12 najlepszych bibliotek z animacjami CSS
Bez względu na to, czego szukasz, czy jest to rzecz czysta i prosta, czy też zabawna i dziwaczna, wśród tych bibliotek animacji CSS na pewno znajdziesz bibliotekę dla siebie.
Oto 12 najlepszych bibliotek z animacjami CSS! Bez zbędnych ceregieli, zaczynajmy!
Animate CSS
Animate css to biblioteka gotowych do użycia, możliwych do użcyia w różnych przeglądarkach animacji do wykorzystania w Twoich projektach internetowych. Świetnie nadaje się do wyróżniania, stron głównych, sliderów i wskazówek.

Magic Effects
Magic CSS to zestaw prostych animacji, które możesz włączyć do swoich projektów internetowych lub aplikacji.
Animista
Animista to biblioteka animacji CSS i miejsce, gdzie możesz pobawić się kolekcją gotowych do wykorzystania animacji CSS i pobrać tylko te, których będziesz używał.

Animation Library
Jest to zbiór czystych animacji CSS. Możesz nadpisać nazwę klasy animacji dla obiektu, aby go animować. Możesz zmienić nazwę klasy związanej z elementem, aby aktywować jego przejście.

Hamburgers
Hamburgers to zbiór 10+ przykładów animacji hamburgerów CSS, które bardzo dobrze nadają się do nawigacji dla urządzeń mobilnych.
Whirl
Whirl to zbiór animacji ładowania CSS. Deweloper nie musi się męczyć, ponieważ ma już 106 animacji i więcej.

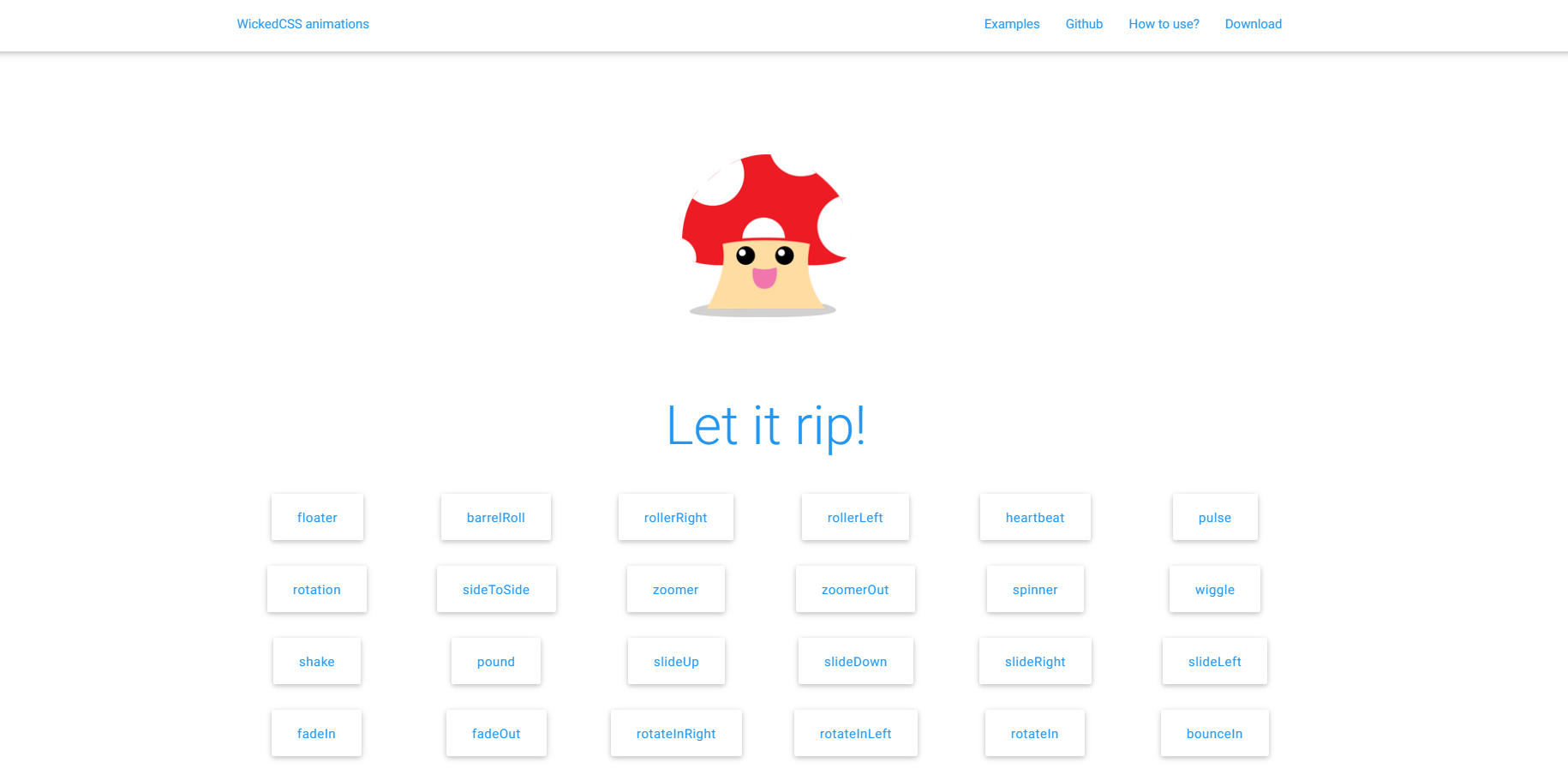
Wicked CSS
Dla tych, którzy chcą wzbogacić swoje strony o słodkie efekty animacji. Znajdź wszystko, czego potrzebujesz tutaj na stronie i pobierz plik CSS. A potem możesz zacząć dodawać animacje do swoich treści za pomocą prostych klas.

Three Dots
Three Dots to zestaw animacji ładowania CSS wykonanych przy użyciu tylko jednego elementu. Myślę, że projekt może nie tylko poprawić twoje umiejętności CSS, ale też rozwinąć twoją wyobraźnię.

CSShake
Kilka klas CSS, które przeniosą twój DOM na inny poziom! Łatwe w użyciu klasy, które wzbogacą każdą część Twojej strony o różnego rodzaju elementy.

VOV CSS
Istnieje kilka funkcji zawartych w tej bibliotece CSS, w tym zanikania, zoomy, koła, shakes, rozmycia, rozwijanie czy przesuwanie.
Mimic CSS
W przeciwieństwie do frameworków, Mimic CSS to CSS inline. Ten framework CSS działa jak zaklęcie.

Animatopy
Snippety animacji CSS w wydaniu just-add-water. Zawiera takie animacje jak bounce, flash, pulse, rubberBand, shake, swing, tada, wobble, jello, heartBeat, bounceIn i wiele innych.



