kolejnym omówię inną technikę, która jest trochę podobna do debouncingu czyli throttling.
Oryginał tekstu w języku angielskim przeczytasz tutaj.


