Angular ma swoje własne devTools. Odkryj 5 funkcji narzędzia
Sprawdź, w jaki sposób możesz wykorzystać narzędzie devTools Angulara.
Jestem dzisiaj bardzo podekscytowana, ponieważ odkryłam, że Angular ma teraz rozszerzenie devTools. React miał je już wcześniej. Niedawno jednak się to zmieniło i programiści mają teraz do dyspozycji tego rodzaju wtyczkę.
Odkryjmy więc to narzędzie!
Instalacja rozszerzenia
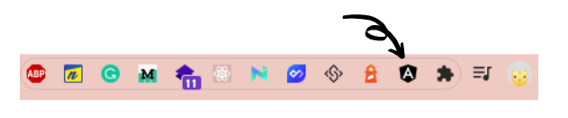
Możesz sprawdzić zainstalowane rozszerzenia Chrome i dodać rozszerzenie Angular devTools:

Jeśli jest czarne, oznacza to, że nie pracujesz nad aplikacją Angular. W przeciwnym razie ikona byłaby czerwona.
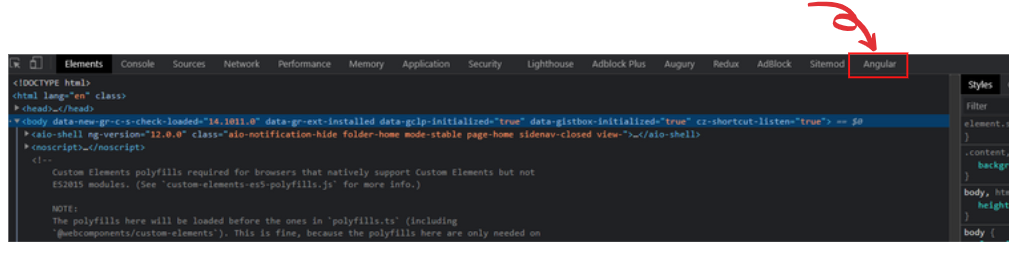
Co możesz zrobić z tym rozszerzeniem? W pierwszej kolejności musisz przełączyć się do trybu Chrome dev za pomocą F12. Następnie kliknij na zakładkę Angular:

Teraz przedstawię Ci wspaniałe możliwości Angular devTools.
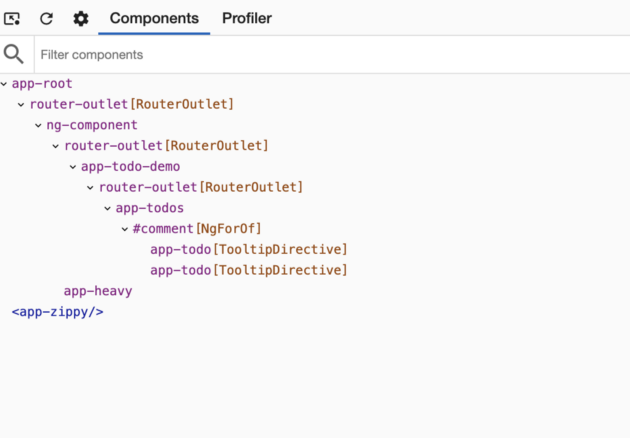
1. Rzuć okiem na strukturę aplikacji
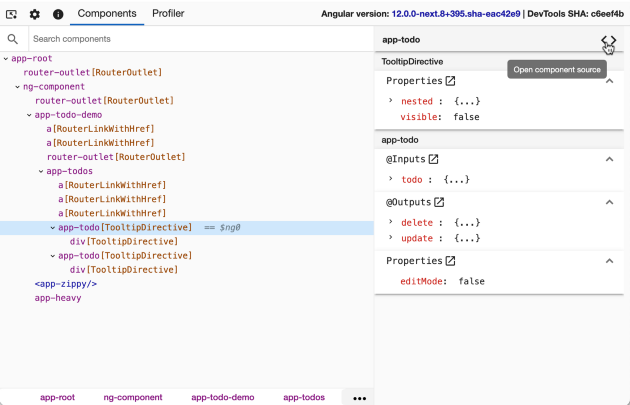
Poniżej możesz zobaczyć drzewo komponentów aplikacji. Kiedy wybierzesz instancję (może to być komponent, dyrektywa ...itd.), Angular devTools dostarczy Ci więcej szczegółów, takich jak właściwości instancji, wejścia, wyjścia i wiele więcej.

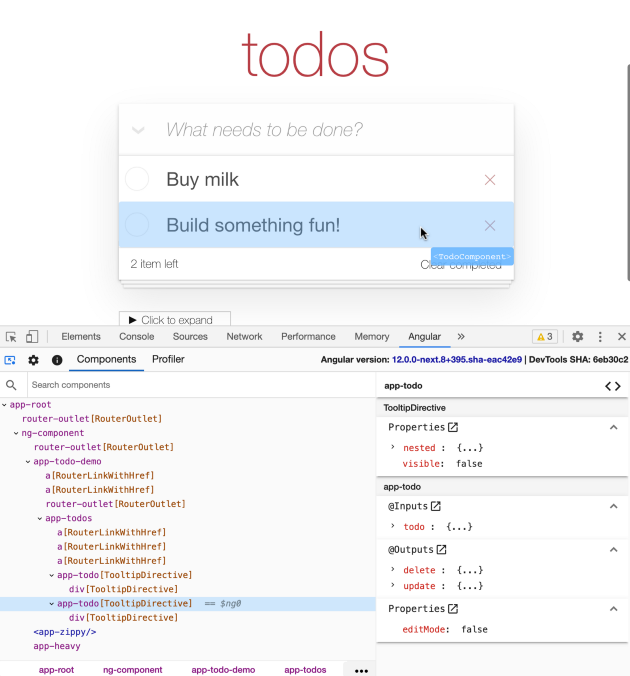
2. Wybierz instancję, aby poznać więcej szczegółów
Kliknij na komponent lub dyrektywę w zakładce Eksplorator komponentów. Możesz zobaczyć podgląd wybranych przez siebie właściwości instancji. Angular DevTools wyświetla ich właściwości i metadane po prawej stronie drzewa komponentów.

3. Otwórz kod źródłowy za pomocą kliknięcia
Po znalezieniu w aplikacji poszukiwanego komponentu, możesz jednym kliknięciem przejść do jego kodu źródłowego:

Jest to niezwykle ważne. Aplikacje Angulara są zazwyczaj dużymi aplikacjami biznesowymi. Kiedy po raz pierwszy zaczynasz pracę z nowym zespołem, to narzędzie pozwoli Ci zaoszczędzić dużo czasu i sprawi, że będziesz bardziej wydajny, nie będąc jeszcze dobrze zaznajomionym z projektem.
4. Debuguj instancję sprawniej dzięki dostępowi w konsoli
Po wybraniu instancji, narzędzia devTools Angulara pozwolą na dostęp do niej w konsoli.
- Wpisz
$ng0, aby uzyskać referencję do instancji aktualnie wybranego komponentu lub dyrektywy. - Wpisz
$ng1dla poprzednio wybranej instancji.
5. Profiler
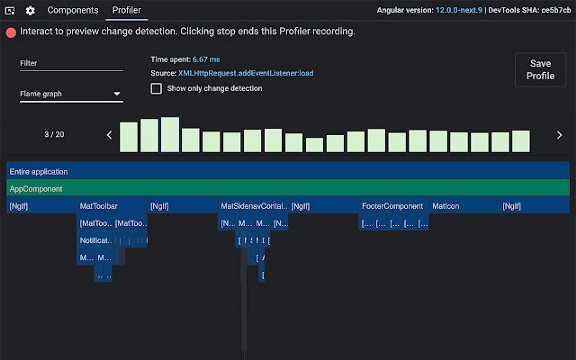
Możesz również uruchomić profiler, aby zoptymalizować swoją aplikację, klikając na zakładkę Profiler:

Każdy pasek odpowiada osobnemu cyklowi wykrywania zmian. Możesz zobaczyć, ile czasu Cię to kosztuje i czy są jakieś nietypowe rzeczy, które musisz zbadać.
Możemy skorzystać z innych trybów podglądu, aby dowiedzieć się więcej o działaniu aplikacji i ukrytych błędach. Na powyższym obrazku jesteśmy w trybie Frame graph.
Profiler pomoże Ci:
- zrozumieć sposób wykonywania aplikacji
- zrozumieć wykonanie komponentów
- w debugowaniu strategii wykrywania zmian OnPush (która de facto jest trudna do debugowania)
Podsumowanie
To narzędzie na pewno będzie miało ogromne znaczenie w budowaniu aplikacji Angulara, w tym jak ją debugujemy i ile czasu nam to zajmuje. A więc cieszę się ogromnie, że je mam! A Ty co myślisz? Będziesz go używał w aplikacjach Angulara? Co najbardziej Ci się w nim podoba? Proszę, podziel się z nami swoimi cennymi przemyśleniami.
Aby dowiedzieć się więcej na ten temat, zerknij do dokumentacji. I korzystaj z radością!
Drogi czytelniku, mam nadzieję, że tekst był dla Ciebie jasny i przydatny. Trzymaj się!
Oryginał tekstu w języku angielskim przeczytasz tutaj.


