26 wtyczek do VSCode dla JavaScriptu
Poznaj wtyczki Visual Studio Code dla JavaScript. Wzbogać swój zestaw narzędzi deweloperskich i zwiększ tempo oraz wygodę pracy.
Visual Studio Code (znany również jako VSCode) jest lekkim, ale potężnym wieloplatformowym edytorem kodu źródłowego. Dzięki wbudowanemu wsparciu dla narzędzi programistycznych, takich jak język TypeScript czy debugger Chrome, szybko się w nim zakochałem, i zacząłem wykorzystywać go we wszystkich swoich projektach.
Kto nie lubi pierdyliarda rozszerzeń open source dostępnych dla każdego? Jeśli czujesz w swoim życiu brak narzędzi deweloperskich, mam nadzieję, że ten artykuł pomoże Ci znaleźć nowe ukochane narzędzia. Nie wszystkie z tych narzędzi są przeznaczone wyłącznie dla JavaScriptu, ale są to tym niemniej narzędzia dla programistów JavaScript, takich jak ty i ja, którzy podzielają wspólne zainteresowania. Jako programista JavaScript, podzielę się tym, co usprawnia mój developerski flow.
Oto 26 cudownych narzędzi VSCode dla programistów JavaScript na rok 2019.
1. Project Snippets
Pierwszy z nich to mój absolutny faworyt Project Snippets - wywodzące się z obecnie wbudowanych w VSCode oryginalnych user snippets. Jeśli nie znasz user snippets, funkcja ta pozwala na tworzenie własnych kawałków kodu do ponownego wykorzystania w projektach. Ale co dokładnie oznacza "ponowne ich wykorzystanie"? Cóż, jeśli często klepiesz powtarzalne banały jak:
import { useReducer } from 'react'
const initialState = {
//
}
const reducer = (state, action) => {
switch (action.type) {
default:
return state
}
}
const useSomeHook = () => {
const [state, dispatch] = useReducer(reducer, initialState)
return {
...state,
}
}
export default useSomeHookTo teraz możesz je po prostu umieścić w user snippets, więc zamiast pisać (lub kopiować i wklejać) cały fragment, wystarczy wpisać niestandardowy prefiks, aby wygenerować snippet, z którym go skonfigurowałeś.
Jeśli przejdziesz do File > Preferences > User Snippets, możesz opcjonalnie utworzyć nowy globalny snippet klikając New Global Snippets File.
Na przykład, aby utworzyć własny plik snippetów dla projektu TypeScript React, możesz kliknąć New Global Snippets File, wpisać typecriptreact.json i przekieruje Cię do nowo utworzonego pliku .json, który możesz wykorzystać w aplikacjach React budowanych przy użyciu TypeScript.
Dla dalszego przykładu, aby utworzyć user snippet z powyższego przykładu kodu, robimy tak:
{
"const initialState = {}; const reducer = (state, action)": {
"prefix": "rsr",
"body": [
"const initialState = {",
" //$1",
"}",
"",
"const reducer = (state, action) => {",
" switch (action.type) {",
" default:",
" return state",
" }",
"}"
]
}
}Dzięki temu można utworzyć nowy plik TypeScript kończący się na .tsx, wpisać prefiks rsr i pojawi się sugestia wygenerowania snippeta. Naciśnięcie tab w tym okienku spowoduje wygenerowanie tego fragmentu:
const initialState = {
//
}
const reducer = (state, action) => {
switch (action.type) {
default:
return state
}
}Problem polega na tym, że będzie tak we wszystkich Twoich projektach (co jednak dla ogólnych snippetów jest bardzo przydatne). Niektóre projekty będą konfigurowane inaczej, a globalny plik do konfiguracji snippetów staje się problemem, gdy trzeba rozróżnić konkretne przypadki użycia. Na przykład, gdy struktury projektu są różne dla każdego projektu:
{
"import Link from components/common/Link": {
"prefix": "gcl",
"body": "import Link from 'components/common/Link'"
},
"border test": {
"prefix": "b1",
"body": "border: '1px solid red',"
},
"border test2": {
"prefix": "b2",
"body": "border: '1px solid green',"
},
"border test3": {
"prefix": "b3",
"body": "border: '1px solid magenta',"
}
}Może to wystarczyć w przypadku projektu o określonej strukturze plików/folderów, ale co by było, gdybyś pracował nad innym projektem, w którym komponent Link miał ścieżkę taką jak components/Link? Zauważ, że trzy border tests opakowują swoje wartości w pojedyncze cudzysłowy: border: '1px solid red'. Jest to idealne rozwiązanie w JavaScript, ale co by było, gdybyś używał styled components jako rozwiązania do stylowania w projekcie? Składnia nie ma już zastosowania w tym przypadku, ponieważ styled components wykorzystują normalną składnię CSS!
I tu własnie się przydają Project snippets. Project Snippets umożliwiają deklarowanie snippetów na poziomie projektu/przestrzeni roboczej, aby snippety nie kolidowały i nie zanieczyszczały innych projektów. Bardzo przydatne!
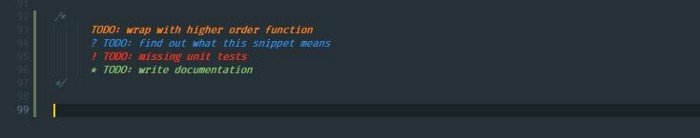
2. Better Comments
Jeśli lubisz pisać komentarze w kodzie, to czasem może okazać się frustrujące, aby wyszukać lokalizacje poszczególnych z nich, które napisałeś w przeszłości, ponieważ kod może być na tym etapie trochę zatłoczony. Z Better Comments, możesz uczynić swoje komentarze bardziej oczywistymi, wprowadzając kolorowe komentarze:

Teraz łatwiej jest ostrzec członków zespołu za pomocą ! lub użyć ? by zwrócić na coś ich uwagę.
3. Bracket Pair Colorizer
Kiedy pierwszy raz zobaczyłem zrzut ekranu Bracket Pair Colorizer, po prostu wiedziałem, że muszę to zaadoptować i wprowadzić do mojego zestawu narzędzi programistycznych. Kodowanie jest moją pasją i to rozszerzenie zdecydowanie pomaga mi cieszyć się kodowaniem jeszcze bardziej.

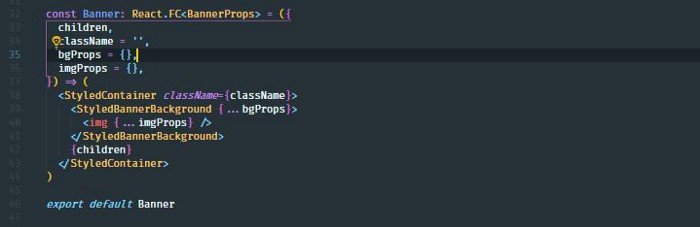
4. Material Theme
Material Theme jest epickim motywem, który możesz zainstalować bezpośrednio w VSCode, aby Twój kod wyglądał tak jak ten:

To musi być jeden z najlepszych motywów, jakie kiedykolwiek stworzono - zainstaluj go teraz!
5. @typescript-eslint/parser
Jeśli jesteś użytkownikiem TypeScriptu, powinieneś prawdopodobnie zacząć przyglądać się przenoszeniu konfiguracji TSLint do ESLint + TypeScript - Twórcy TSLint ogłosili, że w tym roku planują zaprzestac wsparcia. Projekty stopniowo zmierzają w kierunku przyjęcia @typescript-eslint/parser i powiązanych z nimi pakietów, aby aby zabezpieczyć się na przyszłość.
Nadal będziesz w stanie wykorzystać większość zasad ESLint i zachowasz kompatybilność z Prettier używając nowej konfiguracji.
6. Styleint
Dla mnie Styleint jest koniecznością we wszystkich moich projektach z kilku powodów:
- Pomaga uniknąć błędów.
- Wymusza konwencje stylistyczne w CSS.
- Uzupełnia się z Prettier.
- Obsługuje CSS/SCSS/Sass/Less.
- Obsługuje wtyczki napisane przez społeczność.
7. Markdownlint + docsify
Nie jestem pewien, w jaki sposób Ty lub inni programiści lubicie robić notatki podczas burzy mózgów, ale ja lubię zapisywać notatki w formacie Markdown. Jest on łatwy do zrozumienia, a dostępnych jest wiele narzędzi ułatwiających proces pisania tekstu Markdown, w tym markdownlint. Markdownlint jest linterem rozszerzającym VSCode, który pomaga w sprawdzaniu stylu wewnątrz plików .md. I obsługuje formatowanie przez Prettier!
Osobiście lubię również instalować docsify dla wszystkich moich projektów, ponieważ wspiera on Markdown i inne ulepszenia.
8. TODO Highlight
Mam zwyczaj pisania list rzeczy do zrobienia w kodzie aplikacji, więc rozszerzenia takie jak TODO Highlight są naprawdę przydatne, w przypominaniu mi o zadaniach.
9. Import Cost
Import Cost jest jednym z tych narzędzi, które są bardzo przydatne przy pierwszym wypróbowaniu. Po dłuższym używaniu może się to jednak okazać niepotrzebne, ponieważ mówi to, co już wiesz. Niemniej jednak, spróbuj tego narzędzia przez jakiś czas - może się okazać przydatne.
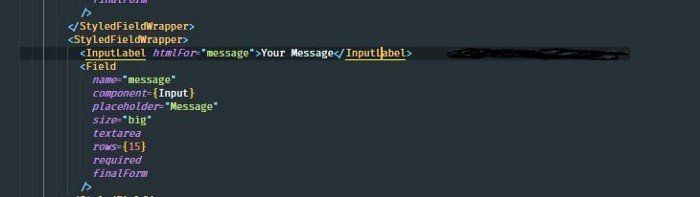
10. Highlight Matching Tag
Czasami dopasowanie drugiego końca tagu może to być frustrujące. W takich sytuacjach polecam Highlight Matching Tag:

11. vscode-spotify
Czasami wracanie do odtwarzacza muzyki, aby przełączyć muzykę, jest to frustrujące. Tym bardziej, gdy musisz potem wrócić do VSCode, aby kontynuować pracę. W takich własnie sytuacjach przydaje się vscode-spotify, ponieważ pozwala na użycie Spotify bezpośrednio w VSCode! Dzięki temu rozszerzeniu będziesz mógł zobaczyć utwór, który jest aktualnie odtwarzany na pasku stanu, możesz przełączać się między utworami skrótami klawiszowymi. Ma też wiele innych możliwości.
11. GraphQL dla VSCode
GraphQL szybko się rozwija się i zaczynamy dostrzegać go prawie wszędzie w społeczności JavaScript. Prawdopodobnie dobrym pomysłem jest zacząć myśleć o instalacji GraphQL dla VSCode. Jeśli masz na co dzień do czynienia ze składnią GraphQL, skorzystaj z funkcji podświetlania składni, lintingu i automatycznego uzupełniania. Używam dużo Gatsby'ego, więc moje codzienne życie kodera obejmuje czytanie składni GraphQL.
12. Indent-Rainbow
Podobny powód, jak w przypadku Highlight Matching Tag wyżej. Jeśli masz problemy z połapaniem się we wcięciach, Indent-Rainbow może ułatwić ich odczytanie. Oto przykład:

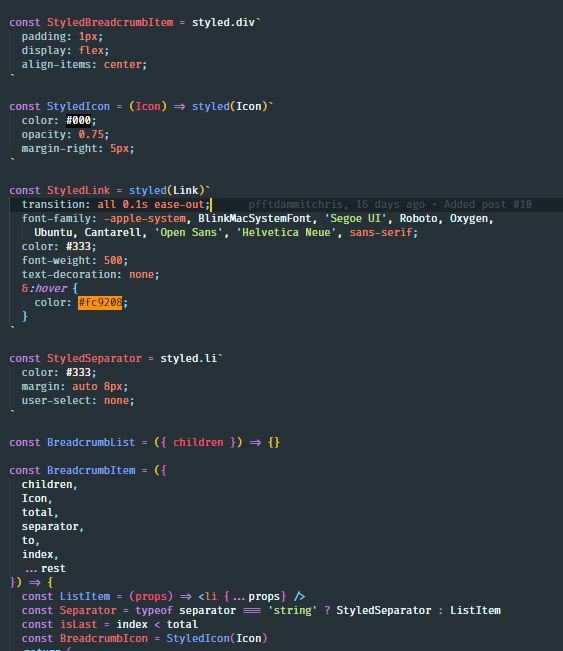
13. Color Highlight
To jedno z tych rozszerzeń, gdzie wszyscy pytają mnie: "Skąd to masz?". Zasadniczo, Color Highlight pomaga kolory wewnątrz kodu jak tutaj:

14. Color Picker
Color Picker jest rozszerzeniem VSCode, które daje graficzny interfejs użytkownika, pomagający w wyborze i generowaniu kolorów kodu, takich jak notacje kolorów CSS.
15. REST Client
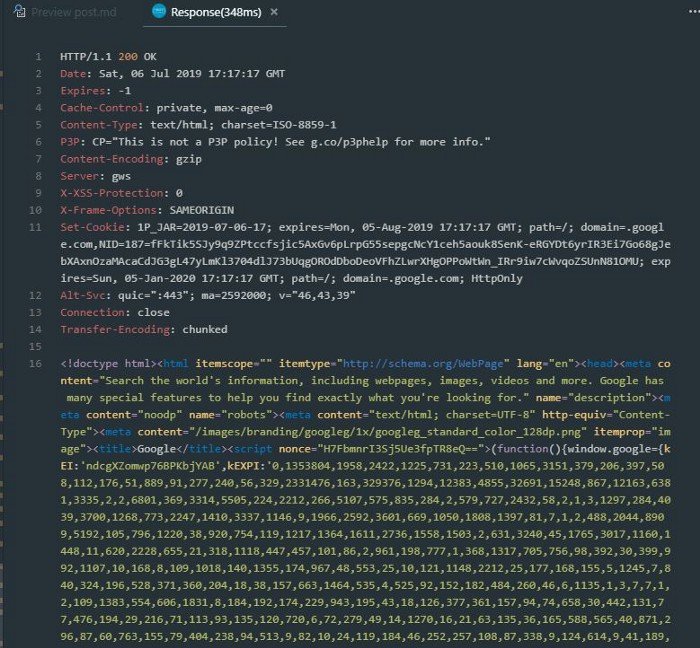
Gdy po raz pierwszy przeczytałem o REST Client i wypróbowałem go, nie wydawał się on zbyt użytecznym narzędziem w porównaniu z uznanym oprogramowaniem, takim jak Postman. Jednak, im więcej bawiłem się rozszerzeniem REST Client, tym bardziej zdawałem sobie sprawę, jak bardzo może wpłynąć na moje narzędzie programistyczne, zwłaszcza podczas testowania API. Możesz po prostu utworzyć jeden nowy plik i mieć w nim ten jeden wiersz:
Wszystko co musisz zrobić, aby utworzyć żądanie HTTP GET to zaznaczyć tę jedną linię, przejść do palety poleceń (CTRL + SHIFT + P), kliknąć przycisk Rest Client: Send Request a otworzy się nowa zakładka ze szczegółami odpowiedzi na żądanie w ułamku sekundy. Bardzo przydatne:

Możesz nawet podać parametry lub treść żądania POST, przez dodanie kilku linii kodu pod spodem:
POST https://test.someapi.com/v1/account/user/login/
Content-Type: application/json
{ "email": "[email protected]", "password": 1 }I to stworzy żądanie POST z parametrami {"email": "[email protected]", "password": 1 }. A to tylko część możliwości tego rozszerzenia. Poczytaj o nim, aby dowiedzieć się więcej.
16. Settings Sync
Nienawidziłem konieczności ręcznego zapisywania listy rozszerzeń Markdown, których używam w moim narzędziu programistycznym i zapisywania jej w serwisie do notatek, takim jak Evernote. W tym miejscu Settings Sync mnie uratował.
Wszystko czego potrzebujesz to konto gist/GitHub, i za każdym razem, gdy chcesz zapisać swoje ustawienia (obejmuje to klawiatury, snippety, rozszerzenia, itp.), wystarczy nacisnąć SHIFT + ALT + U, aby przesłać prywatne ustawienia na swoje konto gist. Gdy następnym razem zalogujesz się na innym lub sformatowanym komputerze, możesz natychmiast pobrać swoje ustawienia naciskając SHIFT + ALT + D.
17. Todo Tree
Todo Tree pomoże Ci znaleźć wszystkie TODO, które stworzyłeś w kodzie aplikacji. Umieści je w jednym drzewie, gdzie można je wszystkie oglądać jednocześnie w panelu po lewej stronie:

18. Toggle Quotes
Toggle Quotes jest świetnym rozszerzeniem, które pozwala przełączać się między cudzysłowami. Przydaje się, gdy trzeba przełączyć się na backticka, gdy mamy zamiar użyć interpolacji łańcuchowych, szczególnie tam, gdzie Prettier ma zwyczaj upiększania twoich łańcuchów do pojedynczych cudzysłowów.
19. Better Align
Możesz wyrównać swój kod bez jego wcześniejszego zaznaczania z Better Align. Aby go użyć, umieść kursor w kodzie, który chcesz wyrównać, otwórz paletę poleceń za pomocą klawiszy klawiszy CTRL + SHIFT + P (lub dowolnego skrótu do otwierania palety poleceń) i wywołaj polecenie Align.
20. Auto Close Tag
Auto Close Tag jest dla mnie użyteczny od dnia, w którym po raz pierwszy uruchomiłem VSCode. Pozwala na wpisanie czegoś takiego jak <div, po czym następuje ukośnik /, i rozszerzenie zamknie tag za Ciebie. Jest to coś, czego domyślnie nie ma w VSCode a dla mnie jest niezwykle przydatne.
21. Sort Lines
Mam zwyczaj bycia sfrustrowanym, gdy moje tablice nie są ułożone alfabetycznie. Na szczęście istnieją narzędzia takie jak Sort lines by ułatwić mi życie. Może ci się to przydać, jeśli będziesz równie sfrustrowany.
22. VSCode Google Translate
Być może tylko ja uważam to za przydatne, ale pomaga mi w moich projektach, ponieważ często jestem zaangażowany w projekt, który jest wielojęzyczny. Niezwykle przydatne, jeśli nie chcesz opuszczać swojego edytora.
23. Prettier
Prettier to rozszerzenie dla VSCode, które automatycznie formatuje kod JavaScript/TypeScript/etc. przy użyciu Prettier.
24. Material Icon Theme
Wolę Material Icon Theme niż inne motywy ikon, ponieważ nieco bardziej oczywiste jest, które typy plików są które, zwłaszcza gdy pracujesz w ciemnym motywie.
25. IntelliSense for CSS Class Names in HTML
IntelliSense for CSS Class Names in HTML zapewnia uzupełnianie nazw klas CSS dla atrybutu class w HTML w oparciu o definicje znajdujące się w Twojej przestrzeni roboczej.
26. Path Intellisense
Path Intellisense jest rozszerzeniem VSCode, które automatycznie uzupełnia nazwy plików dla Ciebie.
Wniosek
Mam nadzieję, że ten artykuł pokazał ci coś nowego co możesz dodać do swojego zestawu rozszerzeń.
Miłego kodowania!
Oryginalny artykuł w języku angielskim mozna przeczytać tutaj.


