7 grzechów głównych Junior Frontend Developera
Dowiedz się, co powinieneś robić, a czego na pewno nie, będąc Junior Frontend Developerem.
Początki zawodowej kariery programisty to okres intensywnej nauki oraz rozwoju. Spędzania niezliczonych godzin na poznawaniu nowych zagadnień, nadrabiania braków wychodzących w pierwszej pracy oraz kodowania po godzinach. Jest to również szczególnie ważny czas utrwalania praktyk, które mogą zaprocentować (lub wręcz przeciwnie) w przyszłości. W tym pędzie czasami trudno jest na chwilę się zatrzymać, popatrzeć z boku i poszerzyć perspektywę.
Będąc nowym, trudno jest się połapać, jaka droga jest słuszna. Z tego wynikają pewne „grzechy”, które hamują progres i oddalają możliwość zostania mitycznym „regularem”. Dlatego postanowiłem podzielić się subiektywną listą najczęściej spotykanych przeze mnie błędów, popełnianych przez juniorów.
1. Odkładanie refaktoru
Nieraz widziałem kod pisany „na szybko”, który w ostateczności przez lenistwo lub presję czasową, zostawał na stałe. Chaotyczny, niechlujny, pozbawiony reużywalności. Wizytówką programisty jest jego kod, a pisząc słaby kod, wystawia się złe świadectwo swojej pracy. Inna kwestia, że większość pracy programisty to przerabianie istniejącego kodu. Dlatego w szczególności warto pisać tak, aby móc bez problemu zrozumieć logikę za dzień, tydzień, miesiąc.
Chyba, że chciałbyś skończyć jako programistyczny mem - kod PKP (po więcej przykładów zapraszam tutaj):
function czyWybranoPsa() {
var isPies = false;
var bil_dod_psy_arr = [17, 18, 19]; // psa, psa-asystenta, psa-przewodnika
$(".bilet_dodatkowy").each(function(idx, elem) {
if (bil_dod_psy_arr.indexOf(parseInt($(elem).val())) > -1) {
isPies = true;
}
});
return isPies;
}
Rada: Wprowadź nawyk ciągłego refaktoru własnego kodu. Metoda ta polega na przewartościowaniu swojego podejścia, w którym podczas pracy cały czas dąży się do pisania kodu jak najlepszej jakości. Na początku może to być problematyczne, lecz w dłuższej perspektywie znacząco przyspiesza pracę. Błędy są łatwiejsze do zdebugowania. W przypadku zmiany wymagań przepisanie jest prostsze. Eliminuje największy pożeracz czasu, czyli zjawisko gubienia się w swoim kodzie, które wraz z każdą niechlujną linijką, jest coraz bardziej zagmatwany i trudny do zarządzania.
2. Niekonsystencja
Jeśli miałbym wskazać kwestię na, którą najbardziej zwracam uwagę, myślę, że byłby to ten punkt. Konsystencja to działanie spójne i jednolite. W kontekście programowania, zaniedbania w tej materii odnoszą się do dwóch najważniejszych sfer:
- sfera kodu: niespójna konwencja nazewnictwa zmiennych, uznaniowe, niechlujne wcięcia, formatowanie kodu, mieszanie ES5 i ES6, niestosowanie ogólnie przyjętych praktyk spisanych w README

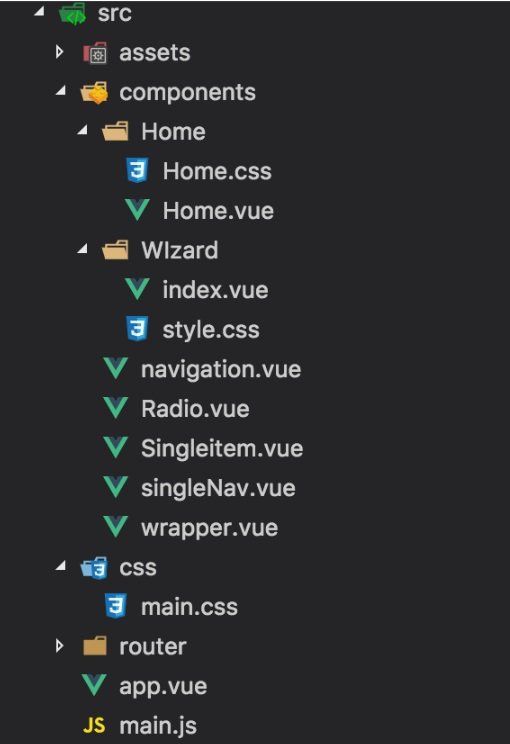
- sfera struktury projektu - brak określonej metodologii segregacji folderów, nazewnictwa plików (mieszanie Camel, Pascal, Snake, and Kebab Case’a), wrzucanie wszystkich komponentów do wspólnego zbiorczego folderu bez rozróżniania na stateless i statefull , trzymanie plików CSS w losowych miejscach
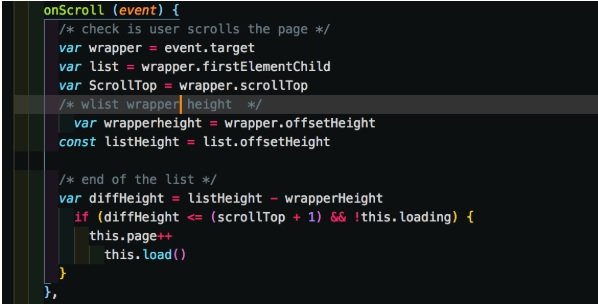
Kolejny przykład z tego samego mini projektu:

Rada: Aby stać się konsystentnym, warto stale monitorować pisany przez siebie kod.
Są na to dwie główne drogi. Pierwsza - najlepsza - to ścisłe trzymanie się ustaleń projektowych, najczęściej spisanych w README. W razie, gdy to nie wystarczy, warto jest wzorować się na podobnych przykładach w projekcie.
3. Nieznajomość trików oszczędzających czas
Jako developerzy, musimy wykonywać pewne powtarzające się, acz konieczne czynności, wpływające na szybkość pracy oraz jakość aplikacji. Dbać o przejrzystość kodu, wyszukiwać informacje w projekcie, wprowadzać dane, przepisywać je, wyszukiwać fonty, kolory, robić zrzuty ekranu i wiele innych rzeczy. Nieznajomość przydatnych narzędzi i trików, znacząco zmniejsza wydajność pracy.
Rada: Sugeruję zagłębienie się w tematy związane ze:
- Skrótami klawiszowymi
- Wtyczkami w edytorze kodu oraz przeglądarce
- Continuous Integration (Circle CI, Travis)
- Hot reloading i webpack
- Lintingiem kodu (Eslint)
Możesz zadać sobie pytanie: Po co mi to, gdy nauczenie się tego, może mi zająć więcej czasu, niż rzeczywisty zysk? Odpowiedź jest bardzo prosta. Suma tych “chwil”, które oszczędzasz, stosując przeróżne narzędzia i triki, z każdym kolejnym dniem się spłacają i zwiększają Twoją efektywność.
4. Braki w wiedzy o debugowaniu
Im dłużej pracuję, tym bardziej utwierdzam się w przekonaniu, że początkującego od zaawansowanego dewelopera różni to, jak debuguje kod. Elementem codziennej pracy jest rozwiązywanie różnego rodzaju problemów. Typowych - jak bugi layoutowe w CSS-ie, składniowe w JS-ie oraz bardziej zaawansowanych, występujących tylko na jednej przeglądarce albo hardkorowe nie-wiadomo-o-co-chodzi-błędy.
Rada: Jako Front-end Developer powinieneś poświęcić czas na zapoznanie się z Twoim niezbędnikiem, czyli:
- metody obiektu console (m.in console.log i inne)
- debuggeremoraz jak go używać
- Developer Toolsem, który sam w sobie oferuje ogromne możliwości i daje wiele informacji
- Narzędziami do debugowania różnych przeglądarek (IE11, Safari) oraz urządzeń (mobile, tablet) np. Browserstack, xcode
- debugowaniem na realnych urządzenia mobilnych. Umiejętność naprawiania błędu na konkretnym modelu telefonu/tabletu jest bardzo cenna i przydatna (polecam tutorial, z którego sam korzystałem)
5. Hype na frameworki bez znajomości JS-a
Truizmem jest stwierdzenie, że frameworki są oparte na czystym JavaScripcie. Ale tak jak za czasów popularności jQuery, tak teraz, w erze dominacji Angulara, Reacta i Vue na front-endzie, dalej istnieją deweloperzy, którzy zaniedbują elementarną edukację na temat czystego JS-a. Skupiają się na tym, co jest najbardziej popularne i dochodowe na rynku pracy. Ale jest to podejście krótkofalowe. Frameworki przemijają (backbone, ember...) i prędzej czy później, takie braki dadzą o sobie znać.
Oczywiście w tym miejscu nie neguję ich przydatności. Chciałbym zwrócić uwagę na to, że bez mocnej znajomości podstaw, rozwój może okazać się problematyczny. Przejście na Framework powinno być pochodną Twojej nauki i zrozumienia, dlaczego one istnieją.
Rada: Zanim skupisz się na jakimkolwiek frameworku, skup się na czystym JS-ie, dopóki nie poczujesz się w nim wystarczająco komfortowo. Zrób projekt lub dwa w tym celu.
6. Ilość > jakość
Jako junior, chcesz się zaprezentować z jak najlepszej strony. Szczególnie gdy jesteś ambitny. Ale może to zamienić się w coś negatywnego. W pogoń za klepaniem jak największej ilości ticketów, aby się wykazać, zaniedbując przy tym jakość.
Istnieją projekty, gdzie rzeczywiście tempo jest najważniejszym wyznacznikiem Twojej pracy, ale jest to podejście autodestrukcyjne. Tworzenie słabego kodu powiększa dług technologiczny. Sprawia, że kod jest trudniejszy do edycji, a w skrajnych przypadkach nadaje się tylko do przepisania.
Wysoka jakość kodu, Twoich rozwiązań oraz niezawodność, spłaca się za każdym razem, kiedy musisz coś w tym kodzie zmienić. A zdarza się to często.
Rada: Junior to osoba, która się dopiero uczy. Nikt Cię nie zwolni za tempo wolniejsze od bardziej doświadczonych kolegów. Dlatego skup się na produkcji jak najlepszego kodu, a szybkość pracy przyjdzie z czasem.
7. Brak umiejętności wyszukiwania i selekcji informacji
Rzadko się zdarza w pracy developera robić dokładnie te same zadania. A nawet jeśli tak jest, to na ogół zmienia się kontekst, layout i wymagania. Powoduje to konieczność nabywania w błyskawicznym tempie nowej wiedzy, którą przekuwamy na gotowe rozwiązania. Najszybszym sposobem jest wyszukanie w internecie, przez co my, jako programiści, musimy stać się ekspertami w googlowaniu. Jest to umiejętność, która przychodzi z doświadczeniem, ale można ten proces przyspieszyć. Jak?
Rada: Podczas procesu nauki być bądź krytyczny wobec źródeł. Oceniaj je pod kątem jakości oraz zrozumiałości przekazu. Przez to stopniowo nauczysz się selekcjonować rozwiązania i wybierać te optymalne.


