Czy to już czas na 100% HTTPS?
Co i dlaczego chroni HTTPS oraz czemu wymówki osób broniących się przed nim są bardzo słabe.
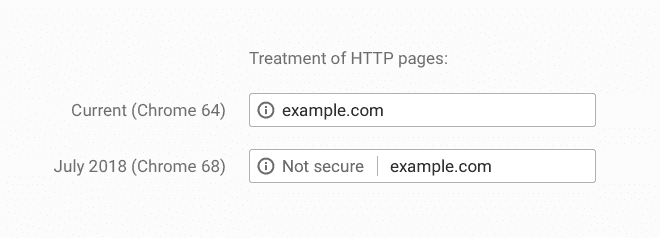
W zeszłym tygodniu zespół Chrome’a ogłosił, że od lipca 2018 wszystkie strony, które są serwowane po HTTP zostaną oznaczone jako niezabezpieczone. Spotkało się to z ciepłym przyjęciem większości społeczności. Mozilla prawdopodobnie w przeciągu paru miesięcy wyda podobne oświadczenie.
Widziałem jednak też głosy (w polskim internecie zresztą) mówiące o tym, że to przesada. Że dla prostej, statycznej strony nie potrzebny jest HTTPS. Poza tym było w historii internetu parę przypadków, gdzie przełączenie na HTTPS było przedsięwzięciem na miarę lądowania w Normandii. Dotyczyło to głównie dużych i działających od lat serwisów contentowych np. Guardian. Inni boją się dłuższych czasów odpowiedzi i wzrostu użycia CPU. W końcu są głosy mówiące o tym, że internet nie jest gotowy. Czy faktycznie są przypadki, gdzie HTTPS to więcej zachodu niż to warto?
 Tak zmieni się oznaczenie stron serwowanych po HTTP (źródło: security.googleblog.com)
Tak zmieni się oznaczenie stron serwowanych po HTTP (źródło: security.googleblog.com)
Czym jest HTTPS?
By móc w ogóle rozmawiać o tym czy to przesada czy nie, musimy sobie powiedzieć czym jest protokół HTTPS i jakie problemy rozwiązuje.
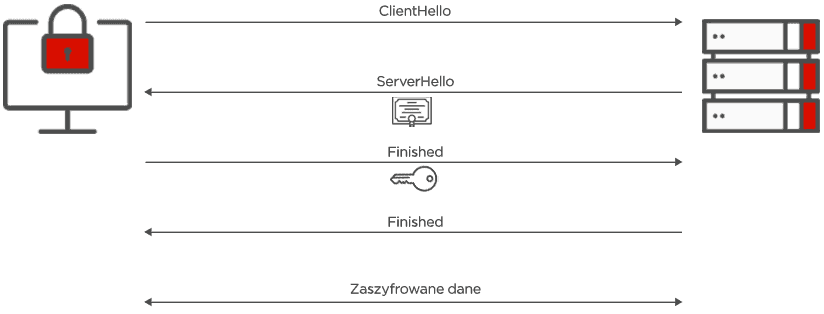
Wszyscy pewnie wiecie, że HTTPS to szyfrowana wersja HTTP. Obecnie to szyfrowanie odbywa się najczęściej przy pomocy protokołu TLS - następcy SSL. Gdy obecnie ktoś mówi SSL ma zapewne na myśli właśnie TLS. SSL to już historia i o nim mówić nie będę. By nawiązać bezpieczne połączenie klient i serwer korzystają z podprotokołu TLS Handshake. Sam początkowy handshake wygląda w uproszczeniu tak:

Jak widzicie klient najpierw dostaje z serwera certyfikat, którego poprawność musi potwierdzić po swojej stronie. Ważne jest tu by certyfikat był podpisany przez zaufane centrum certyfikacji (CA) - tylko dzięki temu klient ma podstawę do potwierdzenia, że wysłała go prawdziwa strona, a nie np. atakujący.
W drugim kroku klient wysyła do serwera klucz, który będzie służył do dalszego szyfrowania danych. Ten klucz nie leci przez sieć jako czysty tekst, ale jest zaszyfrowany kluczem publicznym, który był dołączony do certyfikatu. Serwer odczyta klucz wysłany przez klienta po swojej stronie za pomocą klucza prywatnego (więc w tej fazie jest używane szyfrowanie asymetryczne) i potwierdza, że wszystko poszło ok. To kończy handshake.
Po jego wykonaniu HTTPS korzysta z podprotokołu TLS Record do przesyłania danych (ten podprotokół był pod spodem wykorzystywany także do przywitania). Dane są zaszyfrowane symetrycznym kluczem wygenerowanym w czasie procedury handshake’u. Dzięki temu, że tylko przeglądarka i serwer znają klucz nie można uzyskać sensownych danych z podsłuchanej komunikacji. HTTPS chroni też przed modyfikacją wiadomości w trakcie transportu.
W czasie komunikacji HTTPS może zostać ujawniona nazwa hosta, do którego przeglądarka się łączy (co i tak zostanie przesłane jako plaintext w czasie zapytania DNS i będzie do odkrycia w warstwie IP każdego żądania) i lokalny czas na komputerze oraz serwerze. Tak więc nie za wiele :)
Czy to w ogóle jest warte świeczki?
Nawet jeżeli serwujesz prostą, statyczną stronkę HTML o tematyce, która zupełnie nie jest dla odwiedzającego powodem do wstydu, to praktyka pokazuje, że jest się przed czym chronić.
Chodzi o wstrzykiwanie niechcianej treści na Twoją stronę internetową przy pomocy ataku man in the middle. Tym “człowiekiem w środku” tak naprawdę będzie dostawca internetu, proxy lub operator sieci wi-fi. Wielu operatorów na świecie takich jak Comcast, Rogers czy Connect Broadband używało/a stron serwowanych po HTTP do wyświetlania wiadomości systemowych, zachęt do kupowania pakietów programów TV czy reklam. W sieciach wi-fi sytuacja wygląda gorzej, bo część z nich tworzona jest w celu wstrzyknięcia szkodliwego oprogramowania.
Pomyślisz sobie “nie mój problem”. Jednak wydaje mi się, że miło zadbać o podstawowe bezpieczeństwo osób, które odwiedzają Twoją stronę.

Dodatkowo większość nowych i ciekawych funkcjonalności przeglądarek działa tylko z HTTPS. Np. geolokalizacja, notyfikacje push, Web Share API, Bluetooth API, Payment Request API, AMP czy Service Workery. HTTP/2 nie zadziała bez szyfrowania. Dlatego dla nowoczesnych witryn używanie HTTPS to coś zupełnie naturalnego. Są jeszcze strony, które nie używają nowych, wspaniałych ficzerów, więc zobaczmy czy są jakieś przeciwwskazania do porzucenia nieszyfrowanych połączeń.
Ale HTTPS to same kłopoty! Czyli parę mitów na ten temat
Certyfikat SSL jest drogi
Nope
Na rynku są dostępne certyfikaty za kilkadziesiąt złotych, czyli kosztuje to mniej niż godzina Twojej pracy. Dodatkowo powstała taka inicjatywa jak Let’s encrypt - czyli centrum certyfikacji, które wystawia swoje certy za darmo. Nad rozwojem projektu czuwa Linux Foundation, a sponsorami jest wiele dużych firm z IT. Nie jest to firma krzak. Let’s encrypt udostępnia całkiem fajny klient do generowania i odnawiania certyfikatów. To serio nie jest skomplikowane :)

HTTPS spowolni moją usługę
Zależy od ustawień, ale ogólnie to nie
Tak, HTTPS wymaga dodatkowych roundtripów. Może to być bardzo bolesne w przypadku gdy roundtrip jest długi (na 3G to może być nawet kilkaset ms). Niektórzy mają jednak przekonanie, że HTTPS mocno spowalnia. Owszem, w czasach powolnego internetu, wysokich pingów i słabych serwerów był to problem. Teraz już nie jest to prawdą. Dodatkowo współcześnie dysponujemy paroma sztuczkami, które pozwolą zaoszczędzić nieco czasu. Chodzi o HSTS, TLS False Start czy TLS Session Resumption.
Obsługa szyfrowania i deszyfrowania wymaga mocy obliczeniowej, ale jest to pomijalne. W 2010 Gmail włączył HTTPS dla wszystkich zasobów i po tym przejściu SSL/TLS był odpowiedzialny za mniej niż 1% zużycia CPU.
Dzięki HTTPS możesz wyciągnać też prawdziwego asa z rękawa - HTTP/2. W sieci jest dostępnych mnóstwo benchmarków na realnych stronach, które potwierdzają, że nowy protokół pozwala na znacznie szybsze ładowanie stron WWW. Często udaje się zmniejszyć nawet o kilkadziesiąt procent czas potrzebny na załadowanie całej strony. To jest w stanie z nawiązką zrewanżować się za czas spędzony na procedurze handshake’u.
HTTPS jest trudny do ustawienia
Nie
Nawet jeżeli do tej pory nie spotkałeś się z certyfikatami TLS czy ustawianiem HTTPS, to nic nie szkodzi. W internecie jest mnóstwo materiałów na ten temat. I zapewniam Cię, że to nie są instrukcje z miliardem kroków i łatwo je wyszukać. Tak więc nie trzeba być adminem czy devopsem, żeby umieć to zrobić, wystarczy podążać za instrukcją.
Trudności mogą się pojawić gdy używasz archaicznych systemów, load balancerów itd. I to jest dużo większy problem niż brak HTTPS!
Nie używam HTTPS, bo wyświetlam mnóstwo treści ze źródeł trzecich, które też go nie używają.
Ok, to jest pewien problem
Będziesz mieć problem z pobraniem skryptów czy iframe’ów serwowanych po HTTP na stronie z HTTPS. Nieco lepiej jest z obrazkami - to coś co wyświetli się, ale w konsoli pojawi się ostrzeżenie. By ostrzeżenie się nie pojawiało i przeglądarka zaraportowała niekompatybilność możliwe jest użycie nagłówka Content-Security-Policy-Report-Only.
Problemem może być gdy zależy Ci na tym by Twoja witryna pojawiła się jako referrer na stronie bez szyfrowania. Domyślnie przy przejściu z HTTPS na HTTP nagłówek ten zostanie usunięty. Pewnym rozwiązaniem jest użycie Referrer-Policy, który pozwala na przekazanie strony referującej pomimo przejścia na połączenie nieszyfrowane. Minus jest taki, że ten nagłówek obsługiwany jest przez Chrome’a, Firefoxa i Operę.
Przejście na HTTPS zrujnuje moje SEO
W długim terminie - wprost przeciwnie.
Google dobrze sobie radzi z wszelkimi zmianami URL-a, a w szczególności jest bardzo dobrze przystosowane na migrację strony HTTP na HTTPS. Jest na ten temat kilka przewodników na stronach ich supportu. W zasadzie gdy zadbasz o przekierowania z kodem HTTP 301 z wersji nieszyfrowanej na szyfrowaną, to wszystko powinno być ok.
Poza tym Google używa HTTPS jako lekkiego sygnału pozytywnego. W związku z tym co robi ekipa Chrome’a bardzo prawdopodobne jest, że niedługo strony nieszyfrowane będą w jakiś sposób karane przez algorytm najpopularniejszej wyszukiwarki.
Moje API konsumują tylko aplikacje natywne/wbudowane, więc nikt nie zobaczy ostrzeżenia o braku HTTPS

Sieć nie jest jeszcze gotowa na 100% HTTPS
Ale kiedy będzie?
O tej porze w 2014 roku tylko 28% stron używało HTTPS. Dziś jest to prawie 70% (dane z Firefox Telemetry). Można czekać aż organicznie dojdziemy w okolice 100%, a można też zrobić odważny krok do przodu. Internet wygląda inaczej niż kiedyś i nie ma sensu oglądać się w przeszłość. Ile jeszcze będziemy się cackać?
Wydaje mi się, że ekipa Chrome’a nie wychodzi przed szereg. Wiele organizacji wyraziło dążenie do uznania HTTPS za domyślny protokół. W3C w 2015 roku napisało, że powinniśmy aktywnie preferować bezpieczne połączenia. IETF napisało, że wszechobecny monitoring to rodzaj ataku i wszystkie nowe protokoły powinny być szyfrowane. Amerykańska rada CIO uważa, że powszechne użycie HTTPS zmniejsza atrakcyjność śledzenia nieszyfrowanego ruchu sieciowego. I to wszystko jest racja. Dlatego 2018 rok to w samą porę by powoli zacząć zapominać o HTTP i przejść do rozwiązywania kolejnych problemów.


