Co nowego w Angular 11.0.0
Angular 11, czyli najnowsza wersja frameworku rozwijanego przez Google i napisanego w TypeScript, jest teraz dostępna i daje nam m.in. ulepszone logowanie oraz automatyczny inlining fontów.
Angular w wersji 11.0.0 jest już dostępny. Najnowsze wydanie posiada usprawnienia na całej platformie, włączając w to framework jako taki, interfejs wiersza poleceń (CLI) oraz komponenty. Nowa wersja znajduje się na GitHubie i jest ona następstwem licznych wydań beta i RC.
Zaczynajmy!
Operation Byelog
Jest to jeden z elementów, który pojawił się na roadmapie Angulara. Proces ten polegał na zajęciu się oceną problemów i pull requestów, do momentu, w którym twórcy byliby w stanie lepiej zrozumieć potrzeby społeczności. Mówią oni teraz, że cel został zrealizowany, a podczas samego procesu rozwiązano wiele problemów w routerze i formatach.
Co więcej, poradzono sobie w ramach tego przedsięwzięcia z trzecim najbardziej popularnym issue z GitHuba dotyczącym Angulara: umożliwieniem używania stringów translation poza szablonem.
Zespół Angulara pracuje teraz nad kolejnym sposobem na pomoc społeczności. Twórcy zaznaczają jednak, że proces Operation Byelog będzie kontynuowany.
Automatyczny inlining fontów
Automatyczny inlining fontów jest rzeczą, którą twórcy wprowadzili, aby przyśpieszyć działanie przeglądarki poprzez usprawnienie tzw. first contentful paint. Podczas kompilacji Angular CLI pobierze i umieści w CSS fonty, które są używane i linkowane w aplikacji.
Funkcja ta będzie funkcją domyślną w aplikacjach zbudowanych przy pomocy Angulara 11.
Ulepszone raportowanie i logowanie
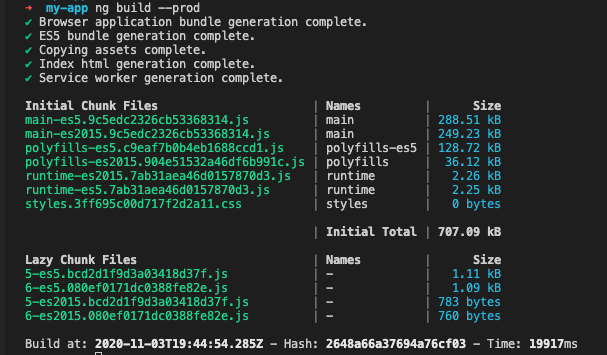
W tym miejscu mamy zmiany dotyczące raportowania w fazie budowania, tak aby było ono jeszcze bardziej pomocne w momencie developmentu. Co więcej, twórcy dostarczają w najnowszej wersji Angulara usprawnienia dotyczące tego, co wypluwa CLI, aby wyprodukowane w ten sposób logi i raporty były jeszcze bardziej czytelne.

Ulepszone formatowanie w CLI. Źródło
Preview ulepszonego Angular Language Service
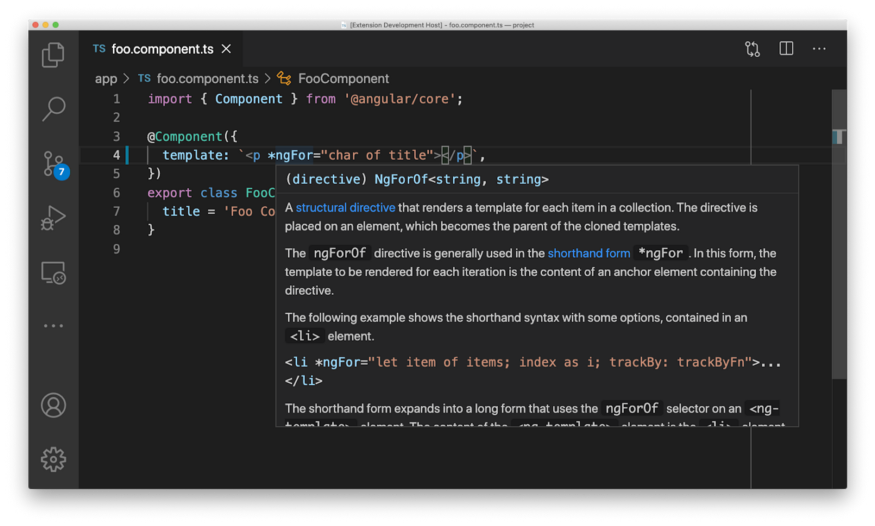
Angular Language Service jest tworem, który zapewnia edytorom narzędzia pozwalające na dopełnianie, pokazywanie błędów i wskazówek oraz nawigowanie w szablonach Angulara. Obecna wersja jest oparta na View Engine, ale od teraz użytkownicy mogą podziwiać to, jak wygląda nowszy language service oparty na Ivy.
Language service będzie niedługo w stanie wnioskować typy ogólne w szablonach, w taki sam sposób, w jaki robi to kompilator TypeScriptu. Na poniższym obrazku jesteśmy, na przykład, w stanie stwierdzić, że iterator opakowuje elementy typu string.
Inne zmiany
W Angularze 11 pojawiają się również rozmaite usprawnienia dotyczące wydajności oraz nowe API. W testach pomoże funkcja parallel, która pozwala tworzyć asynchroniczne akcje, mogące wchodzić w interakcję z komponentem niezależnie od siebie. Co więcej, wprowadzony w Angularze 8 Test Harness jest dostępny od teraz dla wszystkich rodzajów komponentów.
Mamy też tutaj ulepszoną obsługę Hot Module Replacement (HMR). Od teraz można włączyć HRM po prostu dodając do komendy uruchamiającej serwer stosowną opcję: ng serve --hrm.
Podsumowanie
Jeśli czujecie się zachęceni lub zainspirowani, to teraz pozostaje tylko kwestia aktualizacji Angulara do najnowszej wersji. Można to zrobić, wpisując następującą komendę w CLI:
ng update @angular/cli @angular/core
Szczegółowe informacje na temat instalacji znajdują się tutaj. Szczegółowy opis nowych funkcji jest natomiast tutaj.
Miłego kodowania!