Bun 1.0 zawstydza prędkością Node.js i Deno
Sprawdź, co nowego we frameworku JavaScript - Bun 1.0.
W świecie programowania frameworki ciągle ewoluują, starając się sprostać coraz większym wymaganiom deweloperów. Jednym z takich narzędzi jest Bun, który po premierze rok temu, zyskał sporą sympatę JavaScriptowców. W końcu doczekaliśmy się wersji 1.0 tego narzędzia, które jest ciekawą alternatywą dla Node.JS i również popularnego już Deno. Bun to runtime JavaScriptu został opracowany jako bezpośredni zamiennik Node.js, a dodatkowo pełni rolę managera pakietów. Zobaczmy ja działa i co daje w wersji 1.0
Specyfikacja i nowości w Bun 1.0
Bun to kompleksowe rozwiązanie, które obejmuje środowisko uruchomieniowe, menedżer pakietów, narzędzie do budowania i narzędzie do testowania. Zobaczmy czym się charakteryzuje każde z nich.
Bun - najszybszy z graczy na rynku
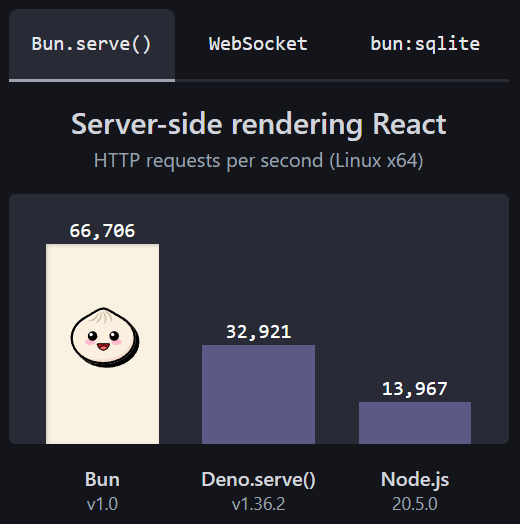
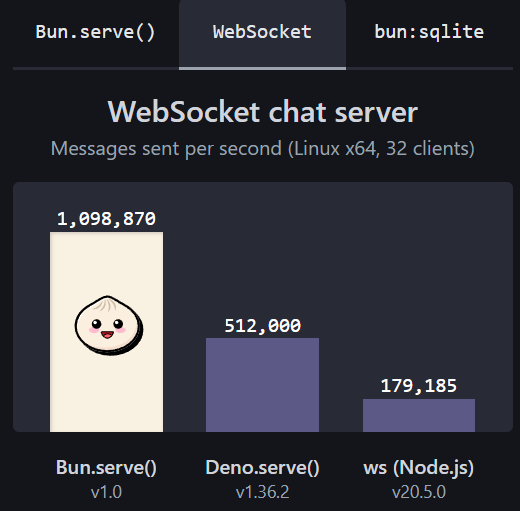
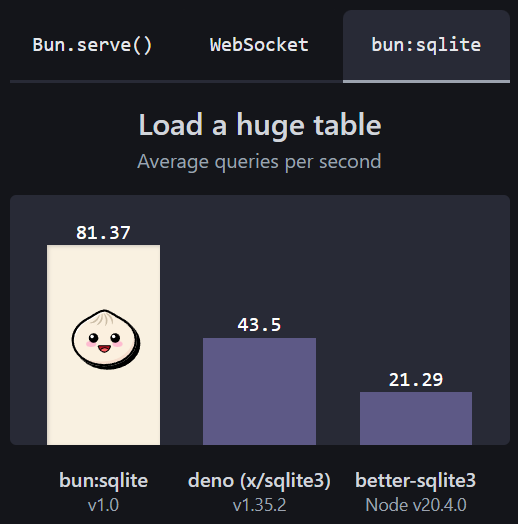
Bun 1.0, jako środowisko uruchomieniowe, wyróżnia się bardzo dużą szybkością, co jest efektem wykorzystania języka ZIG w implementacji. A i sama implementacja skupia się na najważniejszych wąskich gardłach przetwarzania. Nie chodzi tutaj tylko o szybkość obsługi żądań HTTP, ale również szybkie działanie innych protokołów sieciowy. Dla porównania wrzucamy kilka screenów z oficjalnej strony bun.sh:



Bun jest więc wielokrotnie szybszy od Node.js i niemal dwukrotnie szybszy od Deno. Większość aplikacji powinna bez problemu zadziałać z Bunem, więc "za darmo" dostaniemy spory skok wydajności.
Update: Okazuje się, że w sieci pojawiło się sporo benchmarków użytkowników (takich jak ten, ten czy ten), które pokazują nieco inny obraz. Owszem, w prostych scenariuszach Bun jest szybszy, ale ogólnie im bardziej skomplikowana aplikacja, tym lepiej radzi sobie Node.js. Czasem Bun będzie 3x szybszy, czasem o kilka do kilkudziesięciu procent, a czasem będzie nieco powolniejszy niż stary, dobry Node.
Bun jako manager pakietów
W tej kategorii mamy już bardzo duży wybór. Natomiast musimy powiedzieć, że Bun jest tu naprawdę imponujący. Przede wszystkim używa globalnego cache pakietów, co bardzo przyspiesza ściąganie zależności. Według oficjalnej strony jest kilkadziesiąt razy szybszy niż np. pnpm, npm czy yarn. Mieliśmy to okazaję zmierzyć dla frontendu Bulldogjob i rozwiązanie zależności w naszym projekcie zajęło mu około 10 sekund, gdy yarn potrzebował na to ponad 70s. To ponad minuta zaoszczędzona na CI!
Bun do budowania
To eliminuje konieczność korzystania z wielu narzędzi. Bun obsługuje wiele rodzajów plików, jak .js i .ts do .jsx i .tsx. Programista może sobie w spokoju pisać kod, bez potrzeby korzystania z osobnych narzędzi do transpilacji. Budowanie przy pomocy Buna odbywa się za pomocą bundlera kompatybilnego z esbuild.
Bun do testowania
Bun to również "test runner", który jest kompatybilny z Jestem. Tu znowu twórcy zapewniają o jego ponadprzeciętnej szybkości, która sprawi, że wykonie testów będzie o wiele krótsze - znowu mówimy tu o 10x (w przypadku Vitest) czy 30x (w przypadku Babel + Jest) szybszym uruchamianiu.
Niskie zużycie zasobów
Bun 1.0 został zoptymalizowany pod kątem efektywnego wykorzystania zasobów, co czyni go idealnym narzędziem w projektach związanych z IoT, urządzeniami brzegowymi i chmurą.
Wsparcie dla WebAssembly i Rust
Oczywiście Bun niebyłby modnym narzędziem, gdyby nie miał wsparcia dla WebAssembly. Otwiera to drogę do pisania w Ruście i uruchamiania takich programów na kliencie.
Prosta instalacja
Bun 1.0 można łatwo zainstalować za pomocą jednej komendy:
$ curl -fsSL https://bun.sh/installPolecamy samemu przetestować!
Podsumowanie
Bun 1.0 to zestaw narzędzi, który łączy wydajność, prostotę i efektywne wykorzystanie zasobów. Niezależnie od rodzaju projektu, nad którym pracujesz, warto się mu przyjrzeć. Jego rozwój sprawia, że jest naprawdę obiecującym narzędziem w oceanie dynamicznych zmian w świecie programowania i IT w ogóle. Bo o ile w większości kojarzymy pewnie Deno, to czy ktoś pamięta jeszcze chociażby o RedwoodJS? Daj znać w komentarzu, jakie jeszcze frameworki, biblioteki i inne projekty zapowiadały się na rewolucyjne, a zostały gdzieś pod warstwą kurzu, umacniając tylko wszystkie memy o ekosystemie JS - gdzie nie ma dnia bez nowego super frameworku.


