API, które poprawią UX Twojej aplikacji
Poznaj API dostępne w nowoczesnych przeglądarkach, które ulepszą interfejs użytkownika Twojej aplikacji i zwiększą poziom zadowolenia z jej używania w różnych kategoriach.
API webowe to jedne z najlepszych narzędzi, jakie istnieją. Pozwalają korzystać z pełni możliwości przeglądarki i zapewniają użytkownikom tak samo dobre wrażenia, jak aplikacje natywne. W tym artykule omówimy kilka najbardziej przydatnych interfejsów, o których być może nie słyszeliście. Tak czy inaczej, są to API, których zdecydowanie powinniście używać do optymalizacji swojej aplikacji w celu poprawy UX. Jesteśmy już prawie w kolejnej dekadzie i, jeśli chcesz, aby Twój produkt przetrwał, musisz zwracać uwagę na UX.
Uwaga: niektóre z tych API są wciąż w fazie rozwoju lub nie są obsługiwane w niektórych przeglądarkach. Przed użyciem zapoznaj się z pełną dokumentacją.
Page Visibility
Większość z nas mogła używać eventów blur lub focus na obiekcie okna, aby sprawdzić, czy użytkownik jest aktualnie na stronie. Te funkcje nie mogą jednak wykryć, czy użytkownik nadal widzi stronę, gdy jej nie używa, na przykład, w przypadku otwarcia dwóch okien na tym samym ekranie.
Page Visibility API rozwiązuje ten problem, dając dokładnie znać, kiedy strona jest widoczna, a kiedy ukryta. Przykładem użycia może być odświeżenie zawartości strony, gdy strona jest pokazywana użytkownikowi, nawet jeśli nie jest ona aktywna.
window.addEventListener('visibilitychange', ()=>{
if(document.hidden){
console.log('Page Hidden');
} else{
console.log('Page Shown');
}
});
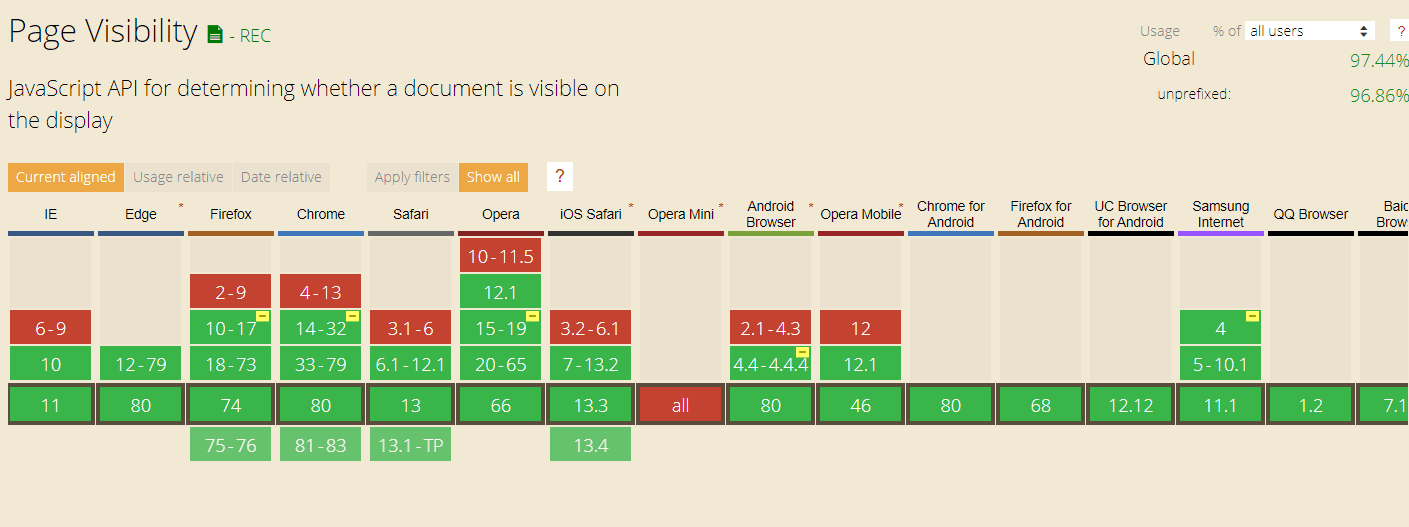
Właściwość visibilityState oferuje cztery różne wartości: visible, prerender, hidden oraz unloaded. Oto kompatybilność z przeglądarkami:

Speech
Jest to API, które ma funkcję zamiany tekstu na mowę na stronie internetowej. SpeechSynthesis to Web Speech API z wieloma właściwościami, które można dostosowywać, w tym np. wybór głosów, tempo mowy, ton głosu itp. Do najprostszej implementacji z domyślnymi opcjami wystarczą trzy linie kodu:
let synth = window.speechSynthesis;
let speakthis = new SpeechSynthesisUtterance('hello world');
synth.speak(speakthis);
Możesz też ustawić każdą właściwość osobno:
let voices = synth.getVoices();
speakthis.voice = voices.find( voice => voice.name === 'Monica');
speakthis.rate = 0.5;
speakthis.pitch = 0.4;
synth.speak(speakthis);
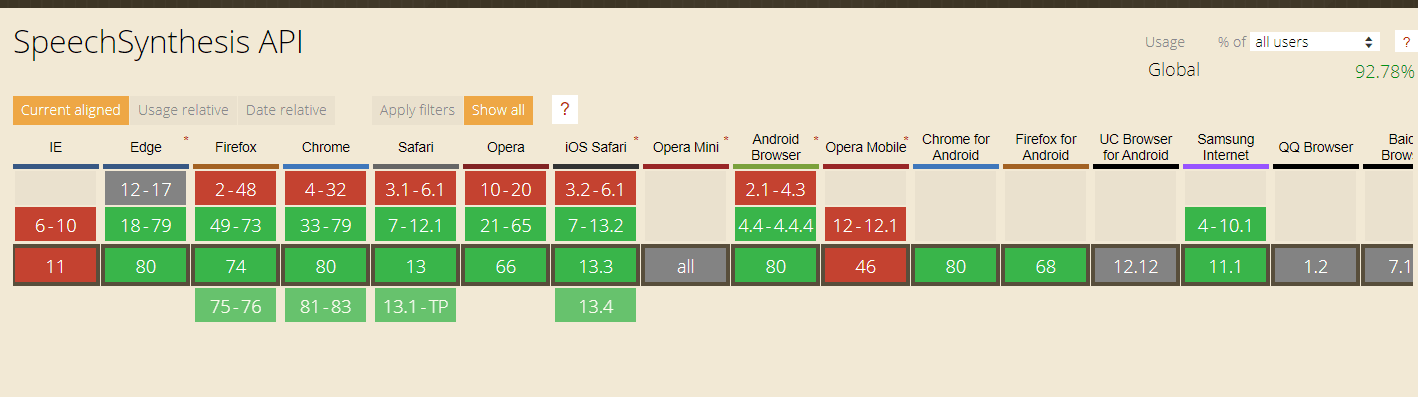
Istnieje kilka głosów, które są dostępne tylko w niektórych przeglądarkach; poza tym wsparcie wygląda dobrze:

Geolokacja
Geolocation API jest bardzo prostym i wydajnym API do pobierania bieżącej lokalizacji użytkownika z przeglądarki. Podaje ono współrzędne szerokości i długości geograficznej i może być używane tylko z HTTPS. Najprostszym sposobem użycia byłaby metoda getCurrentPosition:
navigator.geolocation.getCurrentPosition((position) => {
console.log(position.coords.latitude, position.coords.longitude);
});
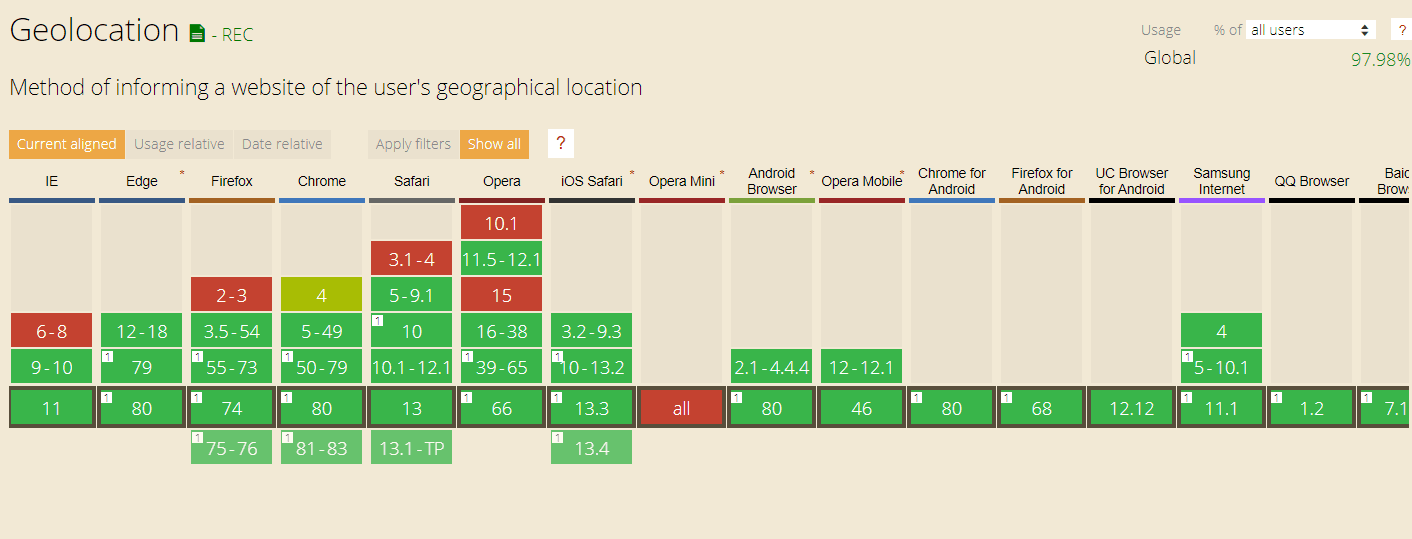
Da Ci to współrzędne geograficzne użytkownika. Ma również metodę o nazwie watchPosition, której można użyć do wykrywania zmian w pozycji. To API może być bardzo przydatne, gdy chcesz użyć lokalizacji użytkownika, aby podać dokładne informacje. Ma ono pewne dodatkowe właściwości, takie jak dokładność i wysokość, których można użyć wraz ze współrzędnymi geograficznymi. Może się to przydać np. przy pokazywaniu najbliższych wydarzeń na mapie lub automatycznym wypełnianiu informacji o lokalizacji w formularzu. Posiada uniwersalne wsparcie we wszystkich nowoczesnych przeglądarkach:

Navigator.deviceMemory
Tego API można używać do wykrywania ilości pamięci, jaką użytkownik ma na urządzeniu. Pamięć w tym przypadku odnosi się do zainstalowanej pamięci RAM, a nie faktycznej dostępnej pamięci. Może się to przydać, sprawdzając, czy dane urządzenie może obsługiwać funkcje wymagające wiele pamięci i odpowiednio dostosowywać UX. I podobnie, jak w przypadku Geolocation API, można go używać tylko przez HTTPS. Oto jak z niego korzystać:
console.log(navigator.deviceMemory);
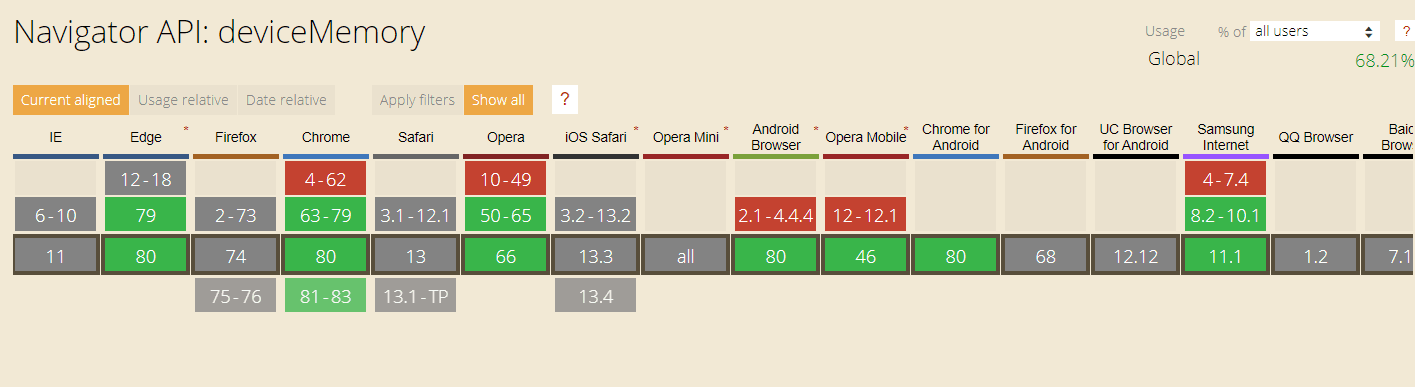
Istnieje próg dolnych i górnych wartości, aby chronić użytkowników urządzeń bardzo niskiej lub wysokiej klasy. Jeśli masz laptopa z pamięcią 16 GB, zwróci tylko ono tylko 8. Możliwe wartości to 0,25, 0,5, 1, 2, 4 oraz 8. Jest to funkcja eksperymentalna, a obsługa przeglądarki jest obecnie ograniczona:

Stan połączenia
Jeśli masz swoją aplikację webową, świadomość, kiedy użytkownik utracił połączenie sieciowe, może być bardzo przydatna. Na przykład, gdy użytkownik kliknie przycisk przesłania formularza, możesz wysłać e-mail i przekierować go na inną stronę. To API może w tym pomóc. Wyobraźmy sobie, że użytkownik traci połączenie internetowe po załadowaniu strony; zostanie on wtedy przeniesiony przez przeglądarkę na stronę utraconego połączenia sieciowego — można temu zapobiec, jeżeli sprawdzimy połączenie z siecią w momencie kliknięcia przycisku. Możesz nawet wyświetlać na swojej stronie komunikat „brak połączenia z siecią”, podobnie do wszystkich innych nowoczesnych aplikacji mobilnych.
Stan połączenia możesz sprawdzić w bardzo prosty sposób:
console.log(navigator.onLine ? 'online' : 'offline');
Możesz też nasłuchiwać zmian połączenia:
window.addEventListener('offline',networkStatus);
window.addEventListener('online',networkStatus);function networkStatus(e){
console.log(e.type);
}
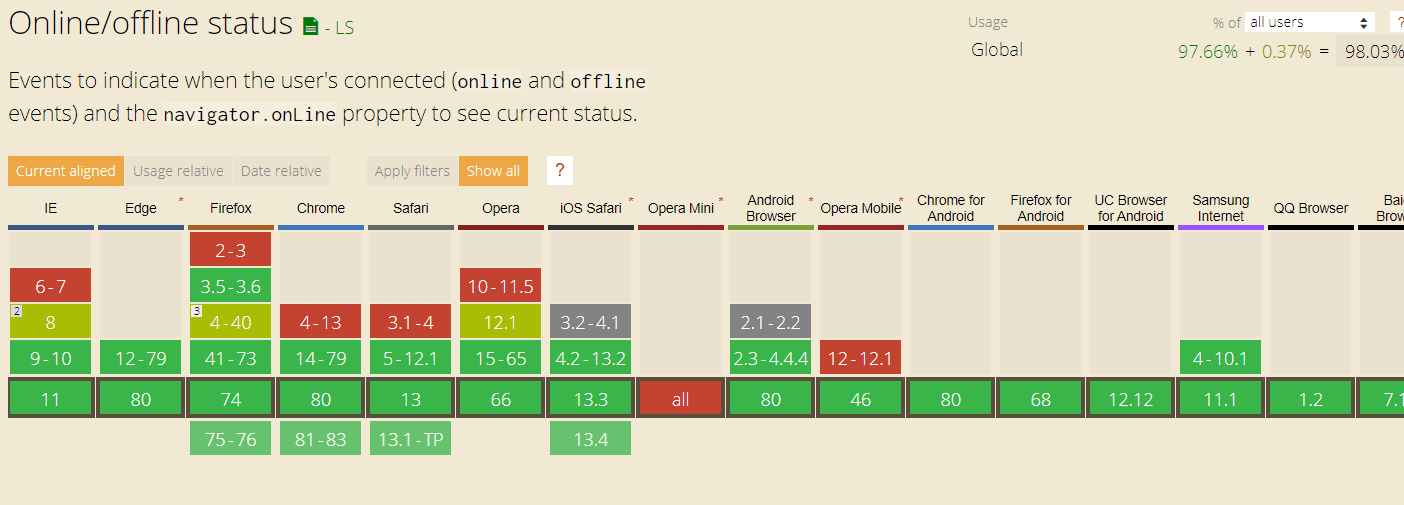
Oto kompatybilność przeglądarek dla tego API:

Istnieje również Network Information API, którego można użyć do wykrycia rodzaju połączenia sieciowego, które jest używane (Wi-Fi, sieć komórkowa itp.).
Wibracje
Vibration API może służyć do przekazywania dotykowego feedbacku na stronach internetowych. Umożliwia ono dostęp do funkcji wibracji urządzenia. Może się to przydać w przypadku gier uruchamianych w przeglądarce lub nawet w celu przekazywania użytkownikom informacji zwrotnych w takich przypadkach, jak błąd w formularzu. To API jest bardzo proste w użyciu.
// vibrate for one second
navigator.vibrate(1000);// turn of vibration
navigator.vibrate(0);// vibrate in a pattern => [vibrate,wait,vibrate,wait,vibrate]
navigator.vibrate([500,400,700,400,6000]);
Uwaga: wywołania navigator.vibrate natychmiast zwrócą false, jeśli użytkownik jeszcze nie dotknął żadnej zwykłej lub osadzonej ramki.
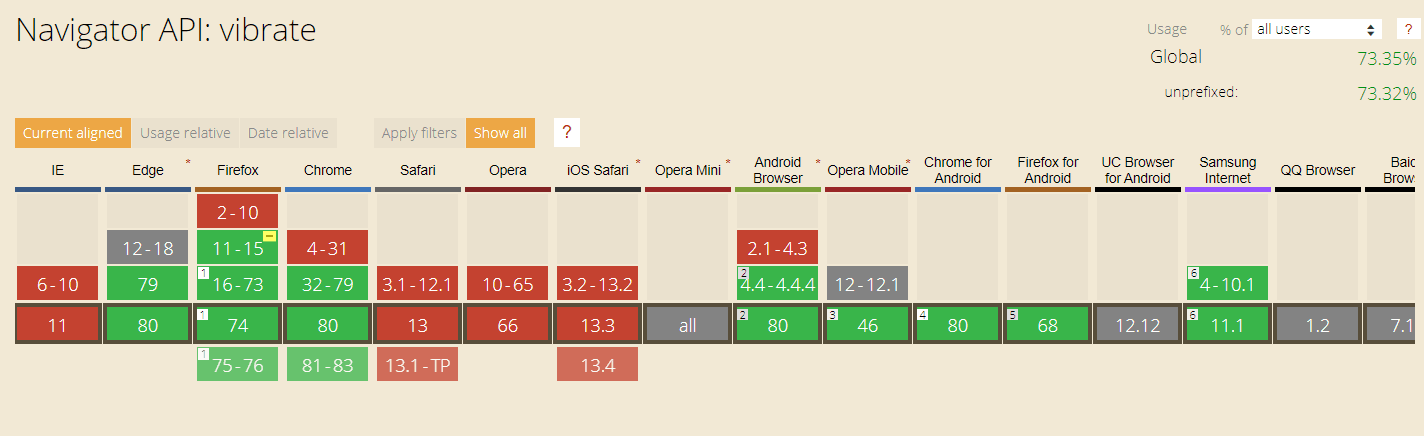
Tutaj możesz znaleźć kod kilku fajnych motywów wibracji, takich jak Mario, Gwiezdne Wojny i więcej. Niestety obsługa przeglądarki jest obecnie ograniczona:

Orientacja
Wykrywanie orientacji jest bardzo pomocną funkcją pozwalającą zachować responsywność i zapewnić lepsze UX. Istnieją dwa API, które mogą pomóc w uzyskaniu takich informacji. Pierwszym z nich jest DeviceOrientationEvent, który jest eksperymentalnym API, dlatego przed jego użyciem należy zachować ostrożność. Podaje on trzy przydatne wartości:
-
alfareprezentuje ruch urządzenia wokół osi Z, reprezentowany w stopniach o wartościach od 0 do 360. - Wartość
betareprezentuje ruch urządzenia wokół osi x, reprezentowany w stopniach, z wartościami w zakresie od -180 do 180. Reprezentuje to ruch urządzenia od przodu do tyłu. - Wartość
gammareprezentuje ruch urządzenia wokół osi y, reprezentowany w stopniach, z wartościami w zakresie od -90 do 90. Reprezentuje to ruch urządzenia od lewej do prawej.
Użycie jest bardzo proste:
window.addEventListener('deviceorientation', function(event) {
console.log(event.alpha + ' : ' + event.beta + ' : ' + event.gamma);
});
Ostrzeżenie z MDN: obecnie Firefox i Chrome nie obsługują współrzędnych w ten sam sposób. Uważaj na to podczas pracy w tych przeglądarkach.
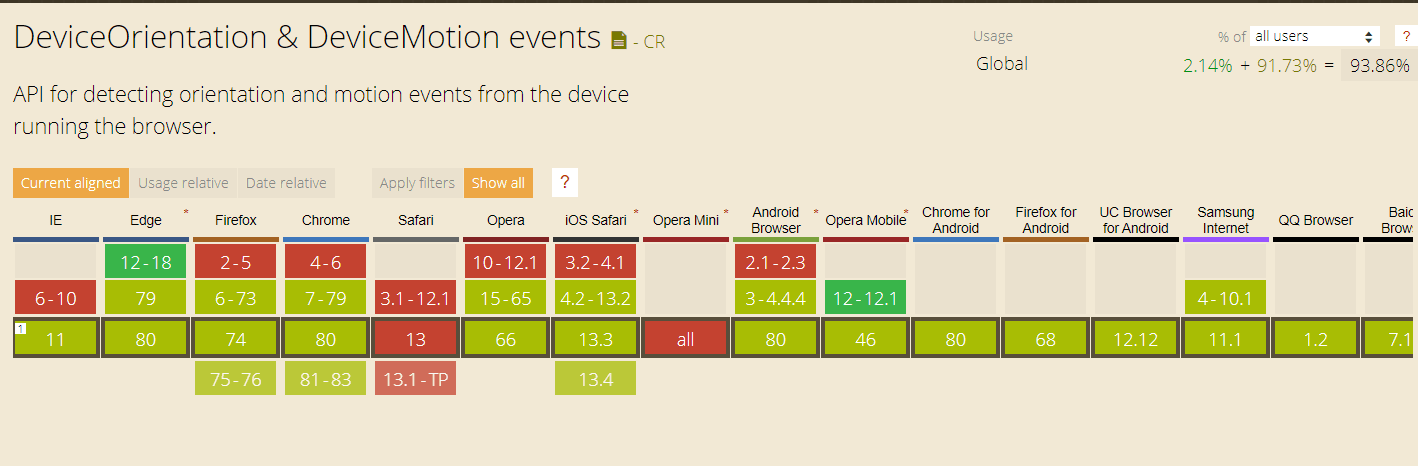
Przykładem użycia tego API może być obrócenie obrazu 3D lub logo w zależności od orientacji urządzenia. Wsparcie ze strony przeglądarek wygląda obecnie całkiem dobrze:

Innym API, którego można użyć do wykrywania orientacji, jest Screen.orientation API. Jest to bardzo prosty interfejs, który zawiera dwie główne właściwości:
-
typezwraca jedną z tych wartości: portrait-primary, portrait-secondary, landscape-primary, landscape-secondary, w zależności od orientacji ekranu. -
anglezwraca kąt obrotu urządzenia, np. 0 °, 90 ° itp.
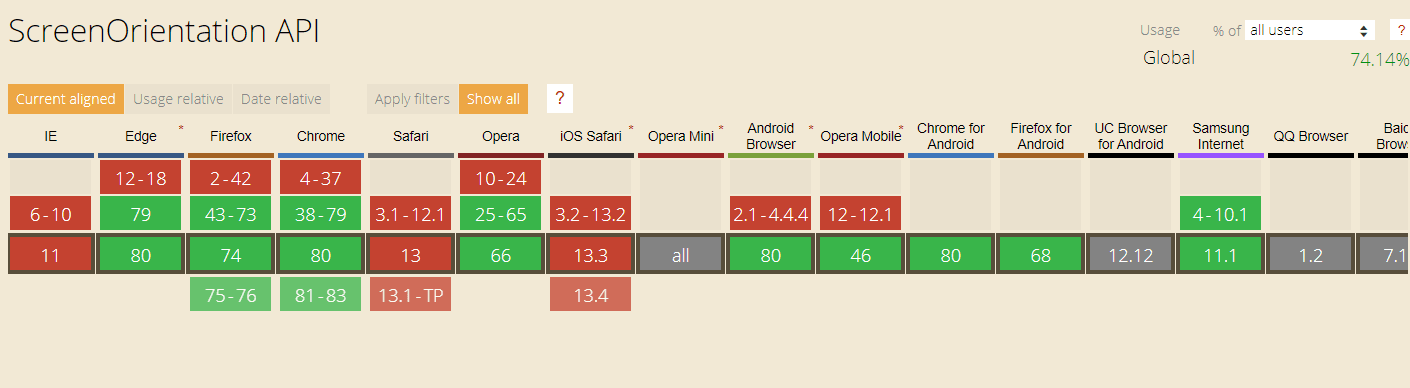
Obsługa tego API jest ograniczona, jak widać poniżej:

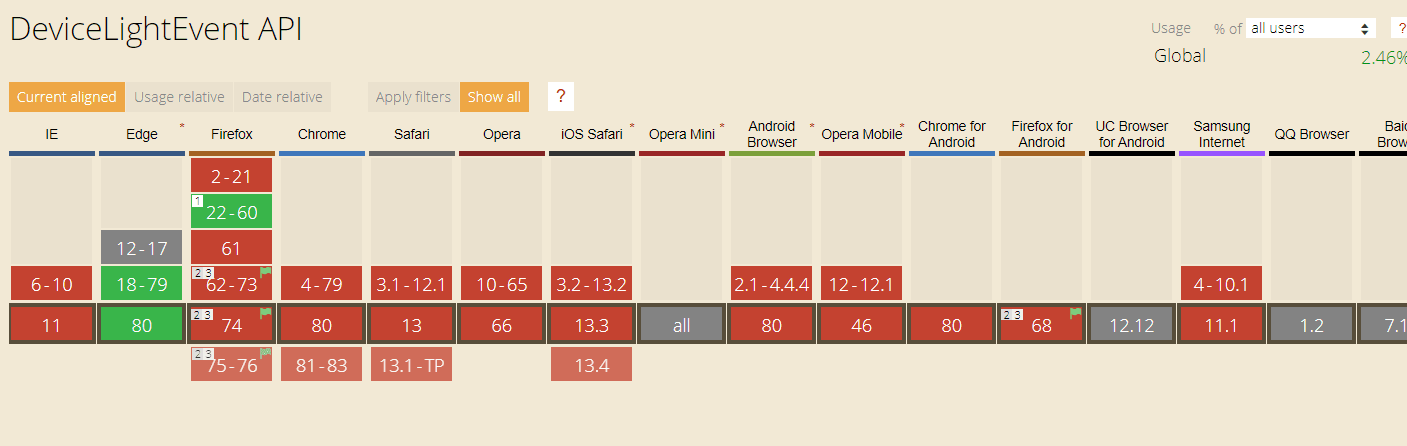
DeviceLightEvent
DeviceLightEvent API pobiera informacje z fotosensorów lub podobnych detektorów światła o warunkach oświetlenia wokół urządzenia. Może to być bardzo pomocne w takich przypadkach użycia, jak regulacja jasności lub przejście do trybu ciemnego na stronie internetowej. Ale oto kolejne ostrzeżenie z MDN: to technologia eksperymentalna. Sprawdź dokładnie tabelę zgodności przeglądarki przed użyciem tego API.
Jest ono bardzo proste w użyciu:
window.addEventListener('devicelight', function(event) {
console.log(event.value);
});
Sprawdziłem w Firefoxie i przeglądarka rzeczywiście zareagowała na takie zdarzenia, jak wyłączenie światła i zbliżenie ręki do kamery internetowej. Jeśli zostanie poprawiona kompatybilność z przeglądarkami, to dla tego API jest mnóstwo zastosowań; tymczasem oto obsługa przeglądarek:

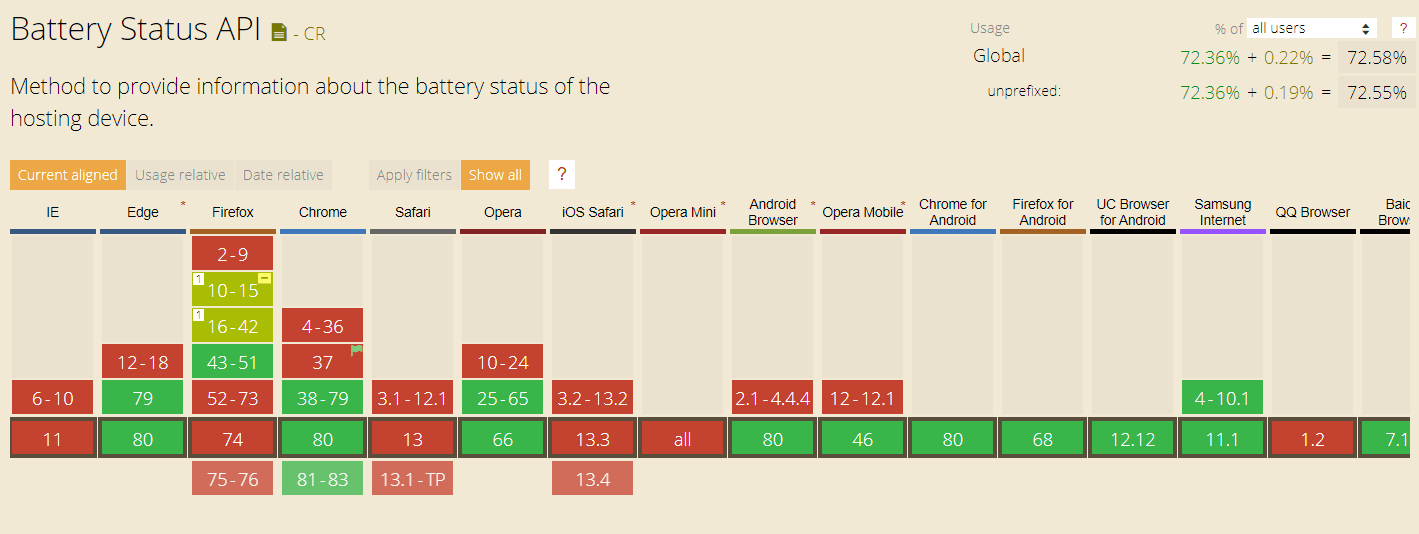
Stan baterii
Battery Status API pozwala uzyskać informacje o baterii urządzenia mobilnego lub stacjonarnego. Przykładami zastosowania mogą być przypadki powiadamiania użytkownika o niskim poziomie baterii lub zapisywania danych użytkownika, gdy naładowanie spadnie poniżej określonego poziomu. Ale oto disclaimer od MDN:
Ta funkcja nie jest już zalecana. Choć niektóre przeglądarki mogą nadal ją nadal obsługiwać, możliwe, że nie współgra ona z obecnymi standardami webowymi, porzuca się jej używanie bądź zachowuje się ze względu na kompatybilność.
Jeśli nadal chcesz z niej korzystać, to to API jest dość proste. Metoda getBattery() na obiekcie navigator jest obietnicą (promise), która zwróci obiekt battery, na którym możesz nasłuchiwać zdarzeń.
navigator.getBattery().then(battery =>{
console.log(`${battery.level * 100}%`);
battery.addEventListener('levelchange', ()=> {
console.log(`${this.level*100} %'`);
});
});
To API zawiera wiele innych metod wykrywania ładowania, rozładowywania, czasu ładowania itp. Jednak, jak wspomniano powyżej, należy zachować ostrożność, ponieważ jego obsługa może zostać w dowolnym momencie wyrzucona z przeglądarek. Oto kompatybilność przeglądarek dla stanu baterii. Aby znaleźć inne API do stanu baterii, możesz kliknąć link poniżej obrazka:

Oryginał tekstu w języku angielskim możesz przeczytać tutaj.


