CSS: Jak zoptymalizować obrazek tła
Sprawdź, jak zbudować prosty hero banner, wykorzystując do tego obrazy tła CSS oraz jak zwiększyć wydajność swojej strony, optymalizując hero banner.
Co Ty na to, jeśli powiem Ci, że istnieje sposób na to, żeby Twoje wszystkie CSS-owe tła nie tylko świetnie wyglądały, ale też wczytywały się w mgnieniu oka? Zoptymalizowane tła w CSS zawsze sprawiają, że witryna wygląda profesjonalnie. Poza tym Google uwielbia szybkie i wydajne witryny, pozycjonując je wyżej niż inne.
W tym artykulę powiem Ci:
- jak zbudować prosty hero banner, wykorzystując do tego obrazy tła CSS
- jak zwiększyć wydajność dzięki optymalizacji hero banner
Czym są obrazy tła w CSS i dlaczego tego używam?
Obrazy tła w CSS używają specjalnej reguły CSS nazwanej background-image. Zmienia ona tło elementu DOM na wskazany obraz.
Właściwość
background-imagewskazuje obraz, który ma zostać użyty jako tło elementu. Domyślnie obraz ten zostanie powtórzony, aby przykryć cały element.
- opis ze strony w3cschools.com
Ważne jest, żeby obrazek był tego samego rozmiaru, co element, aby można go było skalować. O tym jednak później, w instrukcji krok po kroku.
Obrazy tła w CSS są bardzo przydatne, gdyż możemy umieścić na nich inne elementy, takie jak:
- tekst
- CTA
- i jakiekolwiek inne elementy
Popularny przykładem użycia obrazu tła CSS, jest tzw. hero banner. Dlaczego?
Ponieważ pozwala automatycznie skalować obraz do rozmiaru strony oraz umieścić tytuł lub CTA na hero banerze.

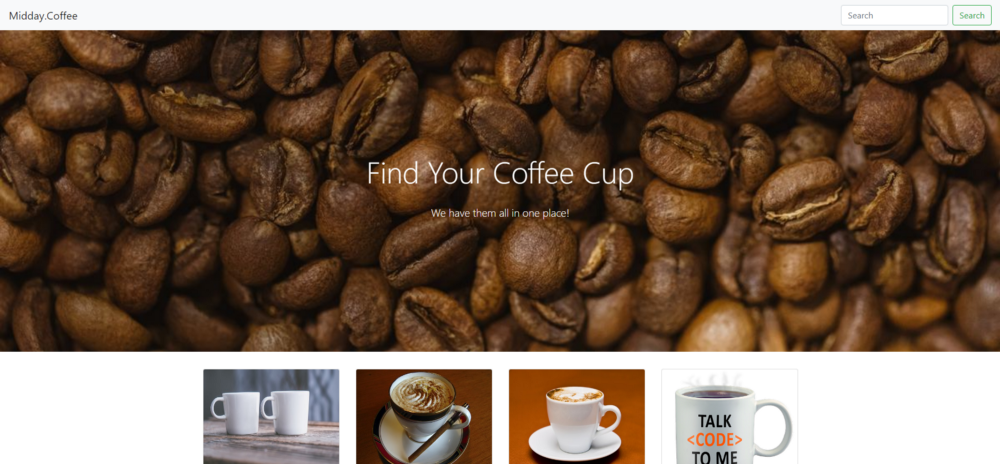
przykład użycia hero banera na mojej stronie www.midday.coffee
Stwórz hero banner krok po kroku
Zobaczmy, jak możemy zaimplementować hero banner za pomocą kodu HTML i CSS, dodając regułę background-image i dostosowując go zarówno do przeglądania na komputerze i urządzeniach mobilnych.
Krok 1. Markup dla poniższego przykładu jest dość prosty i zrozumiały. Tworzymy element <div> z class=”banner” i dwoma zagnieżdżonymi elementami <p>, które bądą naszym nagłówkiem i tekstem pod nagłówkiem.
<div class="banner">
<p class="h1 display-4">Find Your Coffee Cup</p>
<p class="lead">We have them all in one place!</p>
</div>
Krok 2. Jak widać, nie ustawiliśmy jeszcze obrazu dla naszego hero bannera. W tym celu użyjemy reguły CSS background-image:
<style>
.banner {
background-image: url('http://www.midday.coffee/assets/banner.jpg');
background-size: cover;
height: 600px;
width: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin-bottom: 32px;
}
.banner > p {
color: white;
padding: 10px;
}
</style>
To, co najważniejsze, jest na górze kodu
background-imagesłuży do ustawienia adresu URL obrazu tła,background-sizeustawia wartość „cover”, aby zawsze skalowała obraz tak, by wypełniał cały element div,- wysokość jest tutaj niezbędna, ponieważ element nie wie nic o wymiarach obrazu, dlatego musimy ustawić je ręcznie.
Teraz możemy pobawić się tym przykładem, aby zobaczyć, jak zachowa się, gdy będziemy zmieniać rozmiar okna przeglądarki. Jak widać, hero banner każdorazowo rozciąga się na całą szerokość ekranu.
Krok 3. Na koniec dostosujmy go bardziej do urządzeń mobilnych, ponieważ teraz zajmuje zbyt dużo miejsca w pionie, a tekst jest nieco zniekształcony.
<style>
@media (max-width: 576px) {
.banner {
align-items: flex-start;
height: 400px;
}
}
</style>
W powyższym fragmencie użyjemy media query, które powie przeglądarce, aby nadpisała baner CSS, gdy szerokość okna przeglądarki będzie mniejsza niż 576 pikseli.
Wydajność jest najważniejsza
Pójdźmy o krok dalej i zróbmy z naszego hero bannera prawdziwego bohatera. Na ten moment powinniśmy mieć kompletny i funkcjonalny hero banner. Dlatego możemy “wejść” nieco głębiej i zobaczyć, jak nasz obraz zachowa się na różnych urządzeniach.
W 2018 r. 52,2% całego ruchu w witrynach internetowych na całym świecie było generowane przez telefony komórkowe. Dla porównania, rok wcześniej było to 50,3%.
- dane ze strony Statista.com
Krok 1. Najpierw zobaczmy, jak wczytuje się nasz baner. Dwa główne czynniki, na które należy zwrócić uwagę, to rozmiar obrazu i czas jego ładowania.
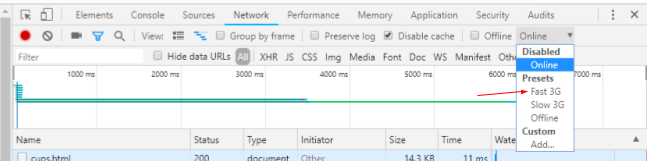
Użyjmy narzędzi Chrome Developer Tools, aby zmierzyć te wartości. Aby otworzyć Developer Tools, naciśnij klawisz F12 w Chrome. Następnie przejdź do zakładki Sieć i ustaw symulowaną prędkość sieci na Fast 3G, aby nasze pomiary nie były zależne od połączenia internetowego:

Mierzenie wydajności za pomocą Chrome Developer Tools
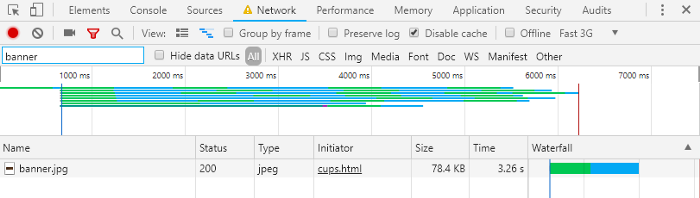
Odświeżmy stronę i znajdźmy obraz banera:

Interesujące nas wartości znajdują się w kolumnach „Rozmiar” i „Czas”.
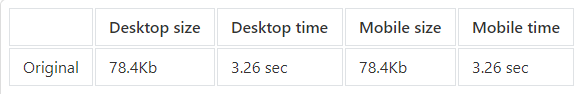
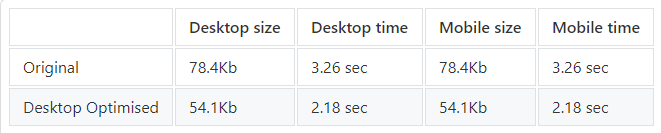
Przenieśmy je do tabeli, która będzie naszym raportem skuteczności:
 Raport wydajności dla hero banner
Raport wydajności dla hero banner
Rejestrujemy wartości dla ekranów komputerów stacjonarnych i urządzeń przenośnych, ponieważ zamierzamy używać responsywnych obrazów w naszym banerze.
Pamiętaj, że używamy cały czas tego samego obrazu, abyśmy mogli na razie skopiować wartości dla komputerów stacjonarnych do kolumny mobilnej.
Krok 2. Czas zoptymalizować nasz obraz tła. W tym artykule korzystamy z usługi Pixboost, aby zaoszczędzić nam trochę czasu, ale możesz z niej zrezygnować, skorzystać z ręcznej optymalizacji oraz zmiany rozmiaru obrazu i przesłać je na swój hosting. Pamiętaj, że Pixboost nie tylko zapewnia funkcje zmiany rozmiaru i optymalizacji obrazów, ale także:
- obsługę formatu nowej generacji - Webp
- mechanizm lazy loading
- CDN, aby dostarczyć obraz do przeglądarki
- brak potrzeby przechowywania różnych rodzajów obrazu źródłowego
- wsparcie HTTP/2
Krok 3. Zaktualizujmy URL obrazu tła, by go zoptymalizować:
<style>
.banner {
background-image: url('http://pixboost.com/api/2/img/http://www.midday.coffee/assets/banner.jpg/optimise?auth=MTg4MjMxMzM3MA__');
/* The rest of style properties are the same */
}
</style>
Optymalizacja hero banera za pomocą optymalizatora Pixboost
Opcjonalnie możesz zmienić rozmiar i zoptymalizować swój baner za pomocą innego oprogramowania, takiego jak Photoshop lub Gimp.
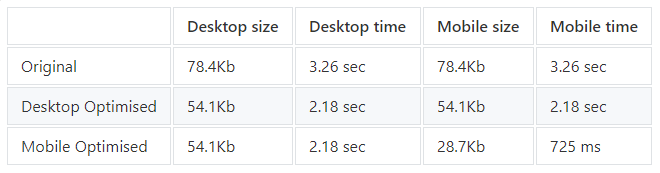
Krok 4. Powtórzmy nasz test, zarejestrujmy i zaktualizujmy wyniki:
 Test wydajności
Test wydajności
- Jak widać, zmniejszyliśmy rozmiar obrazu o 25 KB, czyli o 31%.
- Ponadto, korzystając z CDN, skróciliśmy czas ładowania o ponad 1 sekundę (34%).
Czy to nie imponujące? Idźmy dalej!
Krok 5. Nadal mamy takie same wyniki na desktopie oraz dla urządzeń przenośnych. Nie ma to większego sensu, biorąc pod uwagę, że ekrany komputerów są znacznie większe niż urządzeń mobilnych.
Naprawmy to.
Z naszego media query, które wprowadziliśmy wcześniej, wynika, że maksymalna szerokość ekranu to 576px. Ponadto ustawiliśmy wysokość naszego baneru na 400 pikseli, więc nasz maksymalny rozmiar obrazu będzie wynosił 576 x 400 pikseli. Oznacza to, że jest to maksymalny rozmiar, który musimy obsługiwać na wszystkich urządzeniach mobilnych.
Wszystko, co musimy zrobić, to dodać oddzielną właściwość background-image do naszego mobilnego punktu breakpoint w CSS:
@media (max-width: 576px) {
.banner {
background-image: url('http://pixboost.com/api/2/img/http://www.midday.coffee/assets/banner.jpg/fit?size=576x400&auth=MTg4MjMxMzM3MA__');
align-items: flex-start;
height: 400px;
}
}
Używamy operacji „fit”, która zmieni rozmiar obrazu na idealny. Zobaczmy, jak teraz ma się wydajność na komputerach i urządzeniach mobilnych:

Udało nam się zmniejszyć rozmiar obrazu do 28,7 kb i czas do 725 ms. To świetna wiadomość dla użytkowników naszej witryny!
Więcej informacji na temat korzystania z Pixboost znajdziesz tutaj.
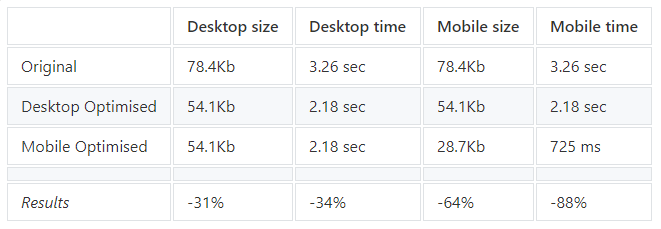
Oto nasze końcowe wyniki:

Podsumowanie
Obrazy tła CSS to potężne narzędzie, przydatne szczególnie w przypadkach, gdy potrzebujesz płynnego layoutu i chcesz nakładać elementy na obrazy.
Pamiętaj, że nadal musisz uważać na optymalizację swoich obrazów. Możesz użyć rozwiązań takich jak Pixboost, aby zdecydowanie poprawić wydajność swoich obrazów, a tym samym strony internetowej, zwiększyść współczynnik konwersję oraz pozycję SEO.


