7 funkcji Vue.js, których warto używać częściej
Poznaj 7 funkcji dostępnych we frameworku Vue.js, których warto używać w codziennej pracy.
Bądźmy realistami: czytanie dokumentacji nie jest czymś, na co większość z nas chce i poświęca swój czas. Jednak naprawdę wypadałoby to robić, gdy zamierzamy pracować z nowoczesnymi frameworkami frontendowymi (jak Vue), które ciągle się rozwijają i zmieniają z każdym wydaniem.
Przyjrzymy się tutaj funkcjom, które są interesujące, ale niezbyt popularne. Pamiętaj, że wszystko, co znajduje się poniżej, jest częścią oficjalnej dokumentacji Vue.
1. Obsługa stanu ładowania
Przy większych aplikacjach można dzielić aplikację na mniejsze części i ładować dany komponent z serwera, jeśli tego akurat potrzebujemy. Aby nam to ułatwić, Vue pozwala na definiowanie swojego komponentu jako fabryki, która asynchronicznie ładuje komponent. Vue uruchomi funkcję fabryki, gdy trzeba będzie wyrenderować komponent i zapisze w pamięci wyniki dla przyszłych re-renderów. Od wersji 2.3 fabryka może zwrócić również obiekt w następującym formacie:
const AsyncComponent = () => ({
// The component to load (should be a Promise)
component: import('./MyComponent.vue'),
// A component to use while the async component is loading
loading: LoadingComponent,
// A component to use if the load fails
error: ErrorComponent,
// Delay before showing the loading component. Default: 200ms.
delay: 200,
// The error component will be displayed if a timeout is
// provided and exceeded. Default: Infinity.
timeout: 3000
})
Z takim podejściem masz dodatkowe opcje ładowania, stany błędów, opóźnienia w wydobywaniu komponentów oraz przy upłynięciu limitu czasu.
2. Cheap Static Components z “v-once”
Renderowanie elementów czystego HTML-a jest w Vue bardzo szybkie. Czasami możesz posiadać komponenty, które zawierają dużo statycznego contentu. W takich przypadkach upewniasz się, że jest to uruchamiane tylko raz i potem wpada do cache, dzięki dodaniu dyrektywy v-once do elementu głównego:
Vue.component('terms-of-service', {
template: `
<div v-once>
<h1>Terms of Service</h1>
... a lot of static content ...
</div>
`
})3. Komponenty rekurencyjne
Komponenty mogą rekurencyjnie wywoływać się w swoim własnym szablonie. Mogą to jednak zrobić tylko wtedy, gdy mają ustawioną opcję name. Jeśli nie będziesz uważać, to komponenty rekurencyjne mogą doprowadzić do nieskończonej pętli:
name: 'stack-overflow',
template: '<div><stack-overflow></stack-overflow></div>'
Komponent jak ten powyżej, spowoduje błąd o treści “max stack size exceeded”. Upewnij się więc, że wywołanie rekurencyjne jest warunkowe (np. wykorzystuje v-if, które będzie ostatecznie false).
4. Szablony Inline
Kiedy specjalny atrybut inline-template jest obecny w potomnym komponencie, to komponent ten wykorzysta wewnętrzną treść jako swój szablon, zamiast traktować to jak treść. Pozwala to na bardziej elastyczne tworzenie szablonów.
<my-component inline-template>
<div>
<p>These are compiled as the component's own template.</p>
<p>Not parent's transclusion content.</p>
</div>
</my-component>
Według tego, co /u/JZumun zauważył na Reddicie, szablony Inline są jedną z 3 przestarzałych funkcji Vue - to dlatego nie powinno się ich raczej używać. Tag script oraz default slot to alternatywy.
5. Dynamiczne argumenty dyrektyw
Argumenty dyrektyw mogą być dynamiczne. Np. w v-mydirective:[argument]="value", argument można zaktualizować na podstawie danych z instancji komponentu. Sprawia to, że niestandardowe dyrektywy są elastyczne i można ich użyć w każdym miejscu w aplikacji.
Oto dyrektywa, w której argument dynamiczny może zostać zaktualizowany w każdej instancji komponentu.
<div id="dynamicexample">
<h3>Scroll down inside this section ↓</h3>
<p v-pin:[direction]="200">I am pinned onto the page at 200px to the left.</p>
</div>
Vue.directive('pin', {
bind: function (el, binding, vnode) {
el.style.position = 'fixed'
var s = (binding.arg == 'left' ? 'left' : 'top')
el.style[s] = binding.value + 'px'
}
})
new Vue({
el: '#dynamicexample',
data: function () {
return {
direction: 'left'
}
}
})6. Modyfikatory zdarzeń i klawiszy
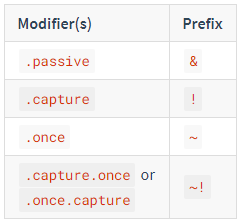
Dla modyfikatorów zdarzeń .passive, .capture i .once, Vue daje nam prefiksy, których można używać z on:

Na przykład:
on: {
'!click': this.doThisInCapturingMode,
'~keyup': this.doThisOnce,
'~!mouseover': this.doThisOnceInCapturingMode
}
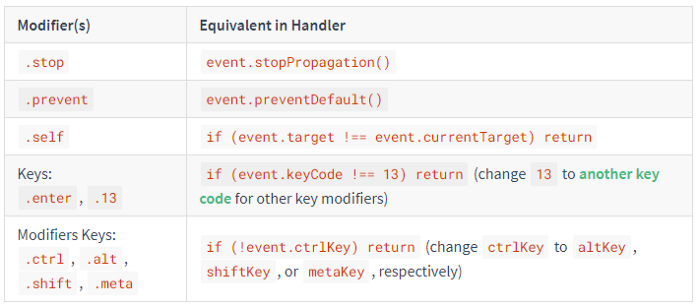
Dla wszystkich innych modyfikatorów zdarzeń i klawiszy prefiks nie jest wymagany, ponieważ w handlerze można używać metod zdarzeń:

7. Wstrzykiwanie zależności (Provide/Inject)
Istnieje kilka sposobów na wzajemną komunikację dwóch komponentów w Vue - każdy ma oczywiście wady i zalety. Nowością wprowadzoną w wersji 2.2 jest użycie wstrzykiwania zależności z Provide/Inject.
Tej pary opcji używa się razem, aby umożliwić komponentowi nadrzędnemu wstrzykiwanie zależności do wszystkich jego elementów podrzędnych, niezależnie od tego, jak głęboka jest hierarchia komponentów oraz, o ile znajdują się one w tym samym łańcuchu nadrzędnym.
Jeśli znasz Reacta, to powyższe jest bardzo podobne do tamtejszej funkcji context.
// parent component providing 'foo'
var Provider = {
provide: {
foo: 'bar'
},
// ...
}
// child component injecting 'foo'
var Child = {
inject: ['foo'],
created () {
console.log(this.foo) // => "bar"
}
// ...
}Podsumowanie
Bycie na bieżąco jest ciężkie i wymaga czasu. Najlepszym rozwiązaniem jest obserwowanie konta Vue na Twitterze, śledzenie oficjalnych ogłoszeń o premierach i czytanie publikacji artykułów o Vue na Mediumie.
Ponadto Vue 3 ma też wiele nowych funkcji, z którymi warto się zapoznać przed migracją. Dajcie znać, co myślicie w komentarzu.
Oryginał tekstu w języku angielskim przeczytasz tutaj.


