Angularowe szablony i kontenery
Dowiedz się, jak bezproblemowo korzystać z szablonów i kontenerów w Angularze w JavaScript.
Szablony w Angularze to poniekąd podstawa komponentów. W końcu każdy tworzony nowo komponent ma w swojej deklaracji wskazany template, czyli właśnie szablon, w którym znajduje się jego zawartość HTML-owa.
Nie są to jedyne szablony do naszej dyspozycji. Czy zdarzyło Ci się kiedyś wejść do pliku w projekcie i zamiast poukładanych po kolei komponentów trafić na podejrzanie brzmiące ng-template czy inne ng-container? O nich właśnie porozmawiamy sobie dzisiaj i przekonamy się, czy naprawdę są tak straszne, na jakie wyglądają.
Klasyczny komponent ma w sobie poukładane elementy, może dodatkowo z dyrektywą ngIf, która pozwala na jego warunkowe pojawienie się, czy ngFor, czyli klasyczna pętla. Czasami jednak pojawia się potrzeba użycia jakiegoś elementu kilkukrotnie na stronie albo w zależności od jakiś warunków konieczne jest użycie go w różnych miejscach.
Tu pojawia się problem, ponieważ nie znając magicznych sztuczek musielibyśmy zadeklarować element kilka razy w jednym komponencie, a to robi się nieprzyjemne gdy nadchodzi potrzeba zmodyfikowania go. Mamy więc sytuację, gdzie kawałek kodu jest powielony i każda modyfikacja wymaga zmiany w każdym wystąpieniu. Pół biedy, jeśli pojawia się on tylko dwa razy, ale jeśli będzie tych wystąpień 3, 5 albo i jeszcze więcej?
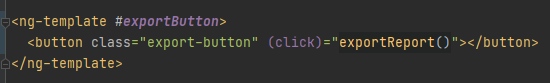
Na szczęście Angular pędzi nam z pomocą przedstawiając ng-template. Jak sama nazwa wskazuje jest to nic innego jak szablon, który możemy zadeklarować w jednym miejscu i wielokrotnie użyć go w kodzie. By utworzyć taki szablon wystarczy użyć selektora <ng-template> oraz koniecznie dodać mu identyfikator, po którym będzie wywoływany w kodzie.

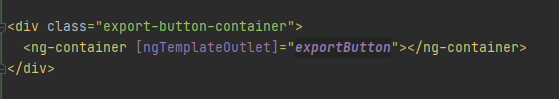
We wnętrzu selektora umieszczamy kawałek kodu, którego nie chcemy duplikować, na przykład przycisk do eksportowania raportu, a następnie w każdym miejscu, gdzie ma się ten przykładowy button pojawić umieszczamy kolejny z magicznych selektorów – ng-container. Jest to specjalny kontener, który sam nie jest wyświetlany w DOM aplikacji, ale w jego miejscu pojawia się jego zawartość. Jest to niesłychanie przydane, gdy chcielibyśmy nałożyć na element dwie dyrektywy, czego normalnie nie da się zrobić, ale otoczenie elementu niewidocznym kontenerem już na to pozwoli.
Jednak w naszym przypadku zamiast wypełniać zawartość kontenera w klasyczny sposób we wnętrzu selektora, możemy wskazać identyfikator szablonu, którego chcemy użyć w miejscu kontenera używając słowa kluczowego ngTemplateOutlet. W efekcie w każdym miejscu w kodzie, gdzie użyjemy takiej struktury, ng-container zostanie zamieniony na nasz button.

Ułatwi nam to zdecydowanie pracę nad kodem, ponieważ gdy tylko zajdzie potrzeba wprowadzenia jakieś modyfikacji, wystarczy wykonać ją w jednym miejscu, a nie w każdym wystąpieniu naszego buttona. Może się jednak zdarzyć sytuacja, gdy w zależności od miejsca wystąpienia, chcielibyśmy by generował się inny raport. Dotychczasowe rozwiązanie daje nam tyle, że w każdym miejscu będziemy mieli ten sam button z takim samym działaniem. A co jeśli jeszcze do tego chcemy, by każdy button posiadał indywidualny identyfikator?
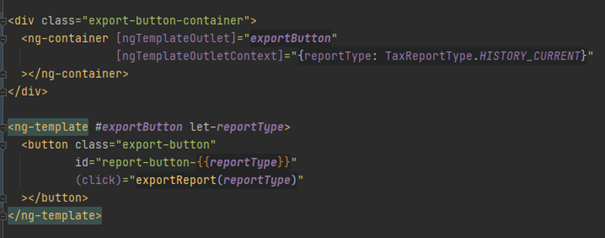
Nie załamuj się, na to też jest sposób! Szablony umożliwiają zadeklarowanie zmiennej, którą możemy do niego wprowadzić przy jego wywołaniu. Wystarczy w deklaracji szablonu zainicjować zmienną wykorzystując słowo kluczowe let, podobnie jak to robimy w przypadku pętli, dodając do niego nazwę zmiennej, czyli przykładowo let-reportType. Następnie wewnątrz kontenera, w którym umieściliśmy szablon, należy wprowadzić wartość, którą chcemy otrzymać w naszej zmiennej, w następujący sposób: [ngTemplateOutletContext]=”{reportType: [wartość_zmiennej]}”.

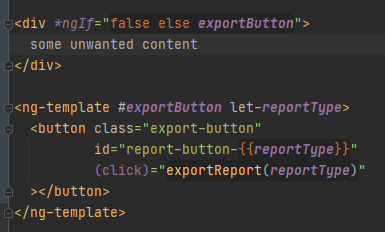
Szablony możemy również wykorzystywać w innym celu, na przykład gdy w zależności od warunku, chcemy wyświetlić jeden z komponentów. Oczywiście sięgniemy tu po dyrektywę ngIf, ale czy wiesz, że możesz bezpośrednio w niej dodać również else? Dzięki temu nie ma potrzeby w obu komponentach ustawiać przeciwnych warunków, a wystarczy napisać go raz i uwzględnić oba warianty, wskazując identyfikator szablonu, który ma zostać użyty, gdy nie zostanie spełniony warunek.

Podsumowanie
Korzystanie z szablonów może z początku wprowadzić nieco zamieszania w komponentach, szczególnie gdy nie jesteśmy jeszcze z nimi w pełni obeznaniu, ale śmiem twierdzić, że są na tyle przydatne i pomocne, że warto poświęcić chwilę czasu, by się z nimi zaprzyjaźnić. Potrafią pomóc rozwiązać wiele problemów i redukują potrzebę duplikowania kodu, dzięki czemu zdecydowanie łatwiej później utrzymać aplikację.
Gdy już trochę z nimi popracujemy, to możemy się pokusić, by w szablonie umieścić kolejny szablon. A w nim następny, może jakiś dodatkowy kontener, a w nim znów jakiś szablon… Należy tylko pamiętać, żeby się nie pogubić w tej incepcji i bardzo z nią uważać, ponieważ z reguły nie pracujemy sami nad aplikacją i inni członkowie zespołu mogą się nie odnaleźć w takiej radosnej twórczości :)

