6 wskazówek dla lepszego projektowania treści w Twoim UI/UX
Poznaj proste triki, które pomogą Ci zwiększyć czytelność treści w swoim UI i UX.
Przy tworzeniu funkcjonalnego i pięknego UI, ważne mogą być nawet najmniejsze rzeczy. W artykule tym pokażę Wam kilka prostych praktyk do wykorzystania przy pracy z UI oraz UX. Wskazówki te pomogą Ci poprawić zarówno design, jak i doświadczenie użytkownika. Sprawdź też moje poprzednie artykuły tutaj i tutaj. Zaczynajmy!
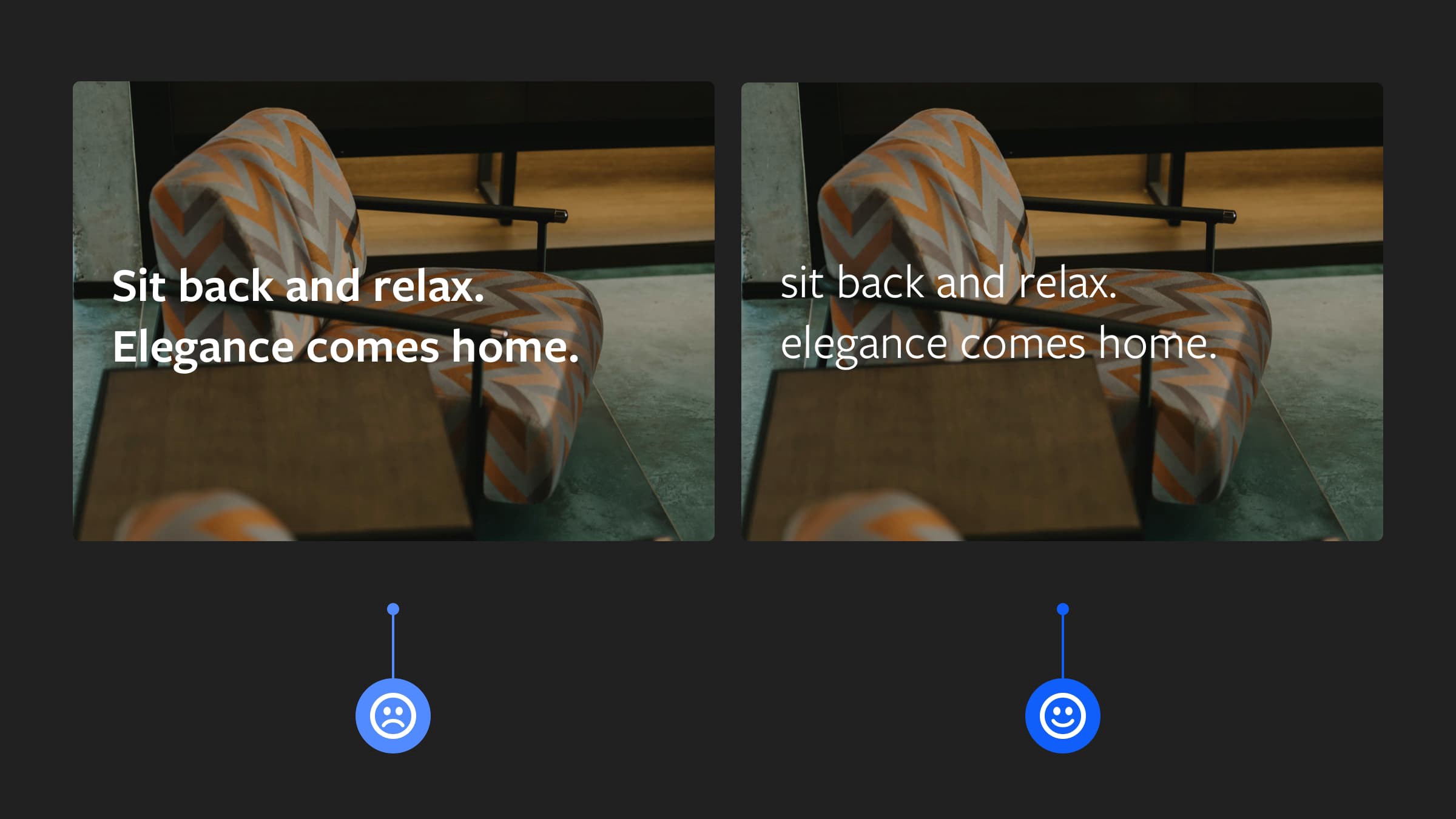
1. Chcesz coś przekazać w sposób nieformalny? Pisz małymi literami

Używanie grubego fontu i dużych liter może się wydawać za bardzo formalne. Spróbuj małych liter i cieńszego fontu. W niektórych projektach taki tekst może się wydawać bardziej przystępny i nieformalny.
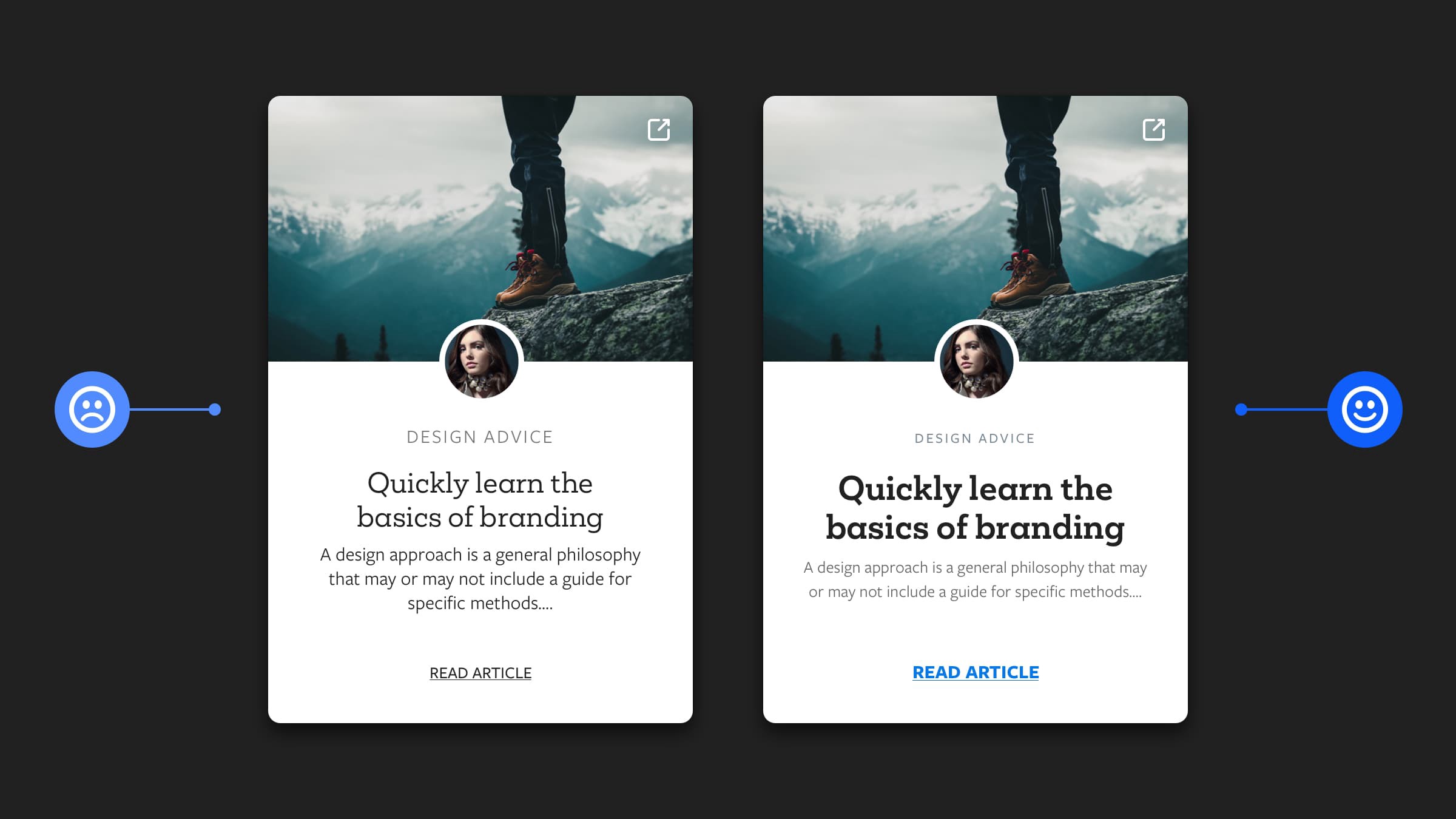
2. Korzystaj z grubości, rozmiaru i koloru, aby wskazać hierarchię

Pracując z tekstem, pamiętaj, że jego elementy nie muszą krzyczeć “Tu jestem!!!”. Zamiast tego potrzebują zbilansowanej hierarchii. Subtelne dostosowanie przy pomocy grubości, rozmiaru i koloru to wszystko, czego tutaj potrzebujesz. Pozwala to użytkownikowi na znalezienie informacji, której szuka, bez niepotrzebnego zamieszania.
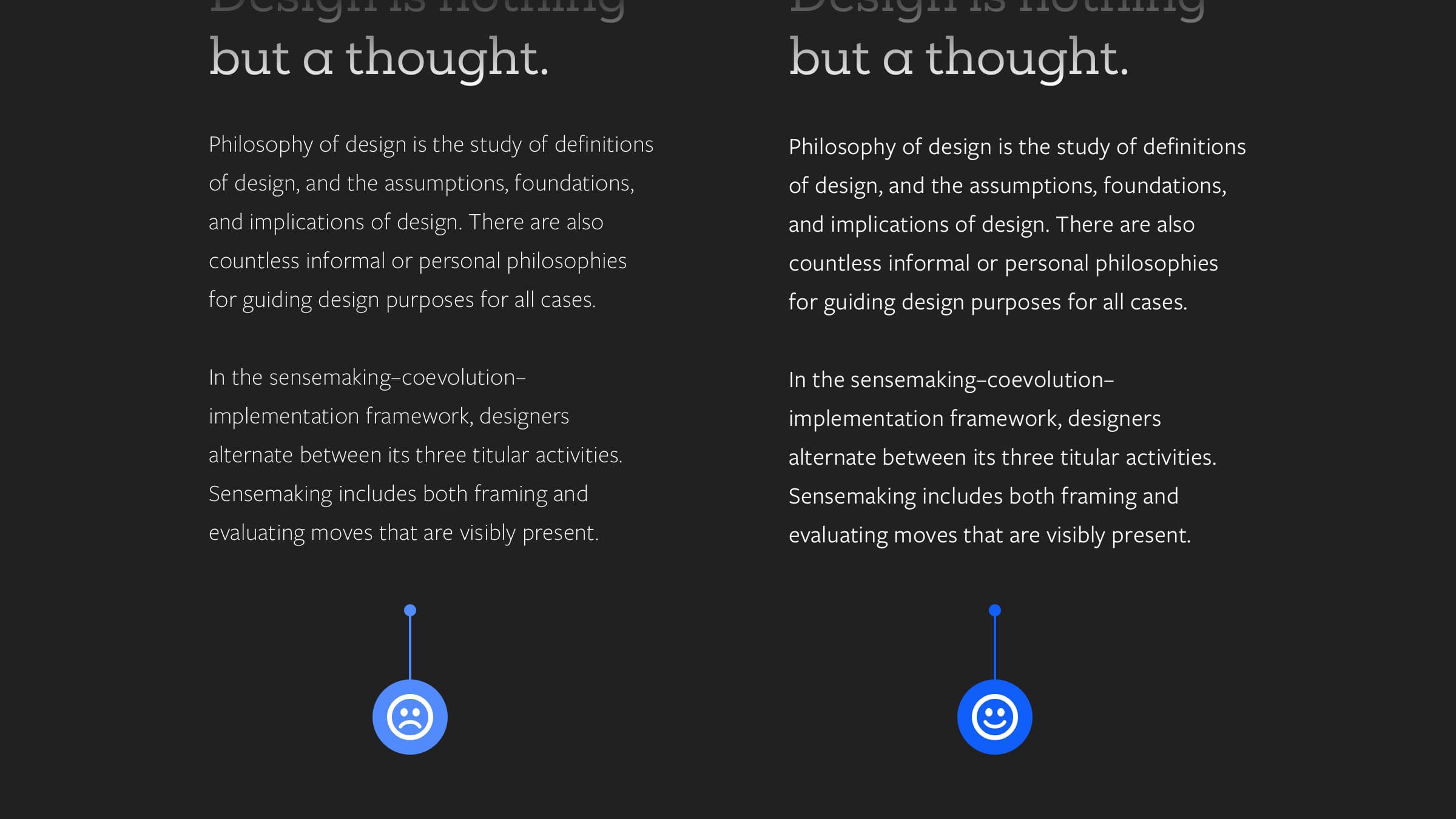
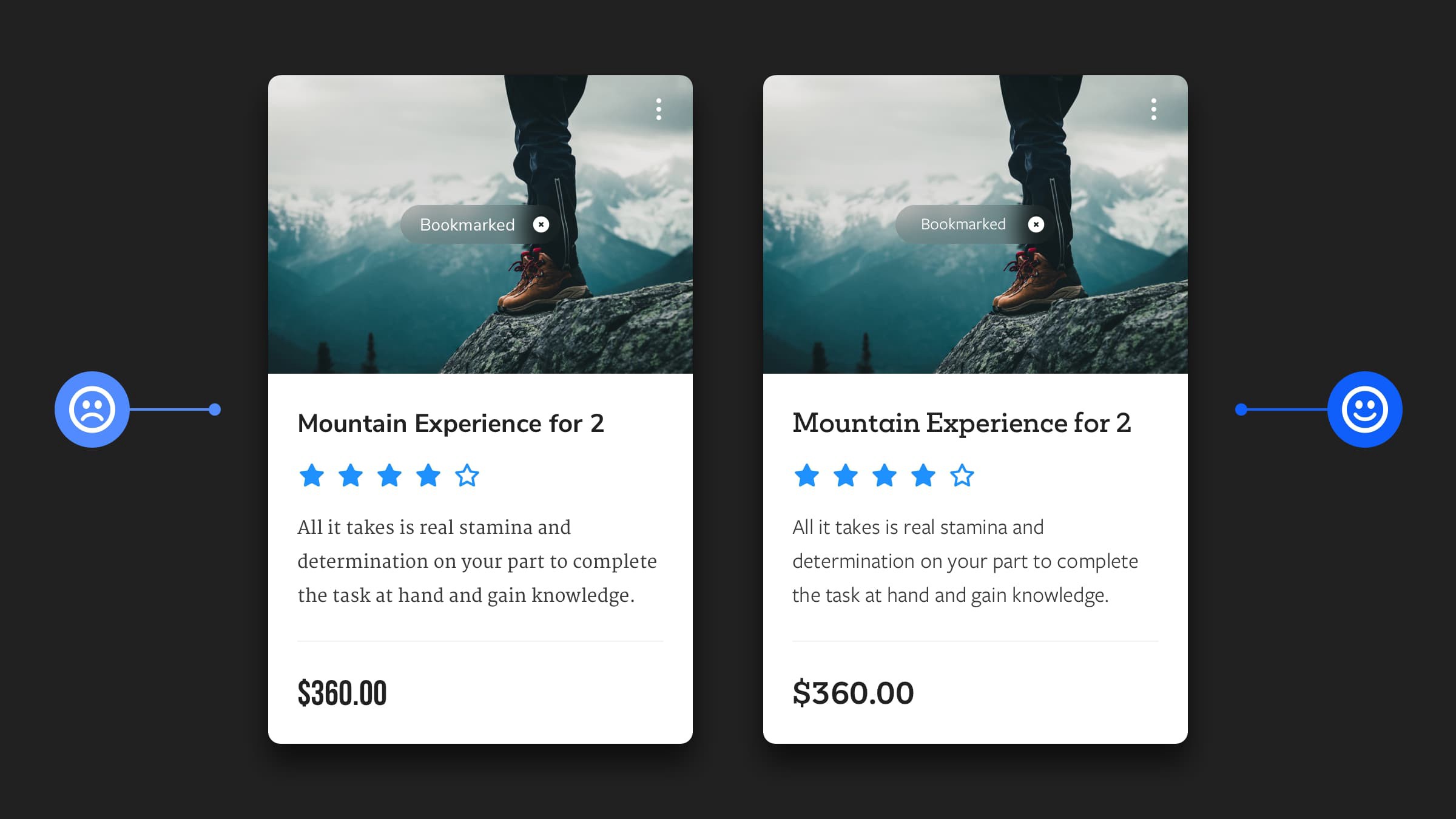
3. Jasny tekst na ciemnym tle? Pogrub font dla lepszej czytelności

Kiedy mamy ciemny tekst na jasnym tle, to czasem można zdecydować się na cieńszy font. Ale kiedy chodzi o sytuację odwrotną, to trzeba trochę pogrubić font, zwłaszcza dla dłuższego copy. Staraj się, aby Twój napis był jak najbardziej czytelny, żeby Twoim użytkownikom nie męczyły się oczy.
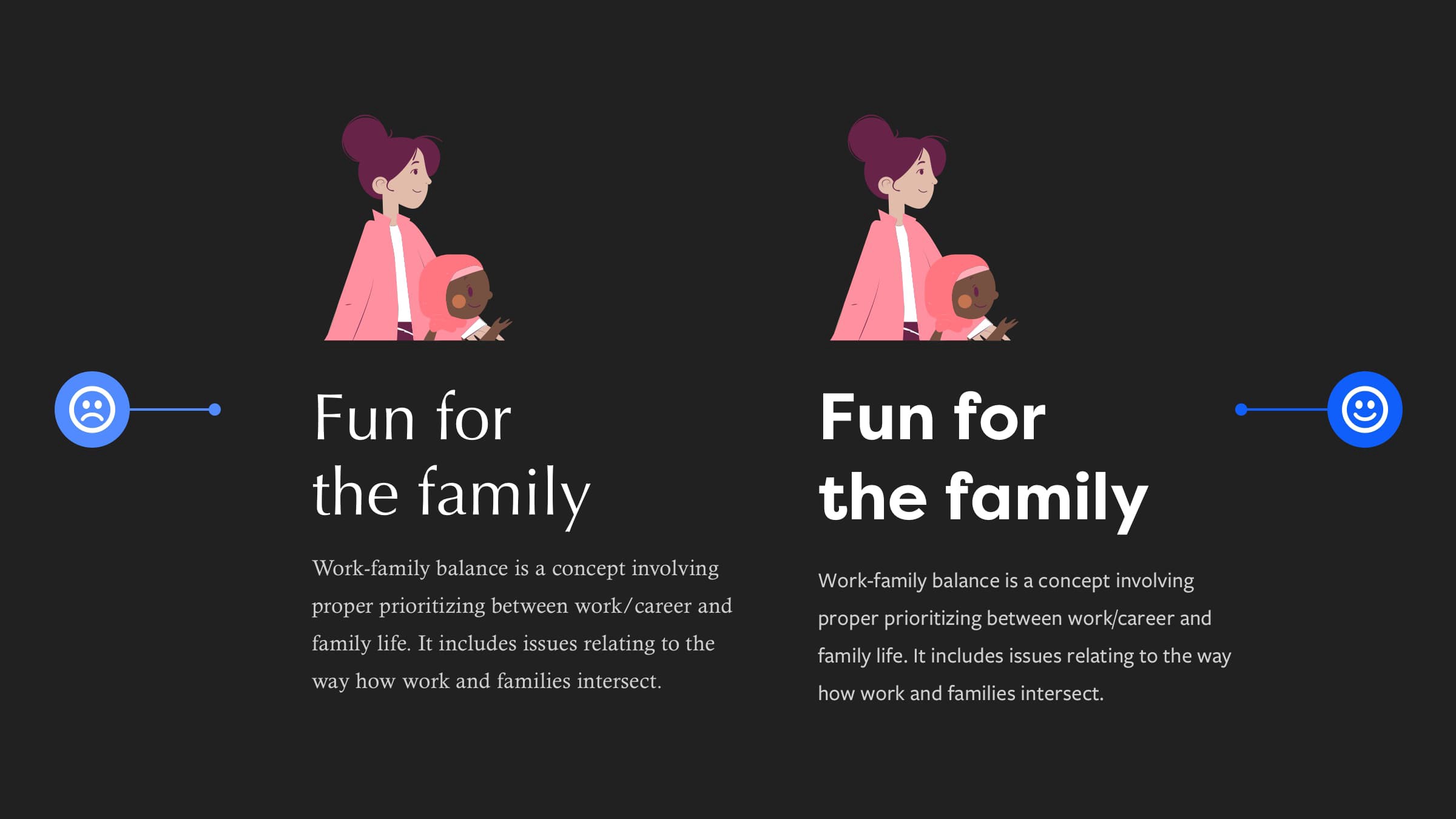
4. Przekaż emocje poprzez krój fontu

Staraj się wybierać odpowiedni krój fontu dla treści, które prezentujesz. Użytkownicy kierują się intuicją w odbiorze contentu - potrafią wyczuć, kiedy jest kierowany do nich, a kiedy koło nich. Odpowiedni krój fontu to klucz do bezpośredniej komunikacji z odbiorcami i to w dodatku na emocjonalnym poziomie.
5. Jeśli musisz używać wielu krojów czcionek, to wybierz maksymalnie 2

Ja trzymam się raczej jednego. Jednak czasem może trzeba wybrać więcej, dlatego polecam maksymalnie 2. I ani jednego więcej. Łączenie ze sobą krojów czcionek może być wyzwaniem dla kogoś niedoświadczonego.
Nie dokładaj sobie balastu i nie dodawaj kolejnego fontu, tylko dlatego, że możesz. Korzystanie z 2 i łączenie ze sobą grubości, rozmiaru i kolorów może dać Twoim projektom natychmiastową harmonię.
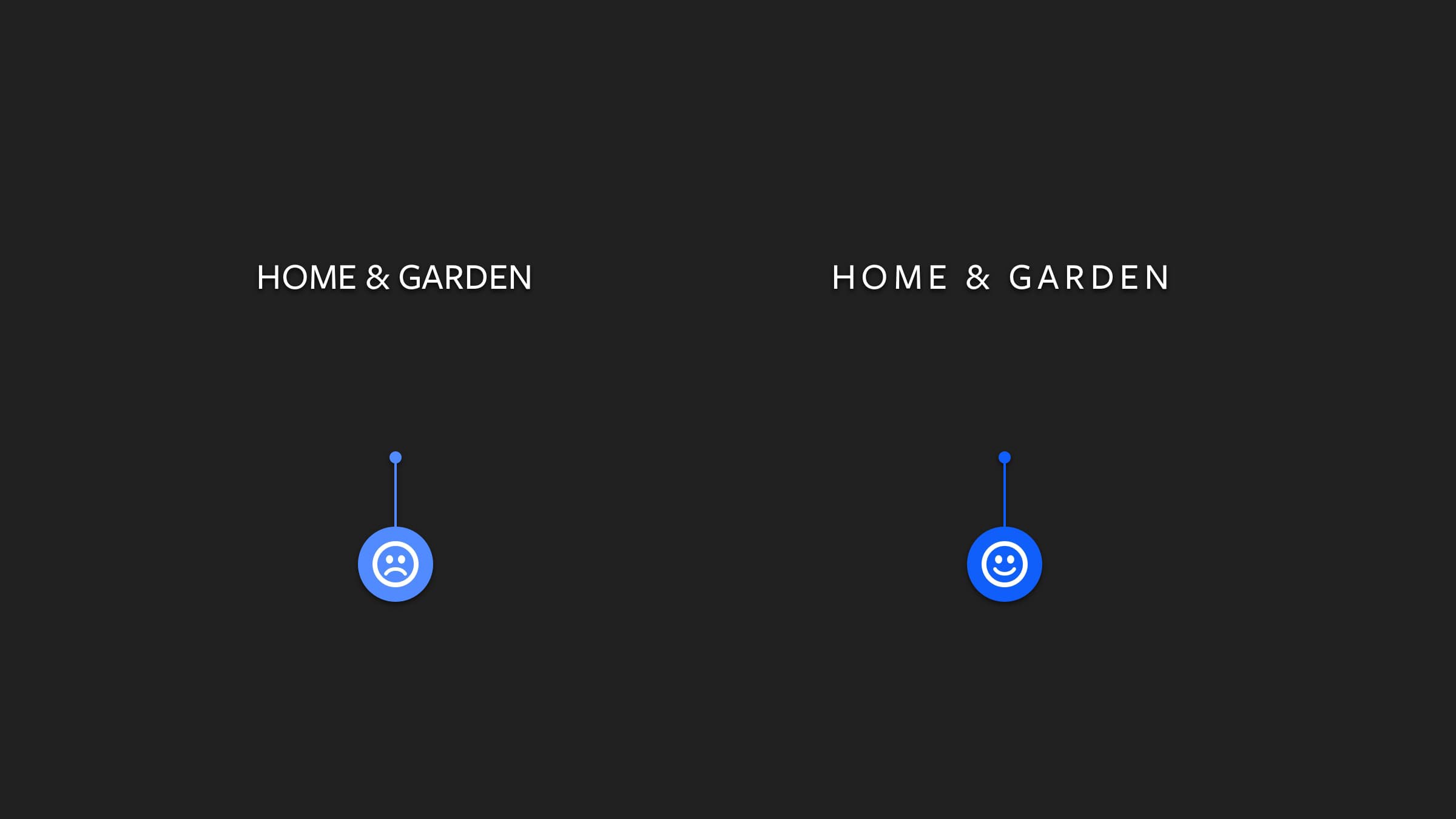
6. Przerwy między dużymi literami oznaczają lepszą czytelność

Masz do czynienia z krótkim tekstem i cały napisany jest wielkimi literami? Dobrym pomysłem jest zatem zwiększenie odstępów między tymi literami, dla osiągnięcia lepszej czytelności.
Takie coś sprawia, że tekst łatwiej się czyta i przetwarza, ponieważ litery prościej jest rozróżnić. Nawet najmniejsze odstępy między literami to wszystko, czego potrzebujesz do zwiększenia czytelności i wypolerowania Twoich wielkich liter.
Mam nadzieję, że ten krótki artykuł pomoże Ci w poprawieniu swoich projektów i że będą one dostarczały lepsze rezultaty, a Twoim użytkownikom lepsze doświadczenie.
Oryginalnie opublikowano na marcandrew.me 16 marca 2021.
Oryginał tekstu w języku angielskim możesz przeczytać tutaj.


