12 aplikacji do tworzenia lepszego UX
Poznaj 12 aplikacji, które pomogą Ci w usprawnieniu procesu oraz tworzeniu lepszego UX dla stron internetowych, aplikacji itd.
Bycie projektantem nie polega tylko na projektowaniu (niezależnie od tego, jak mocno byśmy tego chcieli). Kiedy kucharz przygotowuje jakąś potrawę, to najpierw planuje, zbiera składniki i wszystko testuje, a dopiero potem serwuje swoją twórczość.
Podobnie jest w przypadku projekantów. Najpierw trzeba zaplanować, przygotować się, przetestować i dopiero potem zaprezentować swoje dzieło. I tak jak szef kuchni ma więcej narzędzi niż nóż i deska do krojenia, projektant też musi mieć coś więcej niż Sketch.
A znalezienie i rozwiązanie jakiegoś problemu projektowego może zająć naprawdę dużo czasu.
Artykuł ten przedstawia szereg aplikacji, których używam podczas całego procesu UX, a które mogą znacznie usprawnić Twój proces.
1. Określ technologię, na jakiej opiera się dana strona internetowa
Kiedy mam zrobić prezentację dla nowego klienta, to najpierw robię research. Moje pomysły przedstawiam na podstawie audytu UX. Muszę dobrze poznać mojego klienta, ponieważ jest to konieczne dla nowych aplikacji i tworzenia ponownych projektów. Prezentacja składa się z kilku slajdów, które pokazują ich obecny UX i przedstawiają szanse na rozwój.
Wappalyzer to wtyczka z Google Chrome, pokazująca stos technologiczny każdej strony, którą się otwiera (lub jakie adresy URL są na niej ładowane).
Odwoływanie się do technologii danego klienta podczas prezentacji sprawia, że będzie on uważał Twoje rozwiązania za realne dla ich platformy (i wychodzisz na mądrego/mądrą).
2. Badaj popularne strony internetowe, aby dowiedzieć się więcej o przepływie użytkowników
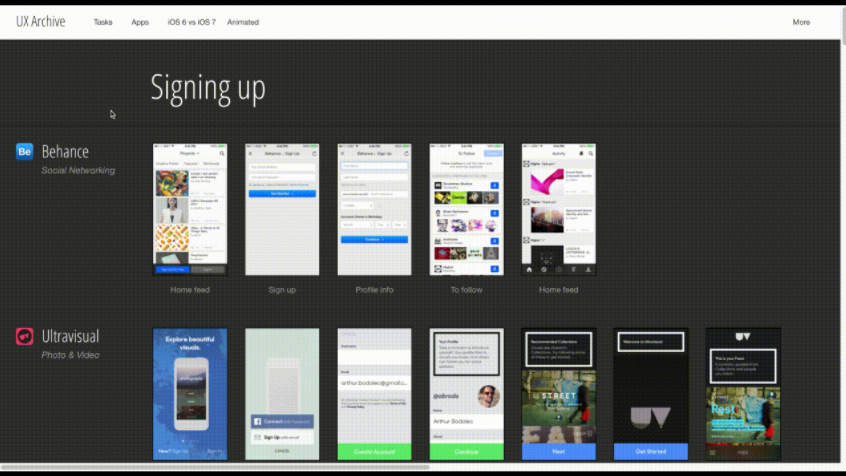
Czy zdarzyło Ci się kiedyś stracić mnóstwo czasu na tworzeniu jednorazowych kont i robieniu screenshotów aplikacji, aby dowiedzieć się więcej o przepływie użytkowników, dla którego projektujesz (np. onboarding, czy tworzenie konta)?
UX Archive zrobi to za Ciebie. Jest to zbiór projektów, które odpowiadają każdemu konkretnemu zadaniu — możesz też dostarczać swoje własne, aby wzbogacić ich bibliotekę i pomagać innym. Nie wiem, czy ich treści są aktualne, ale to nadal spora kopalnia pomysłów.

3. Używaj gotowych szablonów
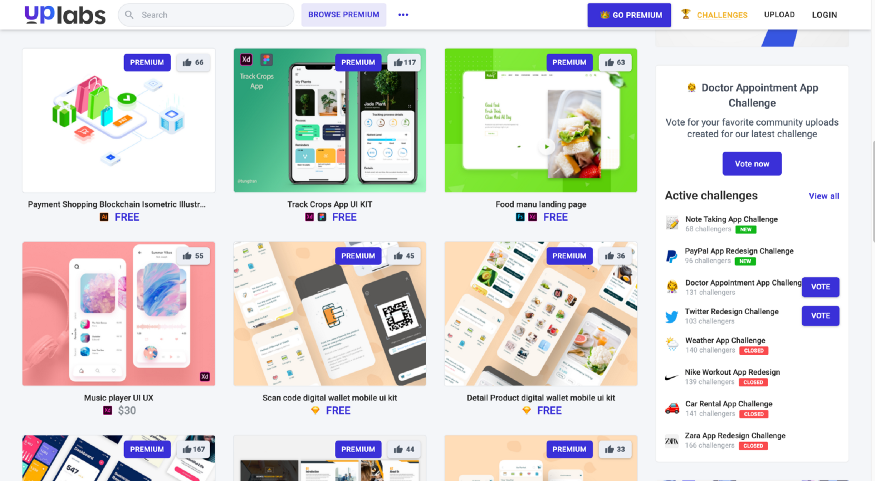
Uplabs ma wiele świetnych projektów dla każdej platformy designerskiej. Niektóre z nich są darmowe, a za niektóre trzeba zapłacić. Mają też oni „wyzwania” designerskie, jeżeli ktoś szuka inspiracji dla swojej platformy.
Sama czasem używam gotowych szablonów we własnych projektach lub projektach dla klientów, których budżet i czas oznacza, że nie mogę projektować od zera (w takim przypadku powiedz klientowi, że korzystasz z gotowego szablonu i upewnij się, że masz odpowiednią licencję na wszystko, co pobierasz).

4. Generuj palety kolorów i gradienty
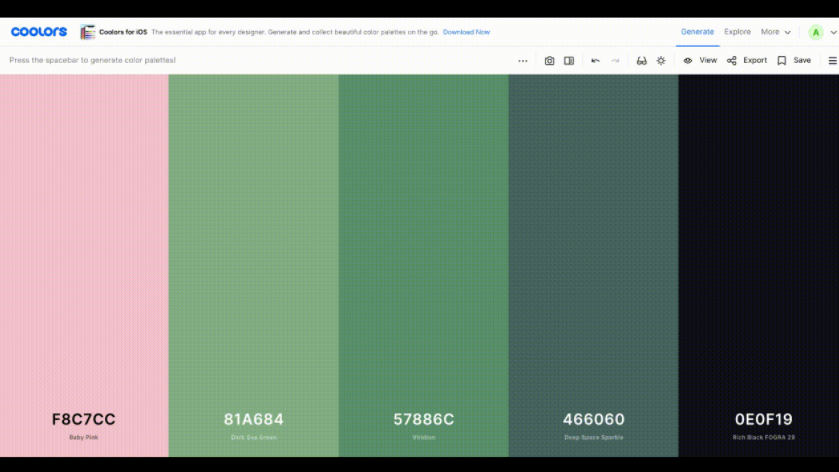
Coolors.co to moje ulubione narzędzie do kolorowania. Odkrywaj popularne palety, przeglądaj i eksperymentuj z różnymi odcieniami w przeglądarce. Baw się gradientami, kształtem oraz kopiuj i eksportuj.

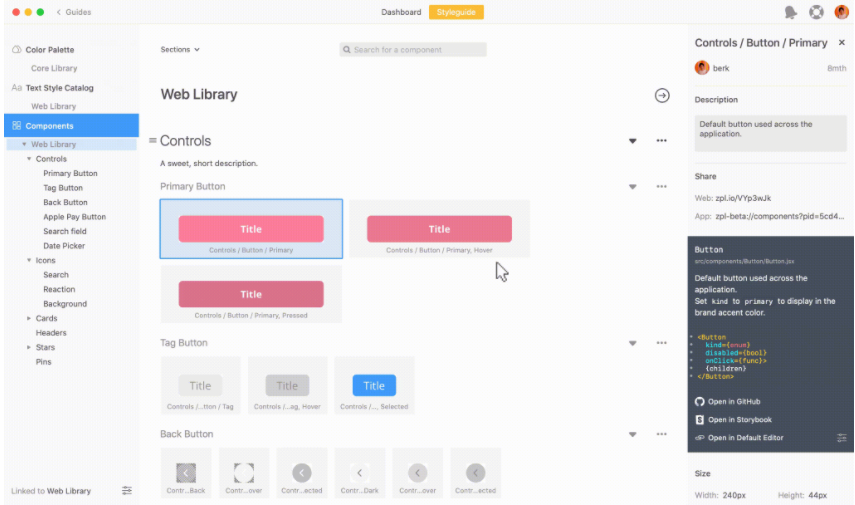
5. Stwórz podręcznik stylu i brand library do ponownego wykorzystania
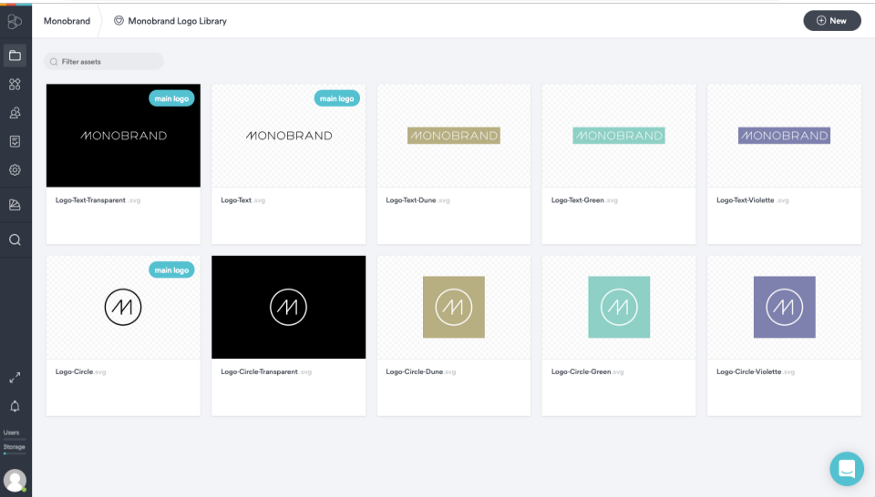
Frontify jest jak WordPress, tylko że dla zasobów marki. Możesz tworzyć przewodniki stylu, biblioteki obrazów i szablony wielokrotnego użytku, którymi klienci i zespoły mogą zarządzać i je aktualizować. Takie narzędzie jest konieczne, gdy Twoje projekty wprowadzają nowe style, w których ma być porządek po zakończeniu pracy.

Frontify jest płatne, ale jest też sporo alternatyw, a niektóre z nich są darmowe.
6. Bezproblemowy eksport projektów do developerów
Zeplin pozwala na eksportowanie projektów z wielu platform designerskich, tak aby tworzyć widok tylko do odczytu wszystkich screenów, assetów i elementów dla developerów. Narzędzia ułatwiające współpracę są konieczne, jeśli pracujesz w teamie projektowym i nie chcesz spędzić większości czasu na eksportowaniu assetów i dokumentowaniu kolorów hex.

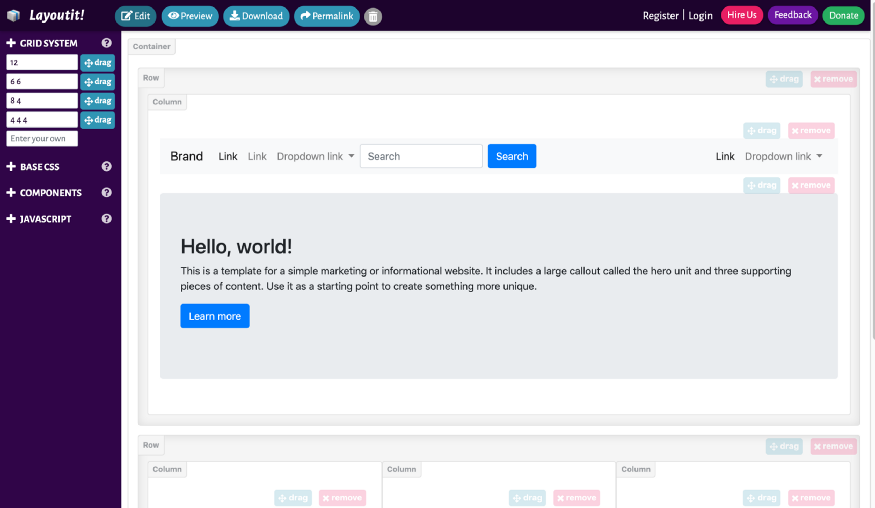
7. Generuj layouty stron
Interesuje Cię projektowanie za pomocą kodu? Jeśli myślisz o frontend developmencie, to gorąco Cię do tego zachęcam. Nawet jeśli bawisz się własnymi projektami, to frontend da Ci to podstawowe pojęcie o tym, co jest możliwe i jak projekty mogą utrudnić lub ułatwić życie programistom.
Layoutit sprawia, że rozpoczęcie pracy na frontendzie jest bardzo łatwe. Zacznij od Bootstrapa albo CSS grid, edytuj layout w czasie rzeczywistym, by potem ściągnąć go do swojego ulubionego edytora.

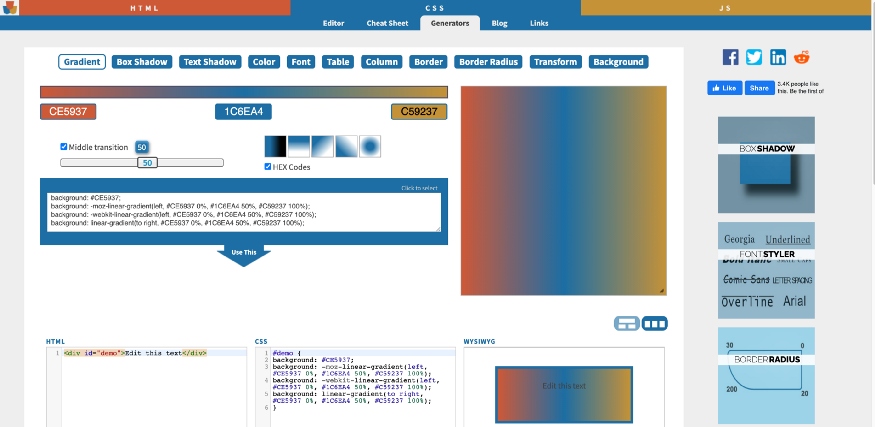
8. Pisz prosty kod HTML oraz CSS
Ta strona wygląda dość brzydko, ale zawiera wiele przydatnych rzeczy, takich jak: generatory obrazków, gradientów, tabel, formularzy. Na stronie są też dostępne tutoriale, ale nie zagłębiałam się w nie.

9. Zobacz jak wygląda Twój front-end na żywo
Narzędzie to jest pewnie bardziej przydatne, jeśli jesteś w już doświadczony we frontendzie, ale JSFiddle to bardzo dobry edytor webowy. Zobacz, jak wygląda Twój projekt w czasie rzeczywistym w trakcie kodowania. Możesz zacząć od popularnych bibliotek i dodać zewnętrzne zasoby, a co najważniejsze możesz to robić razem w innymi na żywo.
10. Sprawdzaj swoje projekty
Ciężko jest teraz nie dostawać feedbacku przed oraz po wydaniu produktu — istnieje wiele narzędzi, które Ci to umożliwią.
UsabilityHub to jedno z wielu narzędzi specjalnie do tego przeznaczonych. Jeśli nie masz dostępu do potencjalnych użytkowników lub rekruterów, którzy pomogliby znaleźć i zaplanować uczestnictwo w testach, polecam tę platformę lub inną, ale taką, która ma własny panel użytkownika.
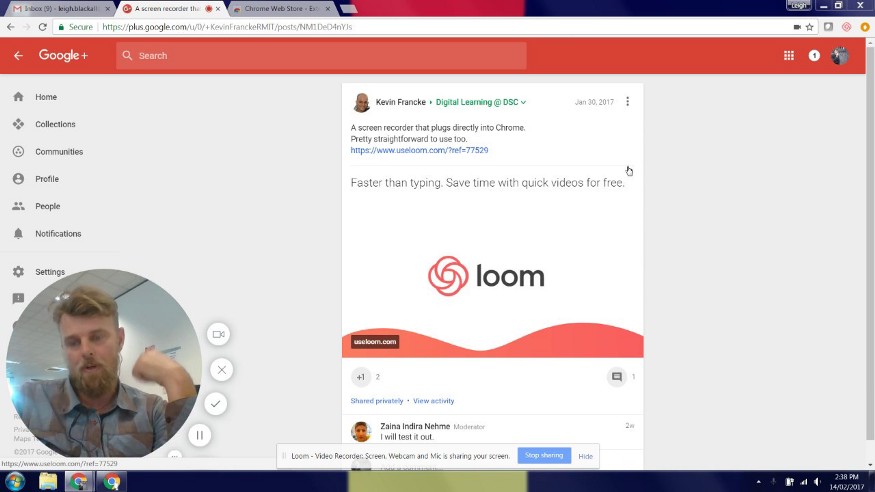
11. Zbieraj feedback od użytkowników
Loom to niezwykle proste narzędzie do jednoczesnego nagrywania przeglądarki i kamery internetowej oraz do łatwego udostępniania ich innym. Świetnie nadaje się do komunikacji wewnętrznej lub do filmów instruktażowych, ale używam go też do badań użytkowników.
Niezależnie od tego, czy chodzi o prototypy, czy istniejące już strony internetowe, narzędzie to przydaje się przy nagrywaniu sesji testowych moderowanych osobiście. Możesz też użyć go do zdalnego, niemoderowanego testowania.
Wyślij ankietę, instrukcje i spraw, aby użytkownicy zrobili kilka zadań i przedstawiali swój proces (oto jeszcze jeden link, który może Ci pomóc w robieniu researchu klienta).

12. Pisz dobre i efektywne copy
Grammarly istnieje już trochę czasu, więc pewnie już z niego korzystasz. Jeśli nie, to koniecznie je pobierz. Pisanie zrozumiałego, spójnego i atrakcyjnego copy jest istotną częścią budowania efektywnego UX — Grammarly tutaj pomoże.

Podsumowanie
Bycie świetnym projektantem oznacza bycie zaradnym i wymaga umiejętności rozważenia każdego aspektu danego produktu. I nigdy nie pomijaj researchu!
Mam nadzieję, że te narzędzia Ci pomogą.
Oryginał tekstu w języku angielskim możesz przeczytać tutaj.


