8 najlepszych praktyk projektowania kart UI
Sprawdź porady w zakresie projektowania kart interfejsu użytkownika, dzięki którym twoje UI będzie jeszcze lepsze.
Co dla Ciebie jest ważne w projektowaniu kart UI? Podzielę się dzisiaj z Wami najlepszymi praktykami, które do tej pory udało mi się zebrać. Zanim to nastąpi, zacznijmy od podstawowego przeglądu kart UI i tego, gdzie karty są powszechnie stosowane.
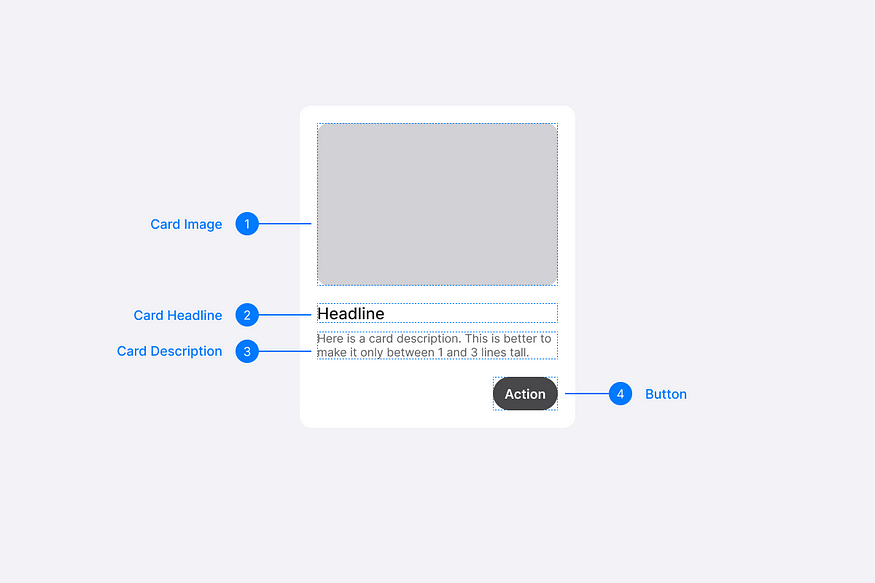
Karta to element UI, który tworzy wizualnie wyróżniającą się grupę logicznie powiązanych informacji. Zazwyczaj składa się z nagłówka, krótkiego fragmentu opisu – z podsumowaniem zawartości strony wynikowej – oraz opcjonalnego obrazka, przycisku lub „call-to-action” (wezwania do działania).

Gdzie można wykorzystać karty UI?
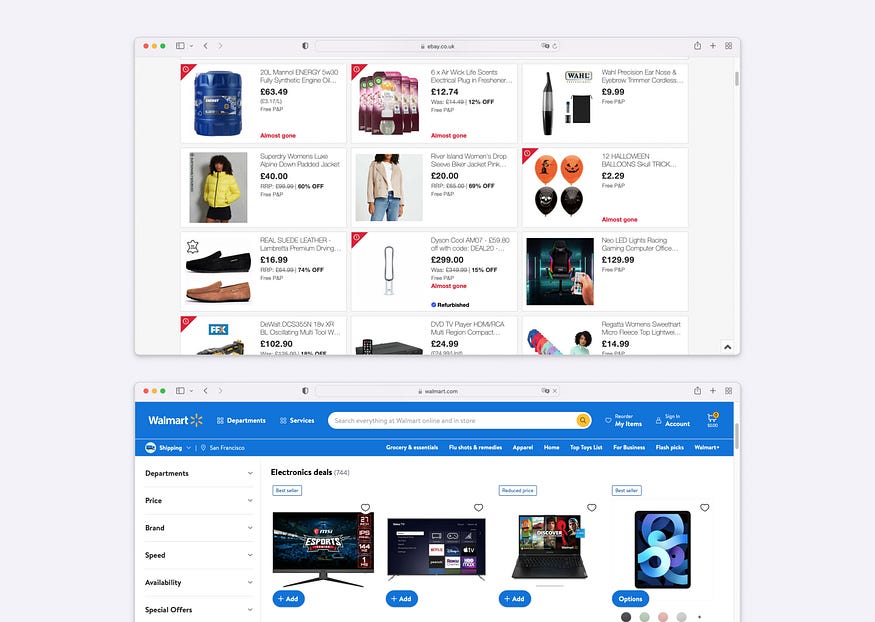
- Strony katalogów produktów: duże witryny e-commerce, takie jak Amazon, Alibaba, Walmart i eBay, używają komponentów kart do reprezentowania każdej pozycji produktu. Zwykle karta produktu składa się z obrazu produktu, tytułu, ceny, rabatu i „call-to-action”, który otwiera stronę ze szczegółami produktu po kliknięciu na niego.


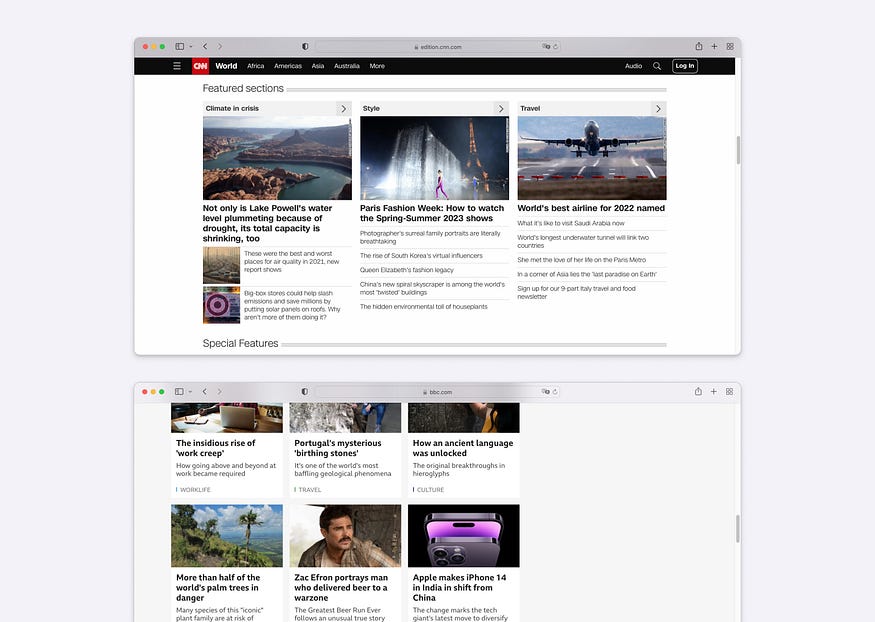
- Strony z contentem (artykuły informacyjne, platformy social mediów) wykorzystują układy oparte na kartach, aby przedstawiać każdą historię w podobny sposób, tak aby użytkownik mógł szybko zerknąć na stronę, porównać i wybrać coś do przeczytania lub obejrzenia.


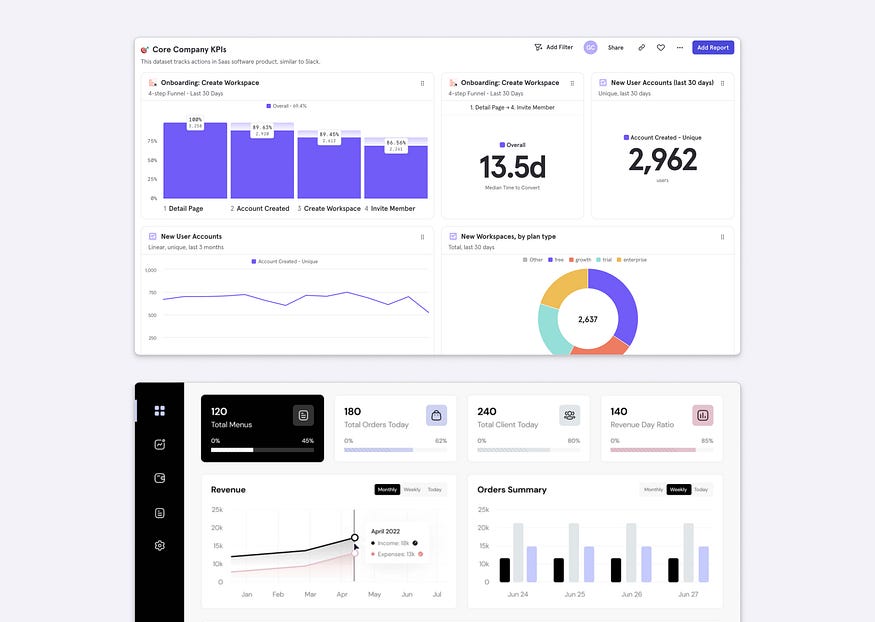
- Wizualizacje dashboardu: dashboard jest dobrym przykładem tego, jak można wykorzystać karty do grupowania powiązanych informacji w sposób, w jaki użytkownik mógłby łatwo porównywać i analizować dane w interfejsie.

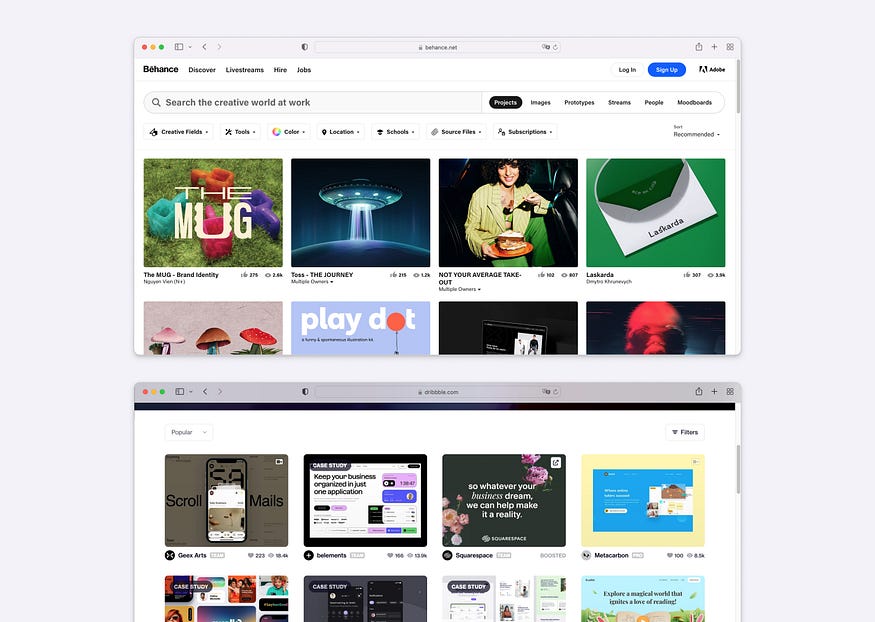
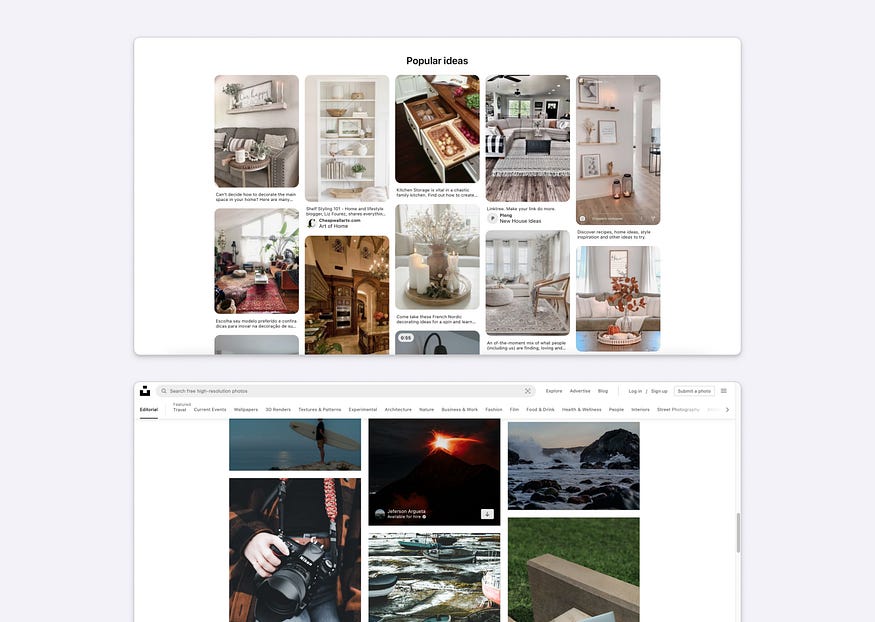
- Strony z kolekcjami:przeglądanie i odkrywanie jest przyjemne i atrakcyjne w takich ogromnych kolekcjach jak np. Pinterest czy Unsplash, ponieważ układ oparty na kartach z dużymi obrazami przyciąga wzrok użytkownika. Dlatego też wdrożenie kart do przeglądania stało się tak popularne w doświadczeniach internetowych i mobilnych.

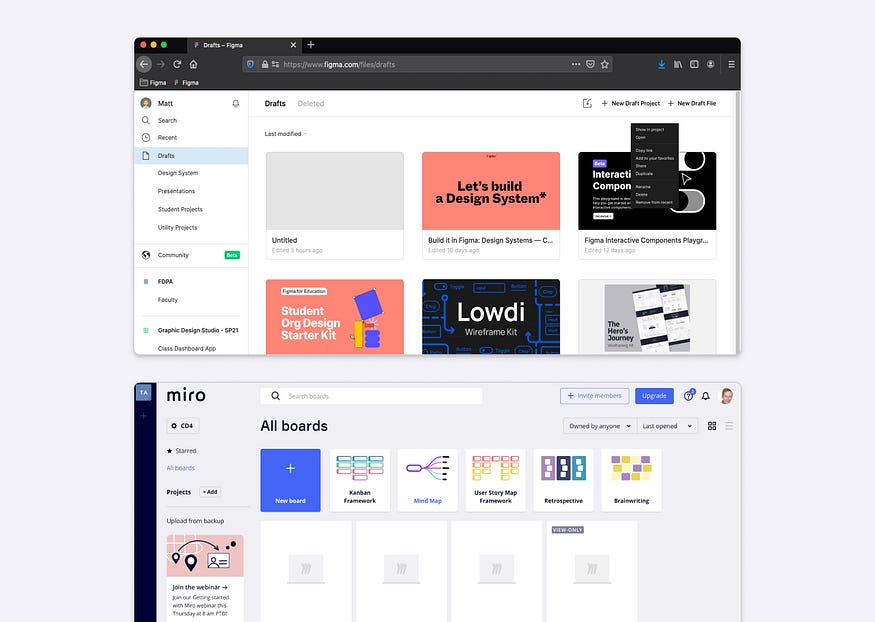
- Narzędzia współpracy: karty są elastycznymi komponentami – mogą łączyć różne typy informacji i komponenty dziedziczące. Przykładowo, takie narzędzia jak Figma, Miro czy Framer, wykorzystują karty do prezentacji projektów i plików. Ten typ kart jest czysty, interaktywny i funkcjonalny – akcje związane z plikami są łatwo dostępne poprzez kliknięcie prawym przyciskiem myszy na karcie.

Najlepsze praktyki
Istnieje wiele dostępnych wytycznych i bibliotek projektowych, które dostarczają inspiracji do projektowania kart, jednak ja chciałabym tutaj zwrócić uwagę na te, które nie są oczywiście brane pod uwagę. Mam nadzieję, że ta kolekcja będzie dla Ciebie przydatna i interesująca!
Zadbaj o dobry kontrast między kartą a tłem. Aby lepiej odróżnić kartę od tła, możesz zastosować obramowanie lub dodać cień.

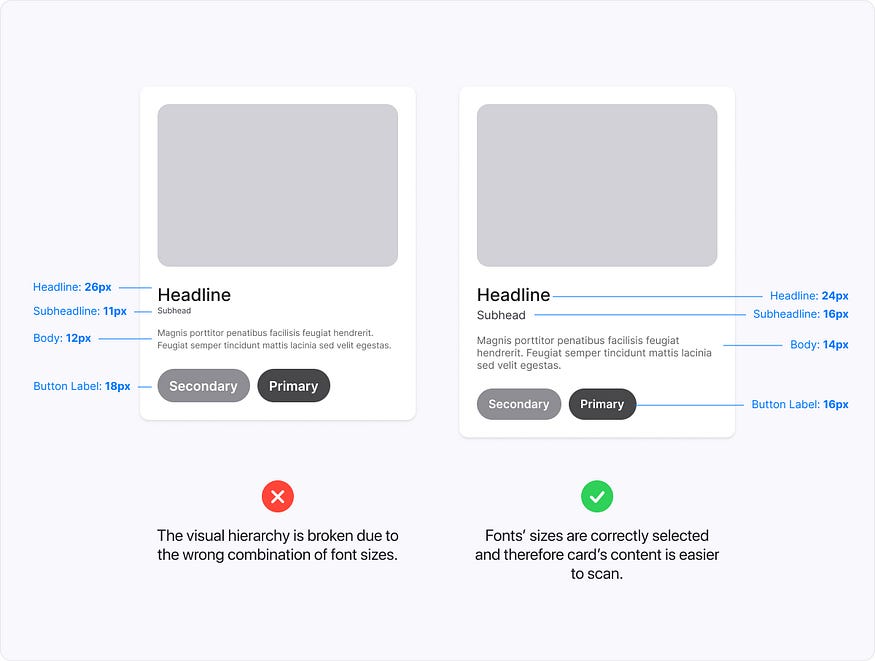
Staraj się zachować odpowiednie rozmiary czcionek i unikaj używania zbyt małych. Czytelność treści jest określona przez wybraną czcionkę i zastosowane jej rozmiary. W poniższym przykładzie obie karty wyglądają prawie tak samo, ale znacznie łatwiej jest wychwycić właściwą kartę, ponieważ rozmiary czcionek są prawidłowo dobrane, i ogólnie karta staje się wizualnie harmonijna i milsza dla ludzkiego oka.

Kilka wskazówek dotyczących wielkości czcionek , które mogą pomóc w zachowaniu hierarchii wizualnej!
- W przypadku nagłówków użyj czcionki o rozmiarze od 20px do 96px lub większej, w zależności od wielkości karty i kontekstu.
- Podpozycje/podtytułypowinny być o 2px-10px mniejsze od głównego nagłówka/tytułu, tak aby łatwo było je odróżnić.
- W przypadku treści tekstu, rozmiar czcionki powinien wynosić co najmniej 16px. W niektórych przypadkach możesz zastosować mniejszy rozmiar, jeśli używasz konkretnej czcionki, która ma większe znaki. Przykładowo w wytycznych Google dotyczących materiałów, zdefiniowano dwa rozmiary treści tekstu, 14px i 16px.
- W przypadku napisów przycisków, rozmiar czcionki nie powinien być mniejszy niż rozmiar czcionki treści. Jeśli musisz wyświetlić wiele opcji, dla akcji podstawowych użyj bardziej wyrazistych stylów czcionki (półgruby/pogrubiony), a dla akcji drugorzędnych mniej wyrazistych (zwykły/średni).
- Postaraj się ograniczyć liczbę rozmiarów czcionek. Można tutaj skorzystać z narzędzia do skalowania czcionek, np. wtyczki Figma Type scale lub Narzędzia internetowego do skalowania czcionek.
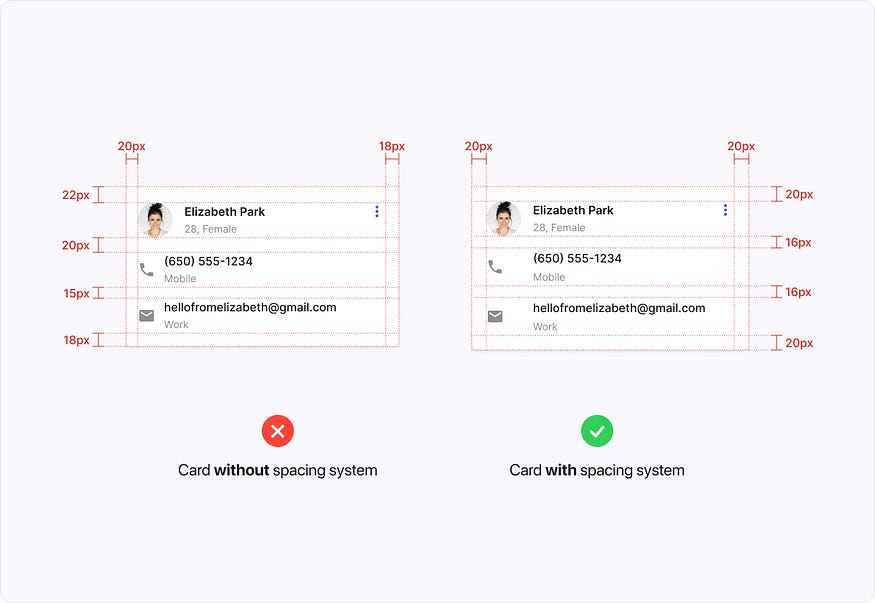
Utwórz system odstępów dla paddingów.
Paddingi to odstępy pomiędzy elementami UI, pomagają one stworzyć wizualne grupowanie, oraz utrzymać hierarchię. Jeśli chcesz uniknąć chaosu w swoich projektach i sprawić by były bardziej spójne, to musisz określić system odstępów, który będzie również przydatny przy oddawaniu projektu przez dewelopera.

Jeszcze kilka wskazówek dotyczących systemu odstępów!
- Wybierz jednostkę bazową, której będziesz używał do inkrementacji wartości odstępów między elementami UI. Powszechnie jednostką podstawową jest 4px (0,25rem). Nie jest dobrą praktyką, aby przejść z nieparzystą liczbą, taką jak 5px, ponieważ w urządzeniach z 1,5x DPI (Dots per inch), odstępy będą skalować się do 7,5px, co doprowadzi do niewyraźnego wyniku.
- Określ liczbę ograniczającą wartości odstępów, używając jednostki bazowej jako liczby przyrostowej lub mnożącej, na przykład tak, jak jest to zdefiniowane w bibliotece Tailwind.
- Dobra rada co do Figmy: Zmiana wartości „podsunięcia” z 10px na 8px pozwoli Ci na przesunięcie elementu do wartości 8px (jest to 2x więcej niż zdefiniowana jednostka bazowa) poprzez naciśnięcie klawisza Shift i klawisza strzałki. Zaoszczędzisz dzięki temu czas!
Jeśli chciałbyś dowiedzieć się więcej o systemie odstępów, to ten artykuł jest dość ciekawy.
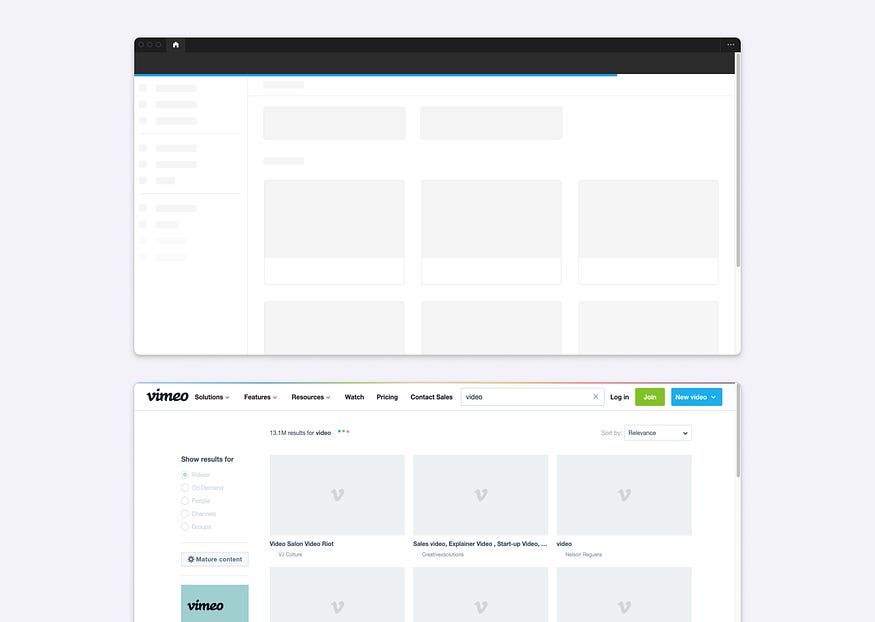
Zaprojektuj stan ładowania, który w jak największym stopniu przypomina układ treści. Stan szkieletu, który pasuje do stylu układu Twojej aplikacji, pomoże zmniejszyć niepewność użytkownika co do ładowanej zawartości. Poniżej możesz zobaczyć, jak stan ładowania po prawej stronie pozwala lepiej komunikować, jakiego typu treści należy się spodziewać.

Jeszcze kilka przykładów szkieletu stanu załadowania:

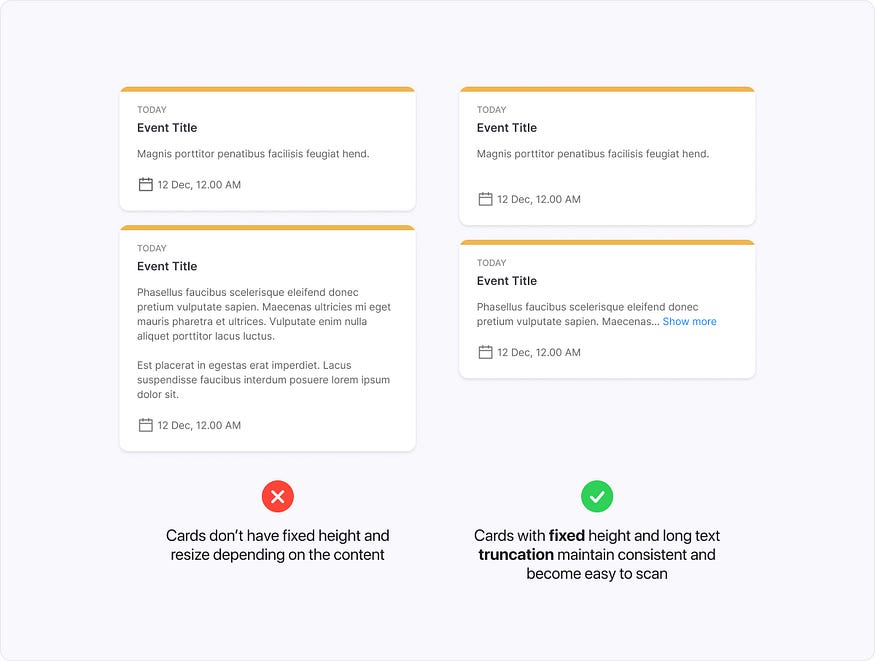
Określenie stałej wysokości dla kart. W przypadku, gdy trzeba zaprojektować element karty, zakładając, że jedna karta może mieć 4 linie tekstu, a inna karta może mieć 1 linię tekstu, to najlepszym podejściem do projektowania kart jest określenie jednej wysokości, poprzez pozostawienie białej przestrzeni dla karty, która ma mniej treści i skrócenie tekstu, gdy karta ma tej treści więcej.

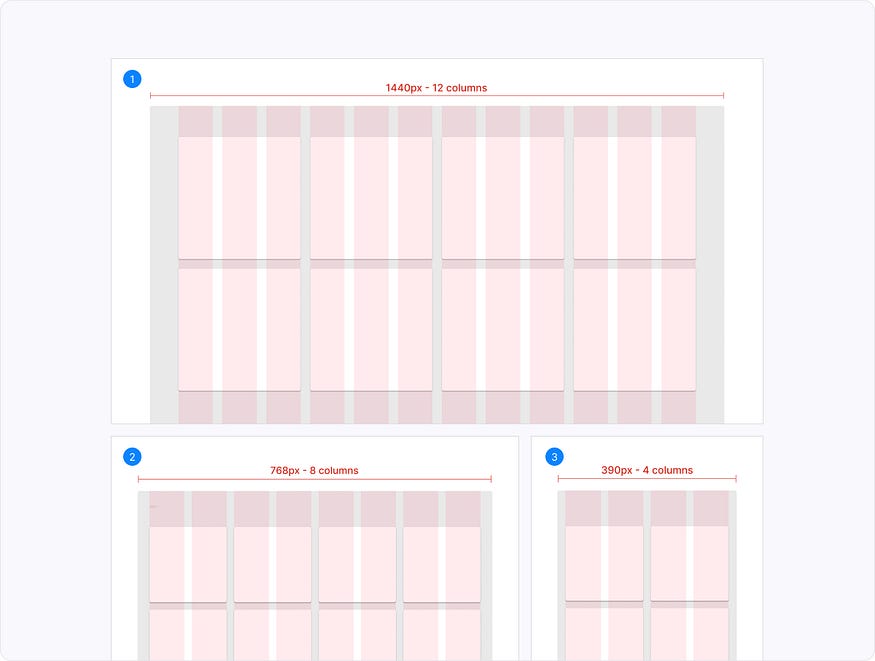
Użyj siatek do układów opartych na kartach. Siatki są fundamentem układu opartego na kartach, pomagają konsekwentnie układać treść i dlatego są tak przydatne, jeśli chodzi o projektowanie kart. Możesz użyć siatki do rozszerzenia szerokości karty do liczby kolumn siatki, których potrzebujesz, a przez to możesz znaleźć odpowiednią szerokość dla swojej karty. Jeśli chodzi o projektowanie responsywne, powinieneś stworzyć siatkę dla każdego breakpointa i odpowiednio ułożyć swoje karty.

Więcej informacji na temat responsywnych siatek znajdziesz tutaj lub tutaj.
A oto pytania, które należy sobie zadać przy projektowaniu responsywnego układu opartego na kartach:
- Czy zawartość karty wygląda spójnie we wszystkich breakpointach (desktop, tablet, mobile)?
- Czy wartości odstępów dla luk są spójne?
- Czy bierzesz pod uwagę interakcje? Czy wpłynęłyby na rozmiar karty i odstępy między kartami?
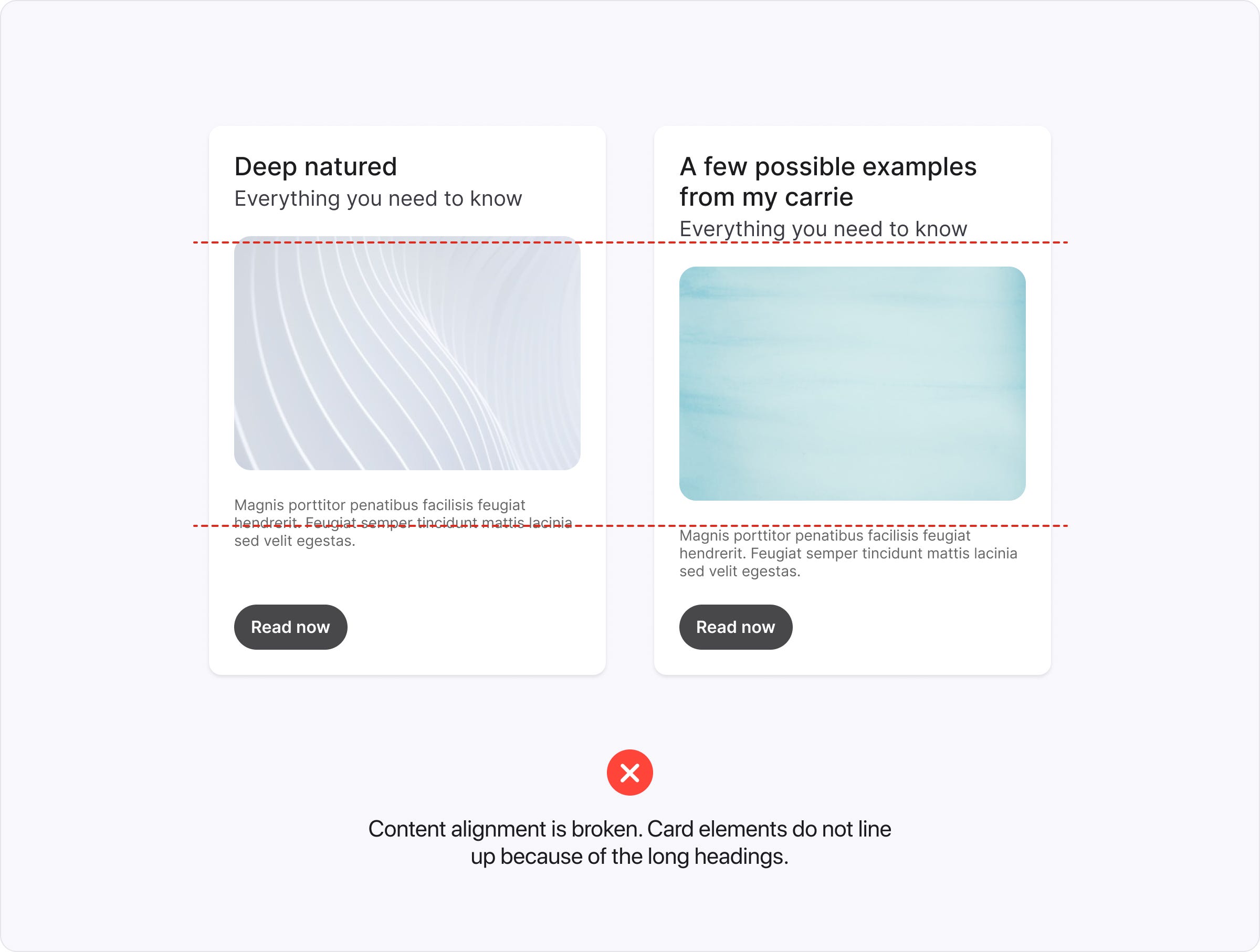
- Czy bierzesz pod uwagę długie nagłówki/tytuły? Jak wpłynęłyby one na treść karty?
Czas na kilka porad z Figmy dotyczących układu opartego na kartach:
- Określ ograniczenia dla kart, aby ustalić, jak karty w Twoim układzie powinny reagować na zmianę rozmiaru ich ramek.
- Zastosuj auto-layout w karcie, aby jej rozmiar był automatycznie zmieniany zgodnie z elementami znajdującymi się w środku. Sprawdź ten tutorial od Figmy.
- Tworzenie siatki o wartości 8px pozwala na precyzyjne rozmieszczenie i zmianę rozmiaru elementów z jednostkami przyrostu 8px w projekcie. Więcej o siatce 8px dowiesz się z tego artykułu.
Stwórz projekt karty z różnym contentem. Jeśli z góry wiesz, że karta może mieć różną długość treści, zadbaj o uwzględnienie tego przypadku w swoim projekcie. Przy przekazywaniu pomoże to programiście stworzyć kod dla karty w sposób poprawny i pozwoli uniknąć wyrównania złamanej treści.


Określ interakcje kart dla lepszego doświadczenia użytkownika. Interakcja UI to działanie, które ma miejsce, gdy użytkownik wchodzi w interakcję z elementem UI za pośrednictwem ekranu dotykowego, myszy lub urządzenia z klawiaturą. Stan jest wizualną informacją zwrotną, która pojawia się w konkretnych interakcjach użytkownika.

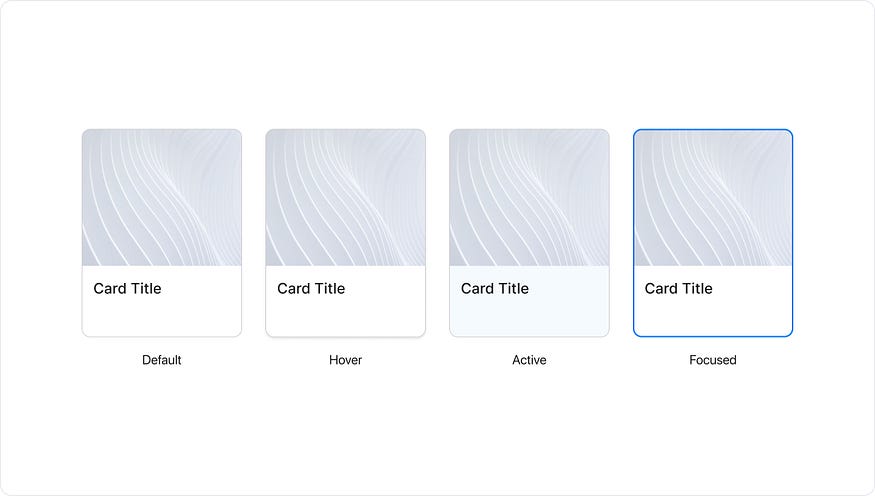
Podobnie jak wiele innych elementów UI (przyciski, pola tekstowe, listy rozwijane i inne), karty powinny mieć swoje stany w zależności od kontekstu użycia i zdefiniowanych interakcji. Dla konkretnej interakcji karta powinna być stylizowana zgodnie z zastosowanym układem. Przyjrzyjmy się najczęściej spotykanej liście stanów kart:
- Domyślny: karta jest w normalnym stanie bez żadnych interakcji użytkownika.
- Zawieszenie: gdy użytkownik umieści kursor myszy (wskaźnik) nad kartą.
- Aktywny: jeśli karta jest klikalna, a użytkownik przyciśnie główny przycisk myszy, aby ją kliknąć, styl karty powinien zostać zmieniony, aby pokazać, że komponent jest aktywowany. Jest to taki sam stan jak dla przycisków, które są wciśnięte.
- Skupiony: podczas korzystania z metody wprowadzania danych, takiej jak klawiatura lub głos, karta jest podświetlona. Zazwyczaj w sieci do tego stanu używany jest kolor niebieski, ale możesz wybrać własny, który jest spójny z marką, tylko upewnij się, że kolor posiada współczynnik kontrastu co najmniej 3:1 względem koloru tła.
- Wybrane: gdy karta jest wybierana przez kliknięcie na kontrolce wyboru (przyciski radiowe/wyboru).
- Przeciąganie: gdy użytkownicy klikają i trzymają kartę, korzystając z metody wprowadzania danych, takiej jak stuknięcie lub kliknięcie.
Karty UI to powszechnie stosowane komponenty, które można znaleźć w większości aplikacji internetowych i mobilnych, więc ucząc się od siebie i dzieląc się dobrymi praktykami, możemy sprawić, że będą one bardziej atrakcyjne wizualnie, efektywne i dostępne.


