10 narzędzi developerskich, których musisz zacząć używać
Poznaj 10 przydatnych narzędzi developerskich, które bardzo pomogą Ci w codziennym programowaniu.
My developerzy zawsze mamy dużo do zrobienia w ciągu dnia. To dlatego potrzebujemy różnych narzędzi, aby ułatwić sobie życie i zwiększyć produktywność. W Internecie istnieje wiele przydatnych narzędzi, które tworzy się z myślą o programistach.
Pokażę Wam tutaj 10 najlepszych, o których mogliście nie słyszeć. Zaczynajmy!
1. Can I Use?
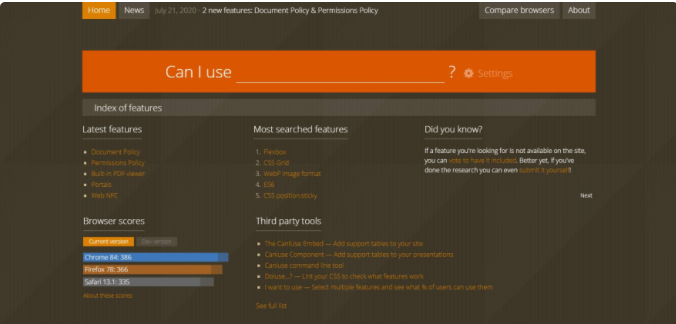
“Can I Use?” to strona, która zapewnia aktualne informacje o możliwej obsłudze technologii frontendowych w przeglądarkach mobile’owych i webowych. Jeśli chcesz sprawdzić, czy jakaś funkcja jest obsługiwana przez wszystkie przeglądarki, to “Can I Use?” Tobie w tym pomoże. Sprawdzisz tam również kompatybilność Twojej strony internetowej w ponad 2000 przeglądarek i na ponad 2000 urządzeń.

Can I Use?
Oto link do strony.
2. RegEx 101
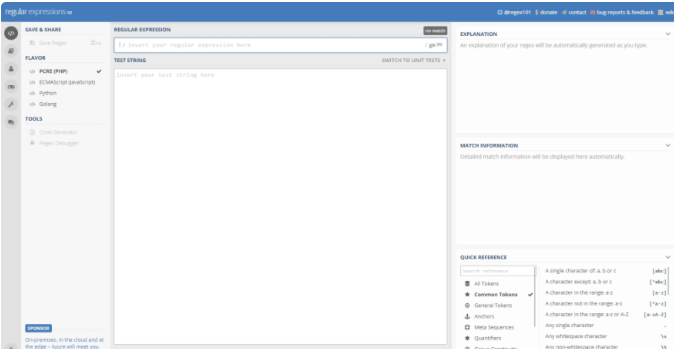
Jest to darmowy debugger wyrażeń regularnych oparty na PCRE, który zapewnia funkcję wyjaśniania w czasie rzeczywistym. Obsługuje również wyrażenia w formatach dla PHP, JS, Pythona i Go.

RegEx 101
Oto link do strony.
3. Prettier
Jest to narzędzie do formatowania kodu, które obsługuje wiele języków, integruje się z większością edytorów i ma kilka przydatnych opcji.

Prettier
Oto link do strony.
4. Log Rocket
LogRocket pozwala na odtworzenie tego, co użytkownicy robią na Twojej stronie, umożliwiając tym samym reprodukcję bugów i szybsze naprawiane przeróżnych błędów.

Log Rocket
Więcej szczegółów tutaj.
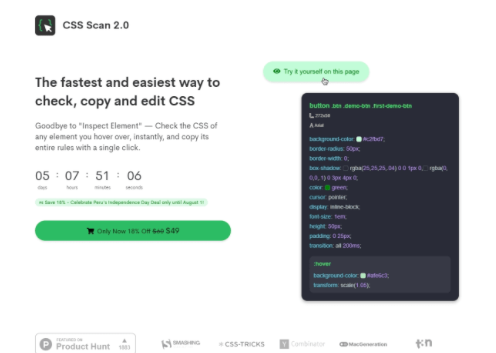
5. CSS Scan
Narzędzie to pozwala sprawdzić CSS każdego elementu, gdy pracujesz bez “inspect element” w narzędziach developerskich. Możesz również skopiować wszystkie reguły CSS danego elementu przy pomocy jednego kliknięcia.

CSS Scan
Oto link do strony.
6. Axe
Jest to czołowy zestaw narzędzi do testowania cyfrowej dostępności, z którego korzystają takie firmy, jak Google, czy Microsoft oraz cała masa zespołów developerskich i testerskich na całym świecie.

Axe
Oto link do strony.
7. Responsively app
Narzędzie to pozwoli Ci na 5 razy szybszy development responsywnych aplikacji webowych. Jest to pozycja obowiązkowa dla wszystkich frontend developerów - znacznie ułatwi Ci pracę.

Responsively
Więcej szczegółów tutaj.
8. “gitignore.io”
Jest to dobre narzędzie do łatwego tworzenia plików “.gitignore” w Twoich projektach.

gitignore.io
Więcej szczegółów tutaj.
9. Sentry
Platforma ta pomaga developerom w diagnozowaniu, naprawianiu oraz optymalizowaniu wydajności kodu. Jest to niezwykle przydatne narzędzie.

Sentry
Więcej szczegółów tutaj.
10. WhatRuns
WhatRuns to darmowe rozszerzenie do przeglądarek, które pozwoli Ci zidentyfikować technologię, jakiej używa dana strona, przy pomocy jednego kliknięcia. Jest to dobra alternatywa dla Wappalyzer, jeśli znasz to narzędzie.

WhatRuns
Więcej szczegółów tutaj.
Podsumowanie
Każde z tych narzędzi pomoże Ci w pracy i w sprawniejszym wykonywaniu zadań. Dziękuję za uwagę! Mam nadzieję, że powyższe informacje jakoś się Wam przydadzą.
Oryginał tekstu w języku angielskim możesz przeczytać tutaj.


