8 przydatnych narzędzi dla Frontend Developera
Sprawdź możliwości 8 narzędzi, które mogą być jak znalazł na front-endzie.
Istnieje wiele narzędzi do tworzenia front-endu dla różnych celów. Oto lista 8 najlepszych narzędzi front-endowych, które przydadzą ci się w kolejnym projekcie. Bez dalszych ceregieli, zaczynajmy!
AnimXYZ
AnimXYZ pomaga tworzyć, dostosowywać i komponować animacje dla strony. Wykorzystanie zmiennych CSS pozwala na tworzenie niemal nieograniczonej liczby unikalnych animacji bez konieczności pisania jakichkolwiek klatek kluczowych.
Oszczędzaj czas i miej pełną kontrolę nad tym, jak poruszają się Twoje elementy. Zbudowany dla Vue, React, SCSS i CSS, AnimXYZ sprawi, że Twoja strona powróci do żywych!

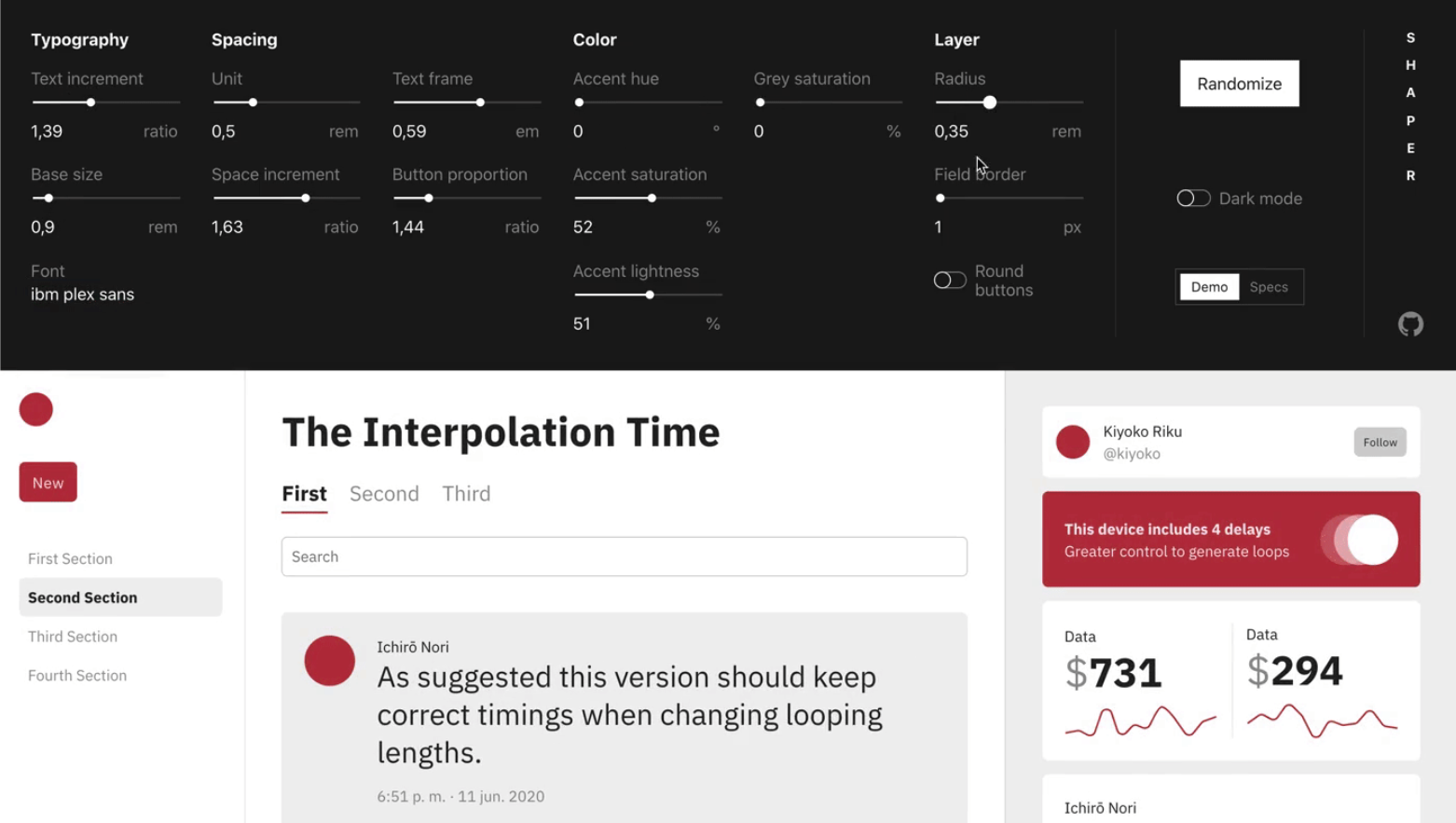
Shaper
Shaper to coś, czego musisz spróbować! To interaktywne narzędzie pozwoli ci bawić się różnymi interfejsami na stronie w czasie rzeczywistym!

Vizzu
Czas na zabawę z historiami danych! Vizzu to darmowa biblioteka JavaScriptu typu open-source dla animowanych historii i wizualizacji danych. Z vizzu zbudujesz świetne rzeczy, wykorzystując moc animacji w wizualizacji danych.

Party JS
Zasadniczo dzięki bibliotece Party JS będziesz mógł rozjaśnić UX przy użyciu niesamowitych efektów wizualnych!

Theatre JS
Theatre JS to biblioteka animacji do tworzenia wiernie oddanych ruchowych grafik. Została zaprojektowana, aby pomóc Ci stworzyć bardzo szczegółową animację. W zasadzie jest to wizualny edytor, w którym można animować elementy DOM 🤯

Glass UI
Warto też skorzystać z Glass UI, darmowego generatora CSS opartego na specyfice designu glassmorfizmu, który pozwoli Ci szybko zaprojektować i dostosować właściwości stylu.

Whirl
To również pozycja obowiązkowa!
Whirl pomoże ci stworzyć odjazdowe animacje ładowania CSS bez zbędnego wysiłku! Animacje ładowania CSS przy minimalnym wysiłku! łuk, podstawy, odbicie, zakres kolorów, koło kolorów, różne kierunki, kropki, kropki zanikające i wiele innych epickich animacji.

Codemyui
Codemyui to naprawdę fajna strona z mnóstwem fajnych snipetów CSS, HTML i Javascriptu. Wszystkie sekcje są podzielone według różnych projektów UI i zawierają wszelkiego rodzaju elementy internetowe i snippety.

Z oryginalną treścią artykułu w języki angielskim można zapoznać się tutaj.


