7 przydatnych elementów HTML, których nikt nie używa
Sprawdź 7 elementów HTML, które mogą Ci ułatwić pracę, a większość o nich zapomniało.
Szukanie jakiegoś elementu HTML, kiedy sam do końca nie wiesz czego szukasz, może przypominać szukanie igły w stogu siana. Ale nie martw się, wykonałem już za Ciebie brudną robotę!
Po przekopaniu się przez pozornie niekończący się stos elementów HTML wyszperałem kilka rzadko używanych perełek!
1. meter i progress
Element progress jest semantycznie poprawnym sposobem wyświetlania pasków postępu.
Element meter to progress na sterydach. Oprócz wyświetlania pomiaru skalarnego w znanym zakresie pozwala określić niski, wysoki i optymalny zakres wartości.
<meter
min="0"
max="100"
low="25"
high="75"
optimum="80"
value="50"
></meter>2. sup & sub
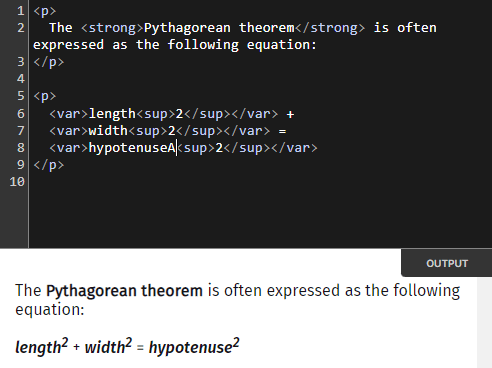
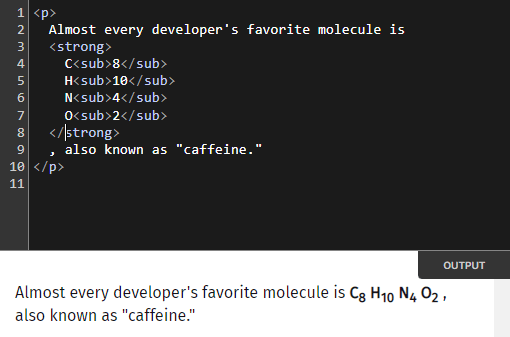
Do dokumentu można dodać indeksy górne (jak np. x²) za pomocą sup i indeksy dolne (jak np. x₀) za pomocą sub.


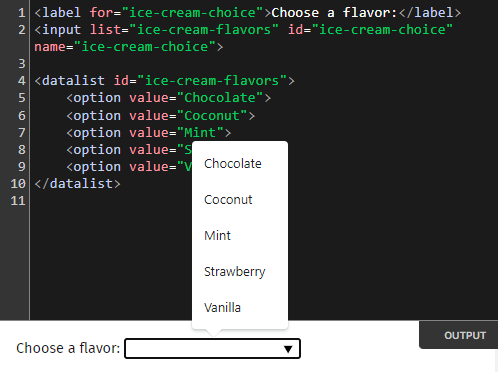
3. datalist
datalist pozwala na dodanie sugestii autocomplete do elementów input.

WAŻNE
- Sugestie NIE OGRANICZAJĄ się do elementu
input, mogą być również używane z kolorami, datą, czasem, a nawet zakresem danych wejściowych. - Domyślny styl sugestii jest co najmniej nieprzyjemny dla oka. Zawsze jednak można go stylizować za pomocą CSS.
4. map i area
map i area pozwalają na tworzenie map obrazu, co jest wymyślnym określeniem dla obrazów z klikalnymi obszarami.
<img
src="workplace.jpg"
alt="Workplace"
usemap="#workmap"
width="400"
height="379"
/>
<map name="workmap">
<area
shape="rect"
coords="34,44,270,350"
alt="Computer"
href="computer.html"
/>
<area
shape="rect"
coords="290,172,333,250"
alt="Phone"
href="phone.html"
/>
<area
shape="circle"
coords="337,300,44"
alt="Cup of coffee"
href="coffee.html"
/>
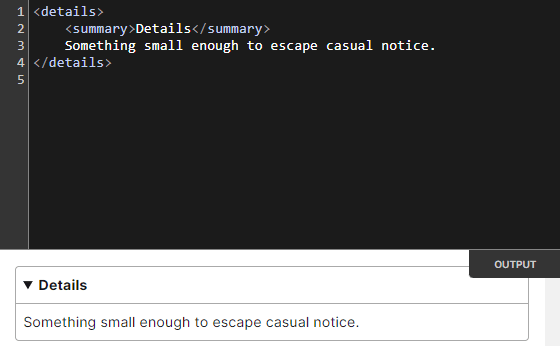
</map>5. details i summary
details i summary są używane do tworzenia zwijanych treści bez użycia JavaScriptu. Jest to semantyczna metoda tworzenia rozwijanych list.

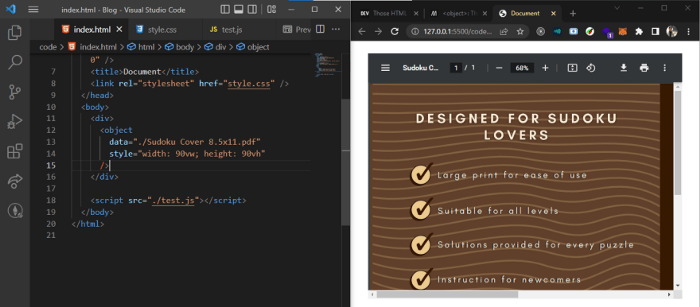
6. object
Wyrywasz sobie włosy z głowy, żeby umieścić pliki na swojej stronie? Już nie musisz się o to martwić!
object pozwala na umieszczanie szerokiej gamy plików, takich jak PDF, obrazy, filmy, audio, a nawet filmy Youtube.

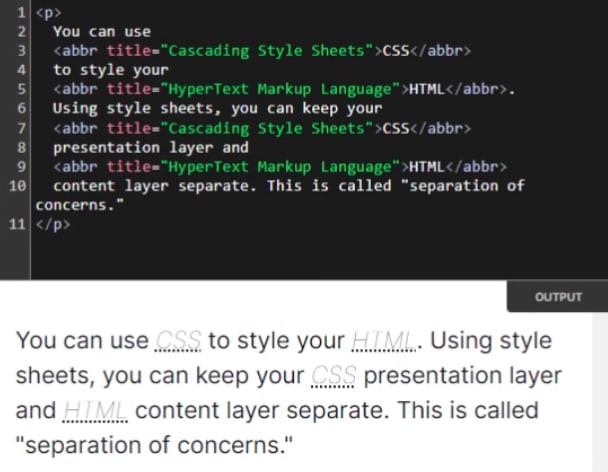
7. abbr
Element abbr pozwala na dodanie skrótów do dokumentu. Po najechaniu przez użytkownika na skrót wyświetlany jest pełny formularz. Co więcej, czytniki ekranowe mogą być również skonfigurowane tak, aby odczytywać pełną formę w przypadku napotkania skrótu.

I to by było na tyle! 🎉
Źródła
- W3schools
- MDN
Oryginał tekstu w języku angielskim przeczytasz tutaj.


